Здравствуйте, сделал адаптивный дизайн для товаров в корзине, все ок, но есть мелкие проблемы.
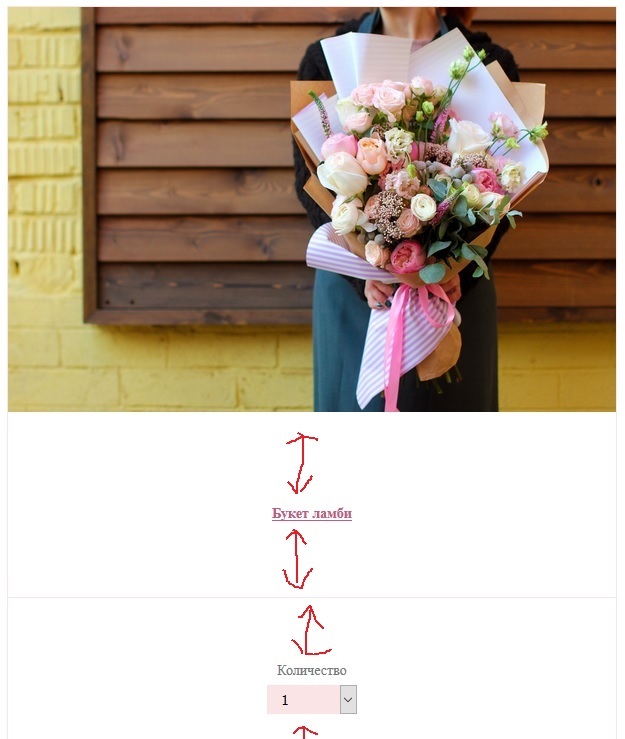
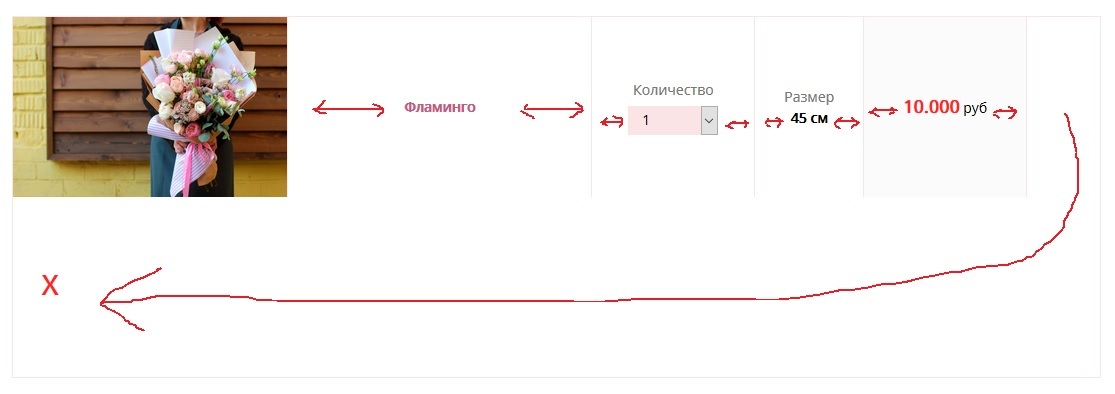
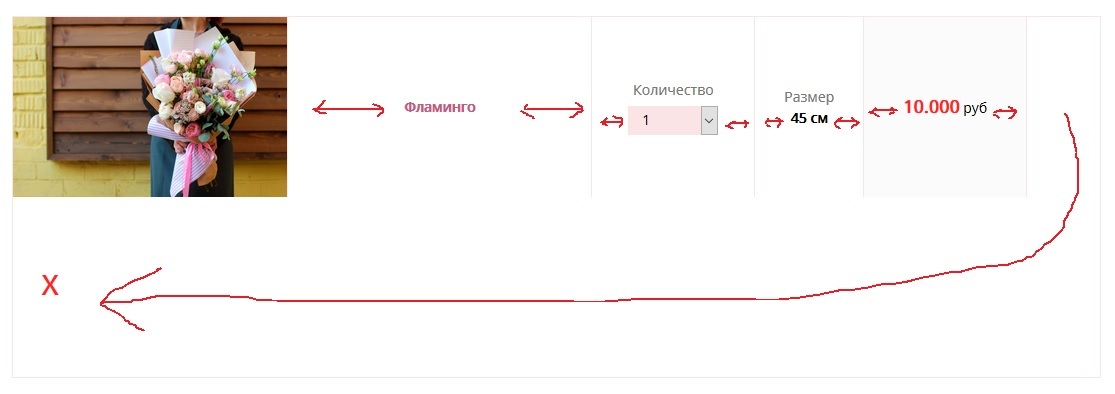
Начинаю сжимать экран браузера, он не успев сжать все блоки, переносит блоки, чем больше сжимаю разрешение брайзера чем больше он переносит, все ок, но по идее он должен переносить когда сожмутся блоки в которых не будет пространства, вот скрин, кнопку удалить перенесло, у остальных блоков есть места для сжатия, я пометил стрелочками.
По идее он должен переносить тогда когда у всех блоков не будет свободного пространства для сжатия.
Тут можно посмотреть в рабочем состоянии:
codepen.io/anon/pen/xgzKxzСкрин:
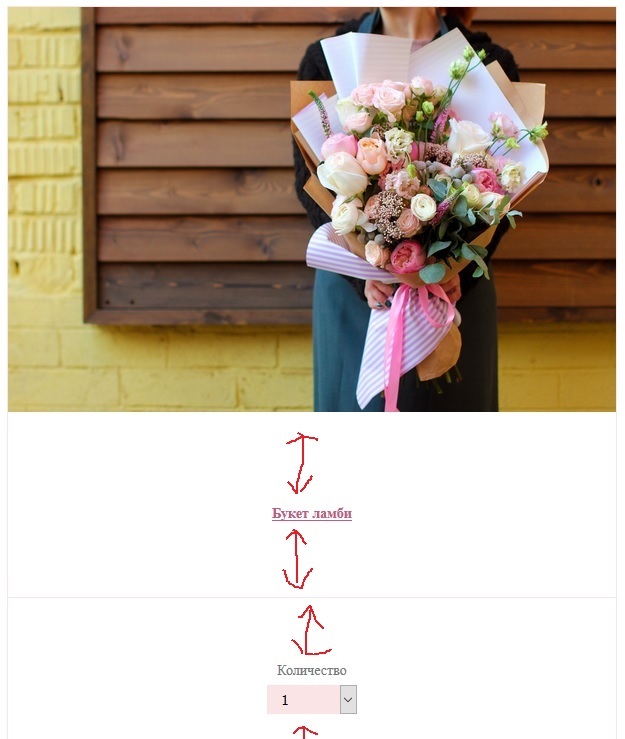
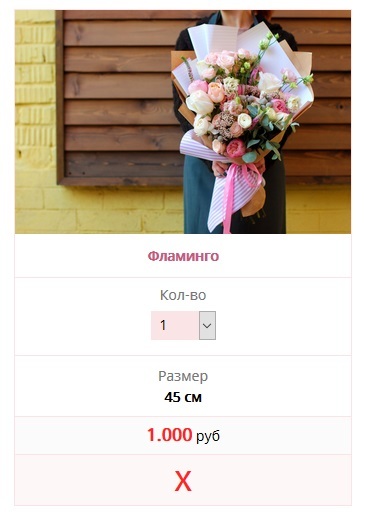
Вторая проблема, при сжатие браузера до определенного момента, все блоки переносятся под фотографии, а блоков большая height, как уменьшить? я пробовал но чет не вышло, походу не хватает знаний.
Стрелочками пометил лишнее пространство.
Скрин: