Доброе время суток!
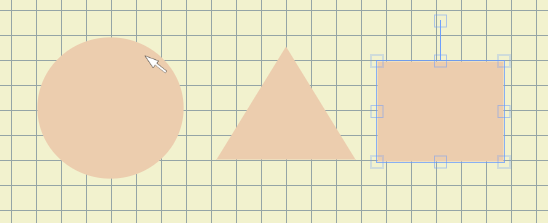
Мне нужно получить площадь фигур исключая двойное наложение. Фигуры могут быть трех типов (но при этом могут быть сжаты или вытянуты или повернуты):

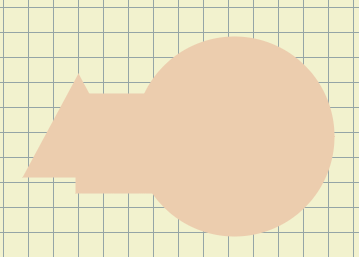
Например, соединенная фигура может быть такой:

У меня есть возможность получить JSON:
{"objects":[{"type":"group","originX":"left","originY":"top","left":481,"top":91,"width":313,"height":201,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"rect","originX":"left","originY":"top","left":-103.5,"top":-43.5,"width":146,"height":100,"fill":"#eccdae","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"circle","originX":"left","originY":"top","left":-44.5,"top":-100.5,"width":200,"height":200,"fill":"#eccdae","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":100,"startAngle":0,"endAngle":6.283185307179586},{"type":"triangle","originX":"left","originY":"top","left":-156.5,"top":-63.5,"width":112,"height":104,"fill":"#eccdae","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0}]}],"background":""}
Или SVG:
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="1600" height="400" viewBox="0 0 1600 400" xml:space="preserve">
<desc>Created with Fabric.js 1.6.1</desc>
<defs></defs>
<g transform="translate(637.5 191.5)" style="">
<rect x="-73" y="-50" rx="0" ry="0" width="146" height="100" style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: #eccdae; fill-rule: nonzero; opacity: 1;" transform="translate(-30 7)"/>
<circle cx="0" cy="0" r="100" style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: #eccdae; fill-rule: nonzero; opacity: 1;" transform="translate(56 0) "/>
<polygon points="-56 52,0 -52,56 52" style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: #eccdae; fill-rule: nonzero; opacity: 1;" transform="translate(-100 -11)"/></g>
</svg>
Как мне проще всего получить плошать без двойного наложения?

