Имеется два компонента - кнопка и меню, которое должно открываться по этой кнопке.
кнопка:
<template>
<button type="button" class="navbar-toggle collapsed" @click="showLeftMenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</template>
<script type="text/babel">
export default{
methods:{
showLeftMenu(){
this.$root.$emit('show')
}
}
}
</script>
меню:
<template>
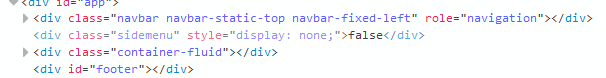
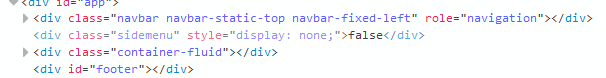
<div class="sidemenu" v-show="visible">
{{visible}}
</div>
</template>
<script type="text/babel">
export default{
data(){
return{
visible: false
}
},
created: function(){
console.log(this.visible)
},
mounted(){
this.$root.$on('show', function () {
console.log('open!')
this.visible = true;
console.log(this.visible)
})
}
}
</script>
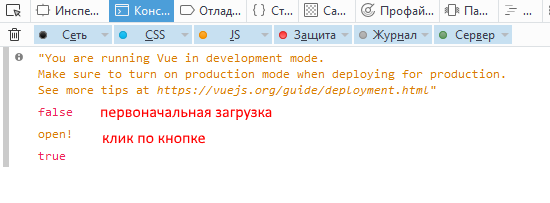
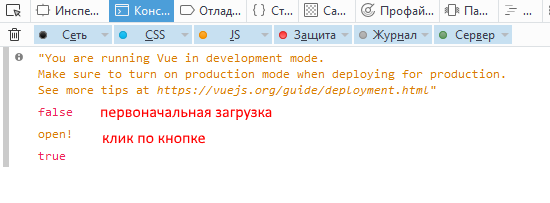
клик по кнопке отлавливается в меню, в консоль выводится true, но v-show не срабатывает

на странице ничего не меняется

что я упустил?