Опять задаю вопрос.
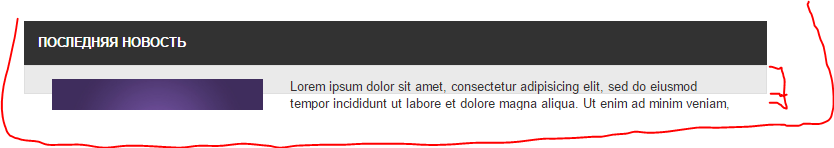
Проблема в том что не удлиняется блок.
Цвет должен заполнить низ но он не заполняет. (Простите незнаю как сформулировать).
<div class="container main">
<row>
<div class="col-sm-9 content">
<div class="block-name">
Последняя новость
</div>
<div class="short-story">
<div class="col-sm-4">
<img src="images/wm_cover.jpg" class="img-responsive">
</div>
<div class="col-sm-8">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
<div class="col-sm-3">
</div>
</row>
</div>
.main {
margin-top: 60px;
margin-bottom: 60px;
}
.block-name {
background: #323232;
padding: 15px;
color: #fff;
text-transform: uppercase;
font-weight: bold;
}
div.short-story {
background: #eaeaea;
padding: 15px;
border: 1px solid #dfdfdf;
height: 100%
}