Всем привет!
Столкнулся с проблемой размытых картинок, к которым применена css транфсормация.
Редуцировал свой случай до такого:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="user-scalable=no, initial-scale=0.55, maximum-scale=0.55, minimum-scale=0.55, width=device-width">
<style>
body {
width: 100%;
height: 100%;
}
.img {
width: 64px;
height: 64px;
background-image: url(http://sa-timetobehero-2reallife.netdna-ssl.com/ds1/items/potions/1_winter_event_shield_60_60.jpg);
background-size: 64px;
}
.img_transform {
transform: translate3d(0,0,0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
</style>
</head>
<body>
<div class="img"></div>
<div class="img img_transform"></div>
</body>
</html>
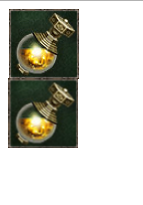
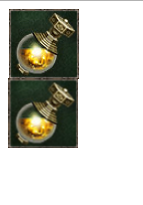
В результате в мобильном сафари вторая картинка выглядит размытой.
Скрин результата:

В интернетах говорят, что это лечится свойством backface-visibility. Навставлял его куда только мог - не помогает.