Вообщем суть вопроса:
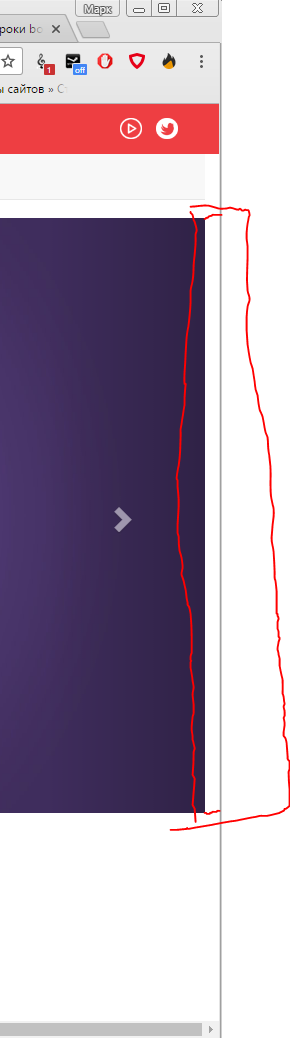
Я учу только html и css. Сделал слайдер, и тут откуда то появился отступ.
Все дивы закрыты все вроде нормально но нет. Дурацкий оцтуп. И как придать слайдер к меню сверху.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/wm_cover.jpg" alt="1">
<div class="carousel-caption">
<h3>Первый</h3>
<p>Текст</p>
</div>
</div>
<div class="item">
<img src="images/wm_cover.jpg" alt="2">
<div class="carousel-caption">
<h3>Первый</h3>
<p>Текст</p>
</div>
</div>
<div class="item">
<img src="images/wm_cover.jpg" alt="3">
<div class="carousel-caption">
<h3>Первый</h3>
<p>Текст</p>
</div>
</div>
</div>