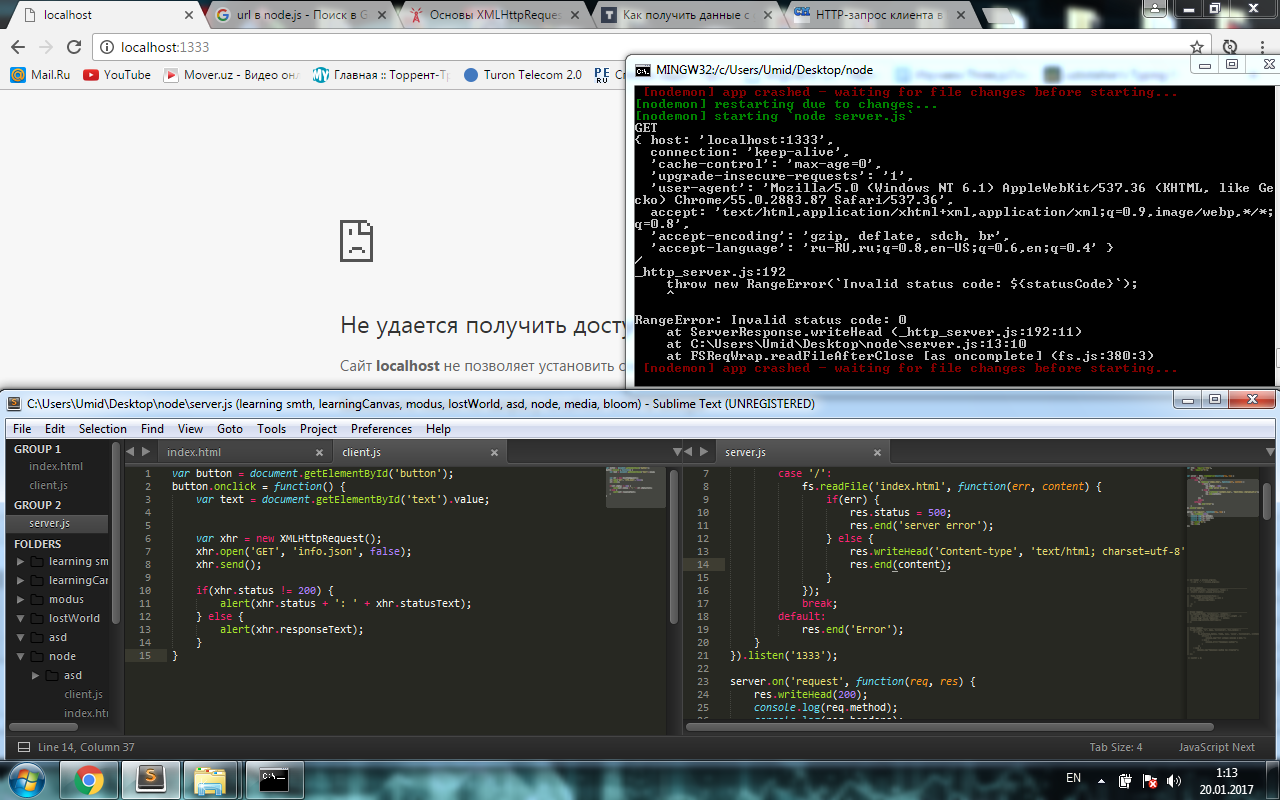
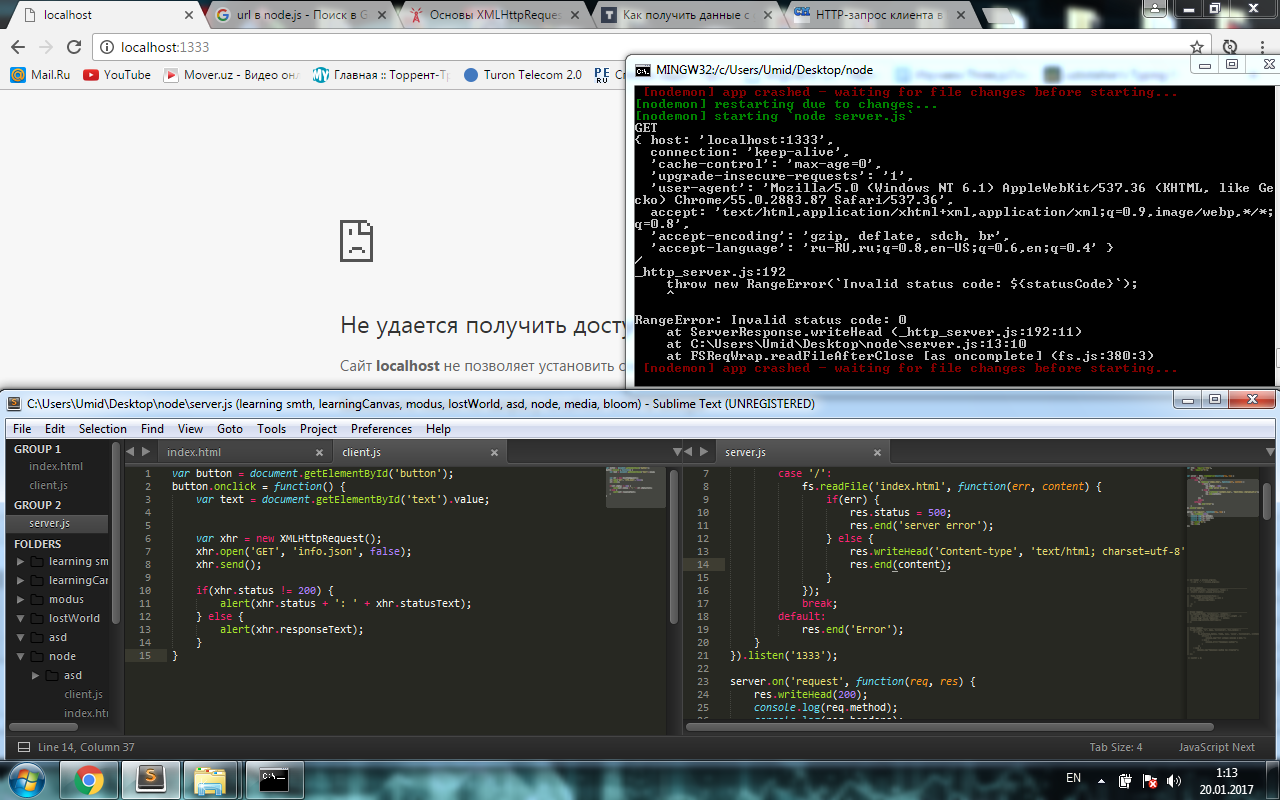
Скрипт сервера:var http = require('http'),
fs = require('fs');
var server = http.createServer(function(req, res) {
switch(req.url) {
case '/':
fs.readFile('index.html', function(err, content) {
if(err) {
res.status = 500;
res.end('server error');
} else {
res.writeHead('Content-type', 'text/html; charset=utf-8');
res.end(content);
}
});
break;
default:
res.end('Error');
}
}).listen('1333');
server.on('request', function(req, res) {
res.writeHead(200);
console.log(req.method);
console.log(req.headers);
console.log(req.url);
res.write('hi');
res.end();
});
Скрипт клиента:
var button = document.getElementById('button');
button.onclick = function() {
var text = document.getElementById('text').value;
var xhr = new XMLHttpRequest();
xhr.open('GET', 'info.json', false);
xhr.send();
if(xhr.status != 200) {
alert(xhr.status + ': ' + xhr.statusText);
} else {
alert(xhr.responseText);
}
}
Как получить значения, на сервере которые я отправил с клиента?
При каком событии отслеживать?
Попытался через:
server.on('request', function(req, res) {
res.writeHead(200);
console.log(req.method);
console.log(req.headers);
console.log(req.url);
res.write('hi');
res.end();
});
Так теперь он мне и index.html не хочет давать.
При запуске сервера, при первом входе на сайт выдаёт "hi".
А во второй раз(при перезагрузке страницы) уже сервер падает.