Разбираюсь с Angular2 сервисом:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class CartService {
constructor(private http: Http){ }
getCartItems() {
return this.http.get('./app/cart/cart.json')
.map(
(res) => res.json()
);
}
}
Консоль выдаёт ошибку EXCEPTION: Response with status: 404 Not Found for URL:
localhost:8080/app/cart/cart.json
Пути к файлу менял в различных вариациях от сокращённых до полных и т.д.
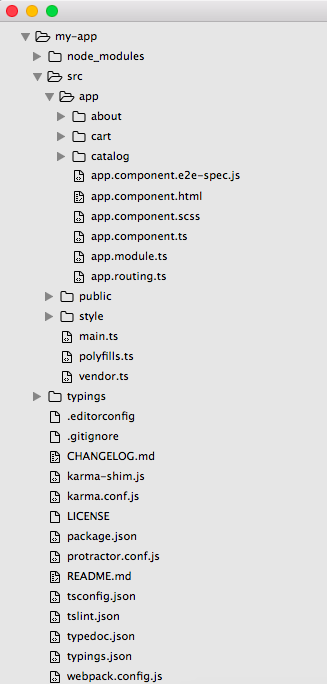
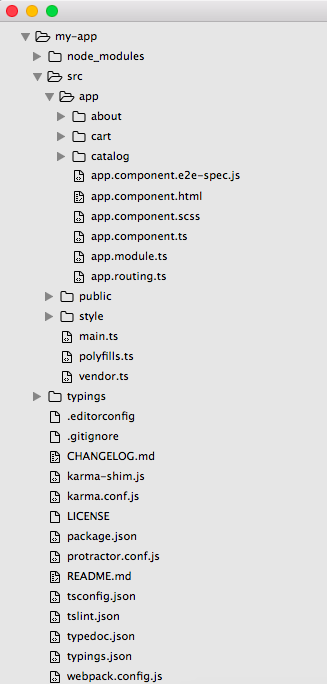
Дерево (cart.json находится в папке cart без дополнительных вложений):

Решил перестраховаться и сделать всё по тюториалу как тут:
https://www.youtube.com/watch?v=IOp9OmNdHy4
Всё равно та же ошибка, хз, как её решить.
Правильный ответ: Скопировать файл в public папку и прописать краткий путь
return this.http.get('../cart.json')