
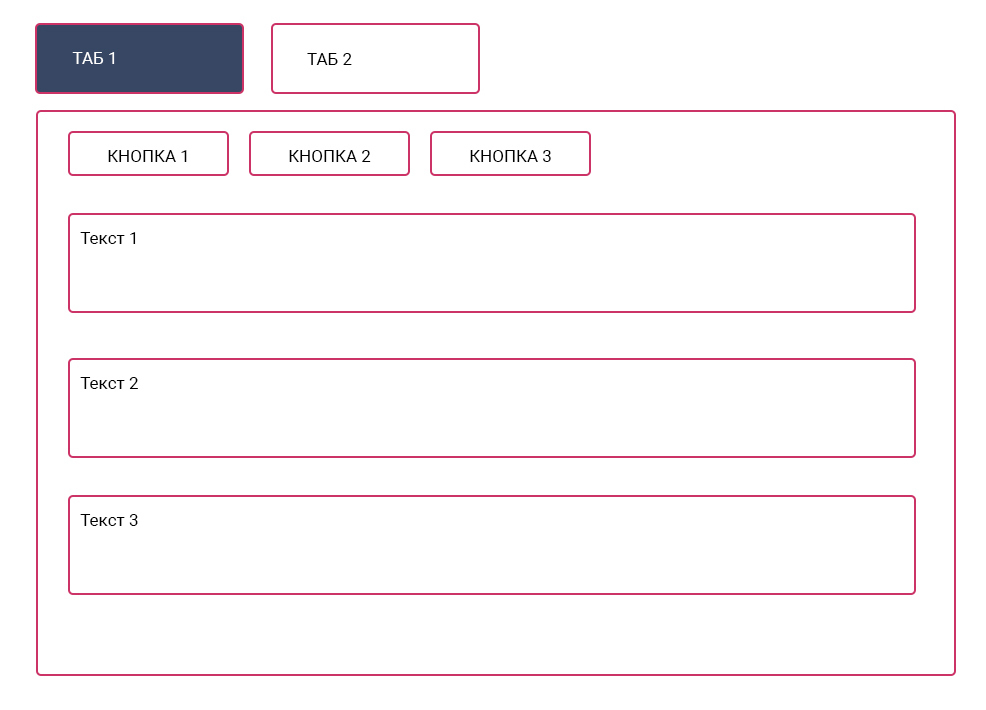
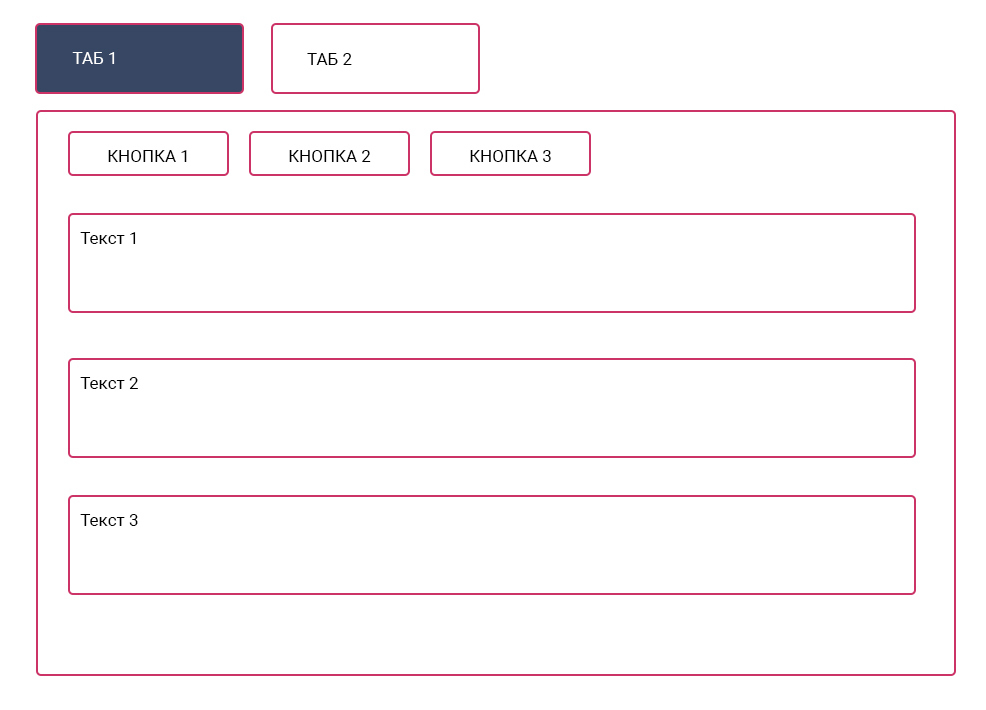
Как сделать такую ajax выборку?
Табы сделал, а вот как дальше по кнопке продолжить выборку?
Получается при нажатии на таб у меня получается ?tab=1
Дальше при нажатии на кнопку 1, 2 и т.д. я должен получить ? tab=1 & sub=11
Не могу понять, что в пхп и ajax надо написать? И пример не могу найти.
<div id="ajax-reload">
<div class='tab'>
<div class='tab-header'>
<div class='tab' data-tab='1'>Таб 1</div>
<div class='tab' data-tab='2'>Таб 2</div>
</div>
<div class='tab-content'>
<div class='subs'>
<div class='sub' data-sub='11'>Кнопка 1</div>
<div class='sub' data-sub='22'>Кнопка 2</div>
<div class='sub' data-sub='33'>Кнопка 1</div>
</div>
<div class='subs-content'>
<div class='item'>Текст 1</div>
<div class='item'>Текст 2</div>
<div class='item'>Текст 3</div>
</div>
</div>
</div>
</div>
$(function() {
$('.tab').on('click', function() {
var $data_tab;
$data_tab = $(this).attr('data-tab');
$.get("URL_PAGE", {
tab: $data_tab
})
.done(function(data) {
$("#ajax-reload").html(data);
});
});
});
$tab = $_GET['tab'];
//Подгружаем объекты по нажатию на таб
if(isset($tab)){
$query_where = "Sub_ID=$tab";
}