
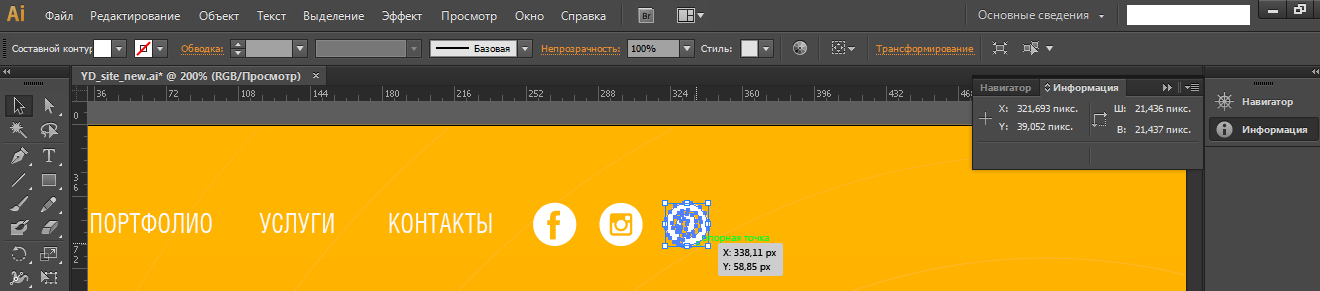
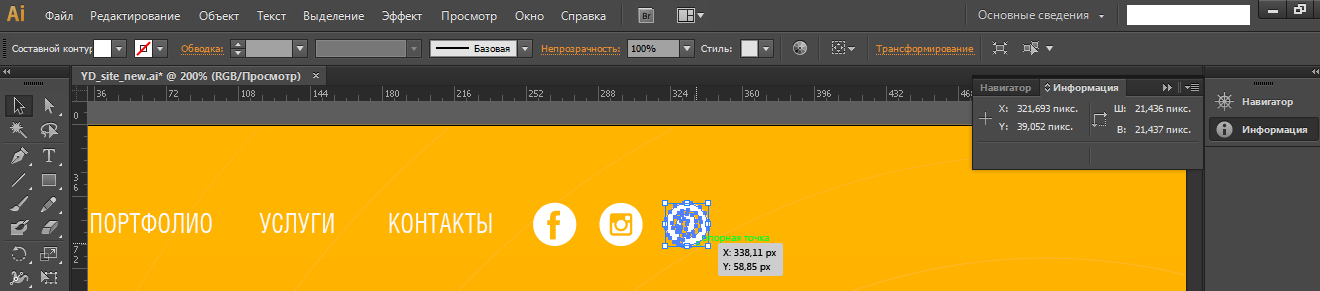
Есть макет проекта в иллюстраторе. Выделяю нужный элемент (иконку), пытаюсь сохранить как в фотошопе, создаю новый документ вставляю выделенный объект, но получается иконка 10px*10px на области в 1000px ... ерунда какая-то получается.
Вопрос: как можно иконку с макета сохранить в svg?