Взялся за изучение webpack. У меня, казалось бы, тривильная задача: нужно взять все файлы .scss и перевести каждый из них в .css . Т.е. если в папке лежат файлы one.css, two.css, нужно перевести их в one.scss, two.scss и положить в папку
./css
Я установил node-sass:
npm install node-sass --save-dev
Потом я создал папку
./app и файл в ней
webpack.config.js.
Вот содержимое
webpack.config.js:
var webpack = require("webpack"),
path = require('.');
module.exports = {
entry: "./main",
resolve: {
modulesDirectories: [
"."
]
},
output: {
publicPath: "js/",
filename: "bundle.js"
},
module: {
rules: [
{test: /\.scss$/, use: 'sass-loader'}
]
},
sassLoader: {
includePaths: ["./css"]
}
};
Потом я жму в командной строке:
webpack на что программа мне выдает:
module.js:472
throw err;
^
Error: Cannot find module '.'
at Function.Module._resolveFilename (module.js:470:15)
at Function.Module._load (module.js:418:25)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/var/www/training.ru/train_example/webpack.config.js:2:8)
at Module._compile (module.js:571:32)
at Object.Module._extensions..js (module.js:580:10)
at Module.load (module.js:488:32)
at tryModuleLoad (module.js:447:12)
at Function.Module._load (module.js:439:3)
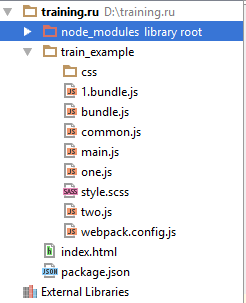
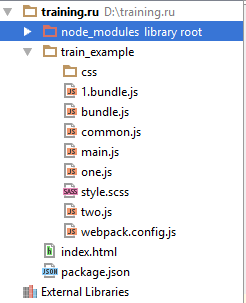
Вот такая структура проекта:

Пожалуйста подскажите, что нужно исправить? Как правильно составить конфигурационный файл?