Пытаюсь настроить ангулар2 с роутингом и нодой. Страницу открывает, но в браузере не видно подключенных библиотек.
Например, если пытаюсь открыть
localhost:4000/systemjs.config.js, то вместо кода, перенаправляет на главную страницу, в sources в браузере тоже не видно подключенного файла systemjs.config.js. index.html и systemjs.config.js лежат в одной папке. Подозреваю, что неправильно сделал что-то в роутере здесь.
router.use(express.static(path.join(__dirname, '../frontend')), function(req, res, next) {
console.log('request to', req.path);
next();
});
Помогите, пожалуйста, два часа убил на это.
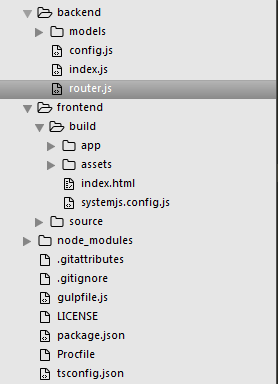
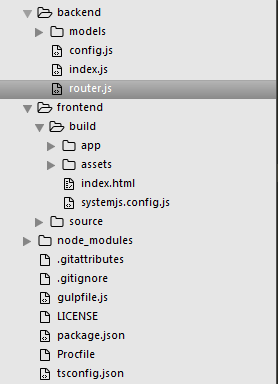
Структура проекта:

Полный код
NODEJSindex.js// require dependencies
let express = require('express');
let bodyParser = require('body-parser');
let path = require('path');
// require our custom dependencies
let router = require('./router');
let app = express();
const PORT = process.env.PORT || 4000;
// get the data from a POST
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ПЫТАЛСЯ ТАК, НЕ РАБОТАЛО
// app.use(express.static(path.join(__dirname, '/../frontend')));
app.listen(PORT, function() {
console.log('Example app listening on port', PORT);
});
app.use('/', router);
router.jslet express = require('express');
let router = express.Router();
let path = require('path');
let User = require('./models/user');
router.use(express.static(path.join(__dirname, '/../frontend')), function(req, res, next) {
console.log('request to', req.path);
next();
});
router.route('/users')
// get all the users
.get(function(req, res) {
User.find(function(err, users) {
if (err) {
res.send(err);
}
res.json(users);
});
});
});
router.get('*', function (req, res) {
res.status(200).sendFile(path.resolve('frontend/build/index.html'));
});
module.exports = router;
index.html
index.html и systemjs.config.js лежат в одной папке
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Angular 2 App!</title>
<!-- js -->
<!-- load the dependencies -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err) {
console.error(err);
});
</script>
</head>
<body>
<h1>Hello</h1>
</body>
</html>