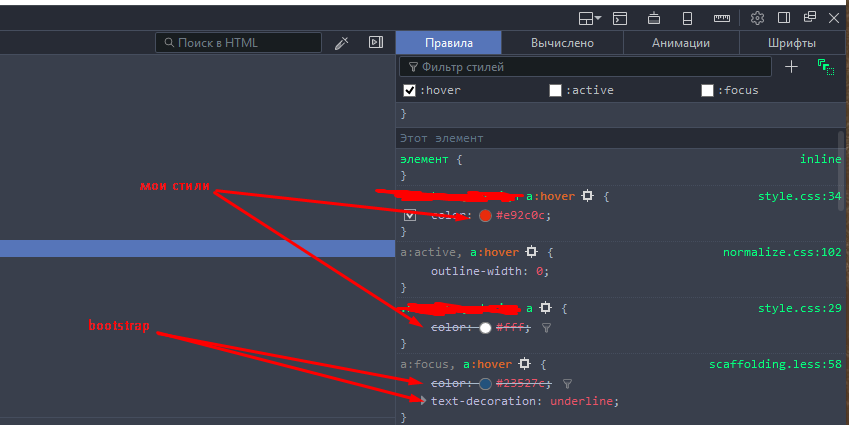
Подключить bootstrap первым, а потом уже Ваши стили. Что бы Ваши стили перебивали bootstrap-овские.
Пример:
<link rel="stylesheet" href="bootstrap.min.css" />
<link rel="stylesheet" href="libs/some-your-css.css" /> <<-- Здесь прописать text-decoration:none