
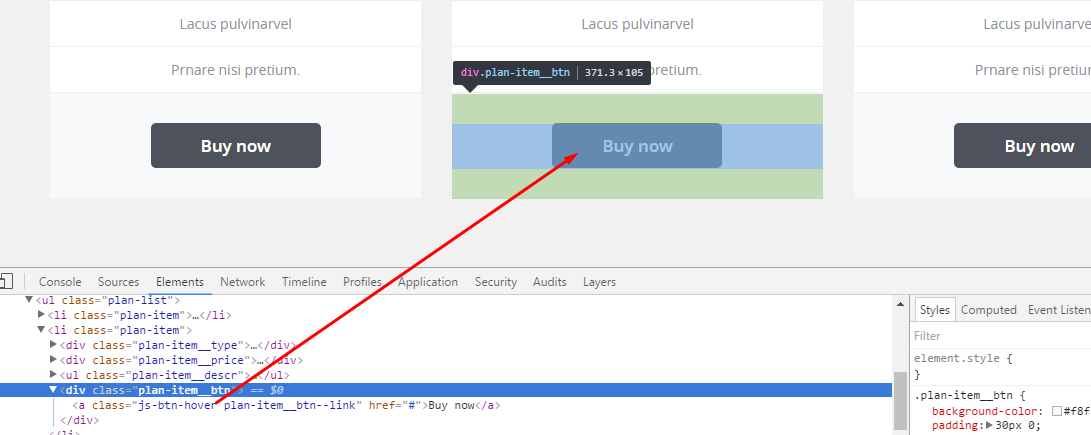
js-btn-hover изменять стили другого элемента. Но $('.js-btn-hover').hover() не работает, а вот если применить .hover() к его родителю, .plan-item__btn то все работает нормально. Как мне "поднять" кнопку выше родителя, что бы .hover() работал? 