Добрый день.
Использую язык C# и систему WPF для построения GUI интерфейса. И появилась задача выводить на экран "
красиво" оформленный текст, да так, что бы пользователь мог его сам создавать. Для этого я выбрал HTML + CSS.
Для отображения я использую класс WebBrowser, но вот на этом моменте(отображения) и появляется наша проблема, которую я сейчас и опишу, а так же дополню моими догадками, которые, как я не исключаю, являются верными.
Допустим у нас есть следующий HTML-файл:
<!DOCTYPE HTML>
<html>
<head>
<title>Тест подгрузки css-файла</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="cs_start.css">
</head>
<body>
<h1>Заголовок</h1>
<p>А это уже абзац, который не несёт в себе смысловой нагрузки и служит для более полного наполнения скриншота, что бы понять суть проблемы.</p>
<p>Конечно нам одного абзаца мало и поэтому мы добавляем ещё парочку.</p>
<hr/><br>
<h1>Второй заголовок</h1>
<p><q>А правда, правды нет?</q> - довольно интересная фраза, но в данном контексте вообще смысла не несёт.</p>
<p>И ещё один абзац, последний.</p>
</body>
</html>
CSS-файл:
/*Все заголовки по центру*/
h1 {
text-align: center;
}
p {
text-indent: 20px;
}
/*Разрыв абзаца*/
hr {
border: none;
background-color: #dbdbdb;
height: 2px;
}
/*Фон*/
body {
height: auto;
width: auto;
overflow: hidden;
background: #ffffff;
border: 25px solid #dbdbdb;
margin: 10px;
padding: 10px;
font-family: Segoe UI Historic;
font-size: 19px;
}
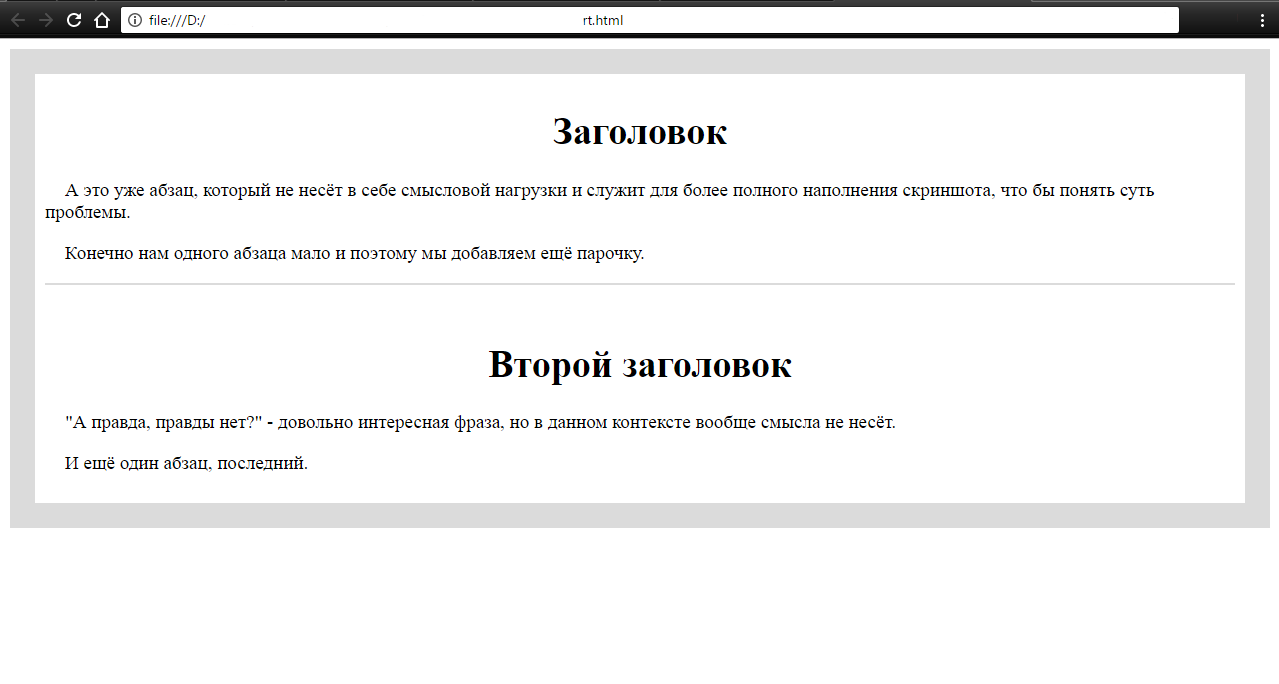
На экране браузера Google Chrome это выглядит следующим образом:

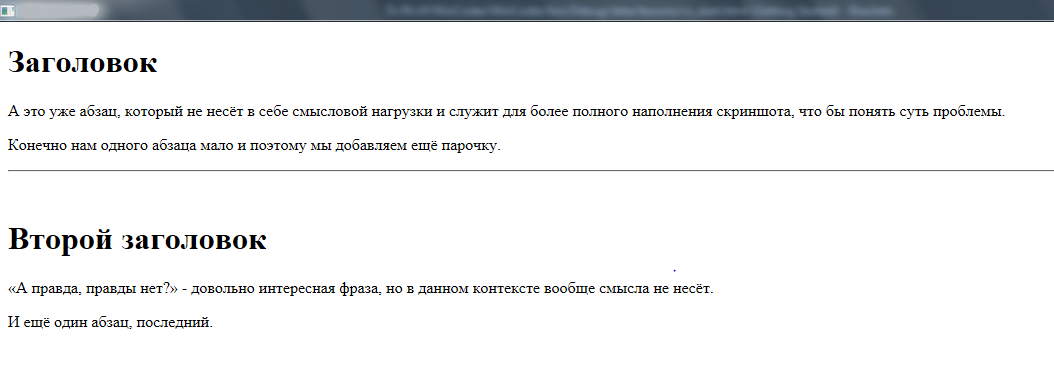
Но WebBrowser шутит над нами и выводит другой результат:

Причина ясна, не подгружает CSS-файл. Или подгружает как-то не так. Что бы в этом убедиться на сто процентов, в теге
head мы добавляем тег
style с содержанием CSS-файла:
<head>
<link rel="stylesheet" type="text/css" href="cs_start.css">
<style type="text/css">
h1 {
text-align: center;
}
p {
text-indent: 20px;
}
hr {
border: none;
background-color: #dbdbdb;
height: 2px;
}
body {
height: auto;
width: auto;
overflow: hidden;
background: #ffffff;
border: 25px solid #dbdbdb;
margin: 10px;
padding: 10px;
font-family: Segoe UI Historic;
font-size: 19px;
}
</style>
</head>
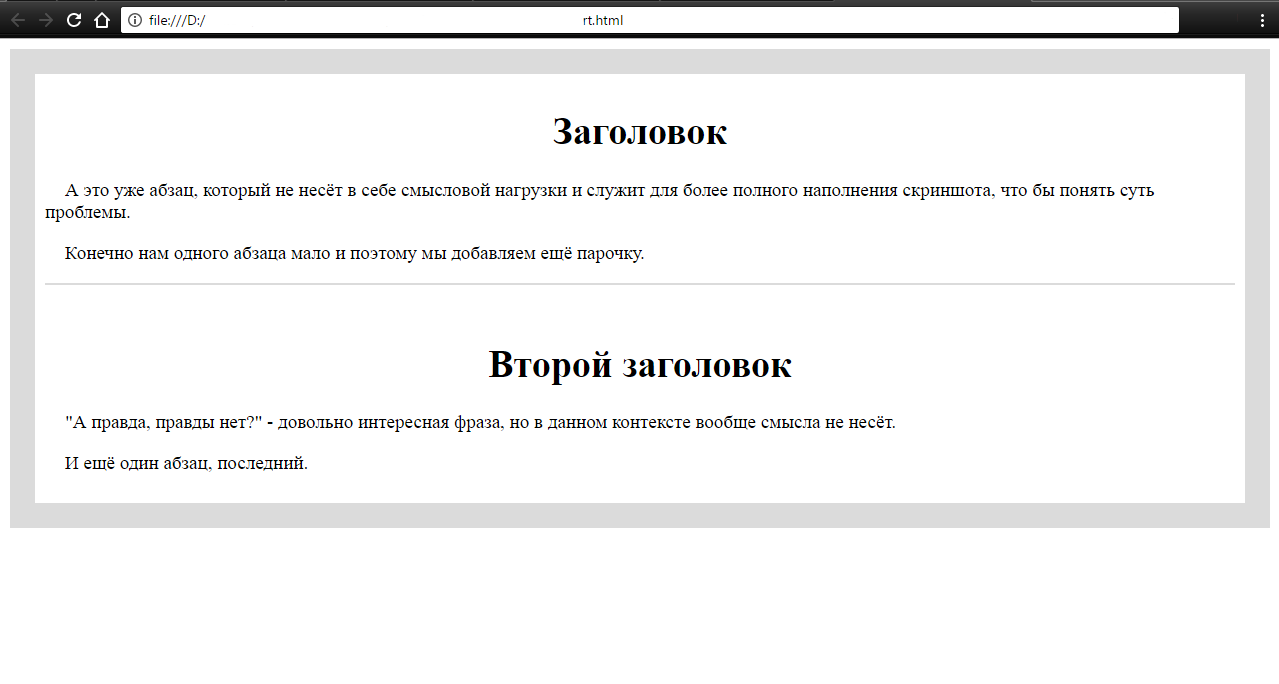
И о чудо, WebBrowser вывел нам то, что мы и хотели:

Вот мои догадки причины этого сего беспорядка:
HTML-файл подгружается по следующему пути:
file:///D:/ ... .html
, а вот CSS-файл, подгружаемый с помощью тега
link, по слегка другому пути:
http://D:/ ... .html
CSS-файл подгружается через виртуальный адрес, хотя лежит он на абсолютном пути, а не на относительном.
Это чисто мои догадки, но если они верны, то: Как правильно подгружать css файл в WebBrowser?