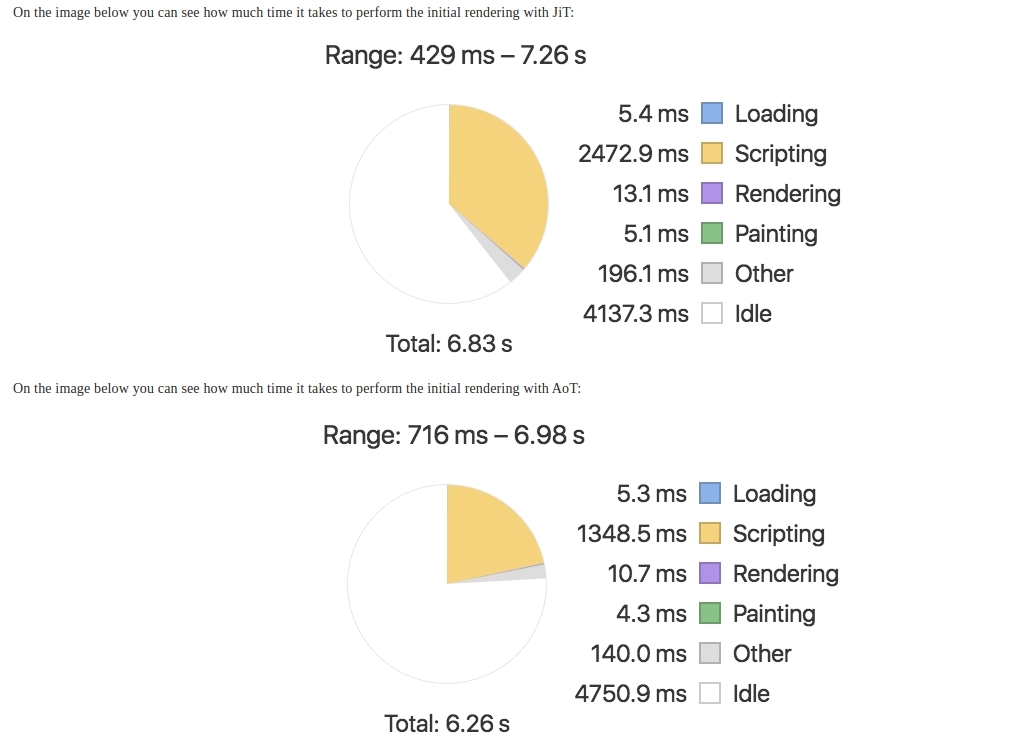
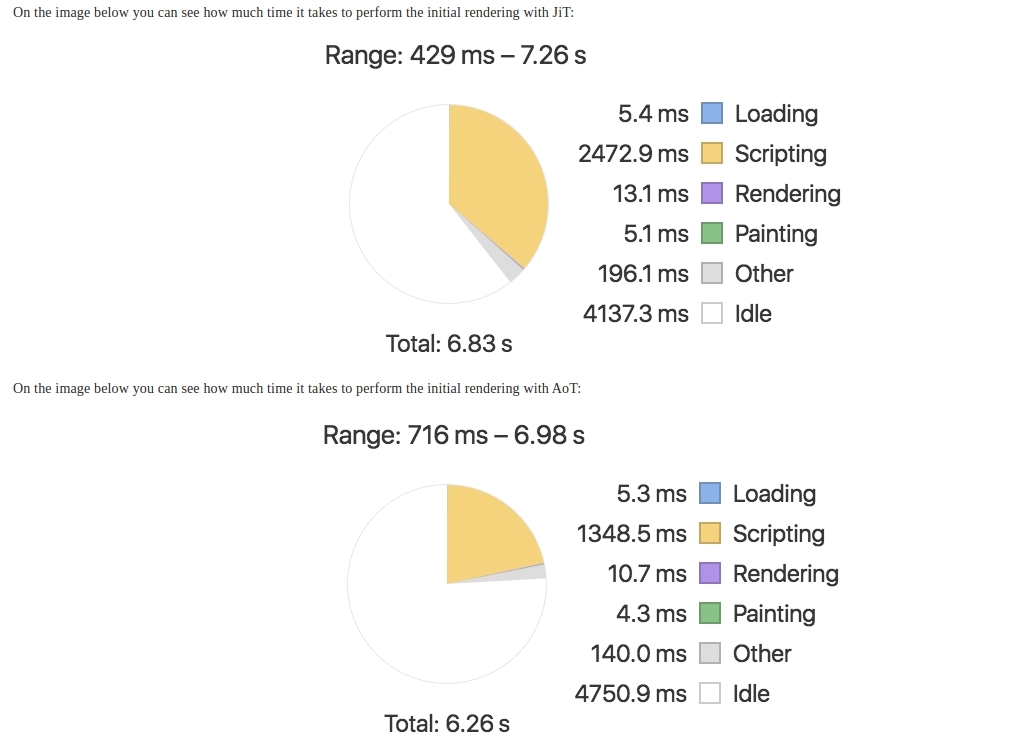
Я собрал простейший hello world и не заметил разницы между AoT и JIT (при классической сборке Angular 2). И не знаю стоит ли игра свеч. По их бенчмаркам они уверены, что ваши приложения будут теперь летать:
blog.mgechev.com/2016/08/14/ahead-of-time-compilat...
Но после того как я собрал приложение и сравнил, различие в 20мс, а оно того стоит? И вообще, когда можно увидеть весомое различие?
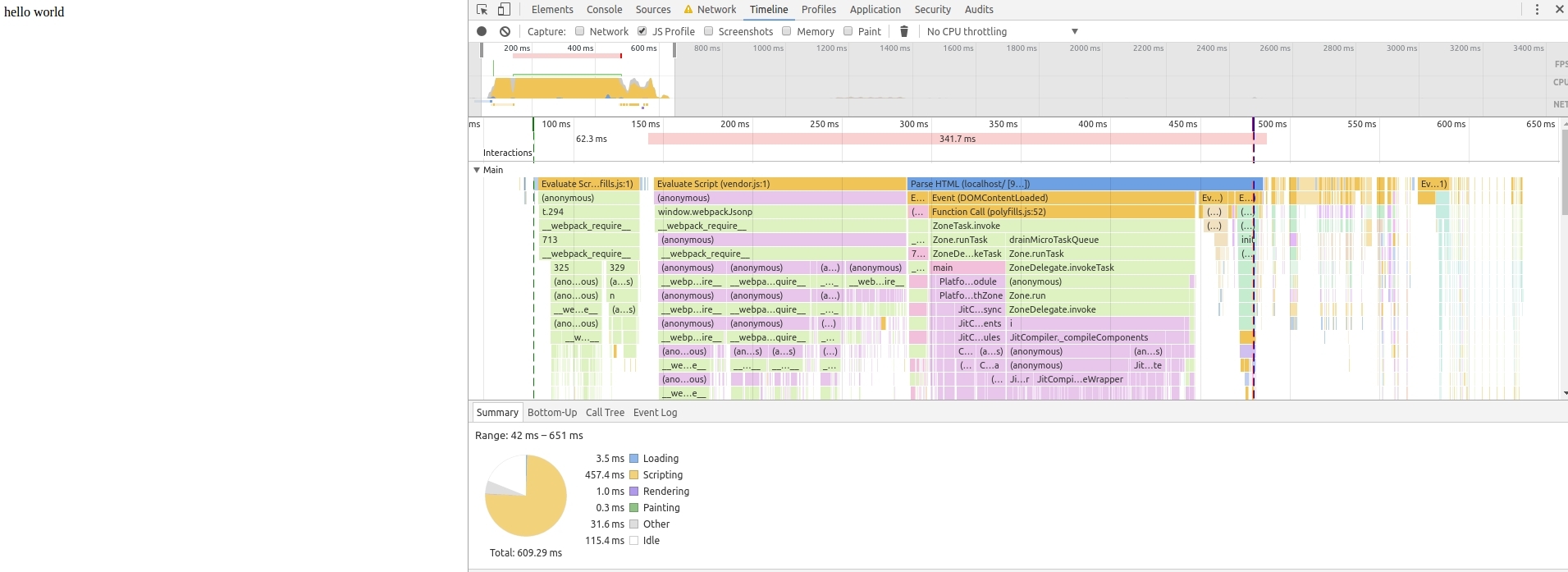
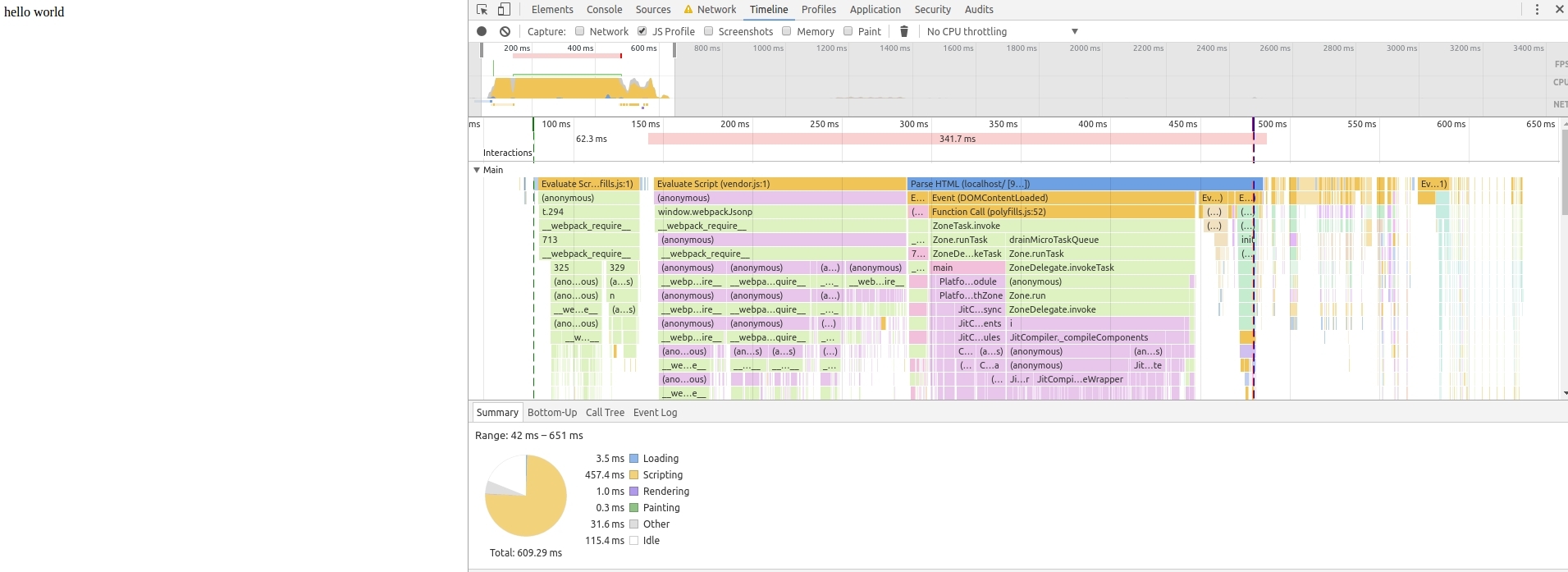
JIT (609мс):

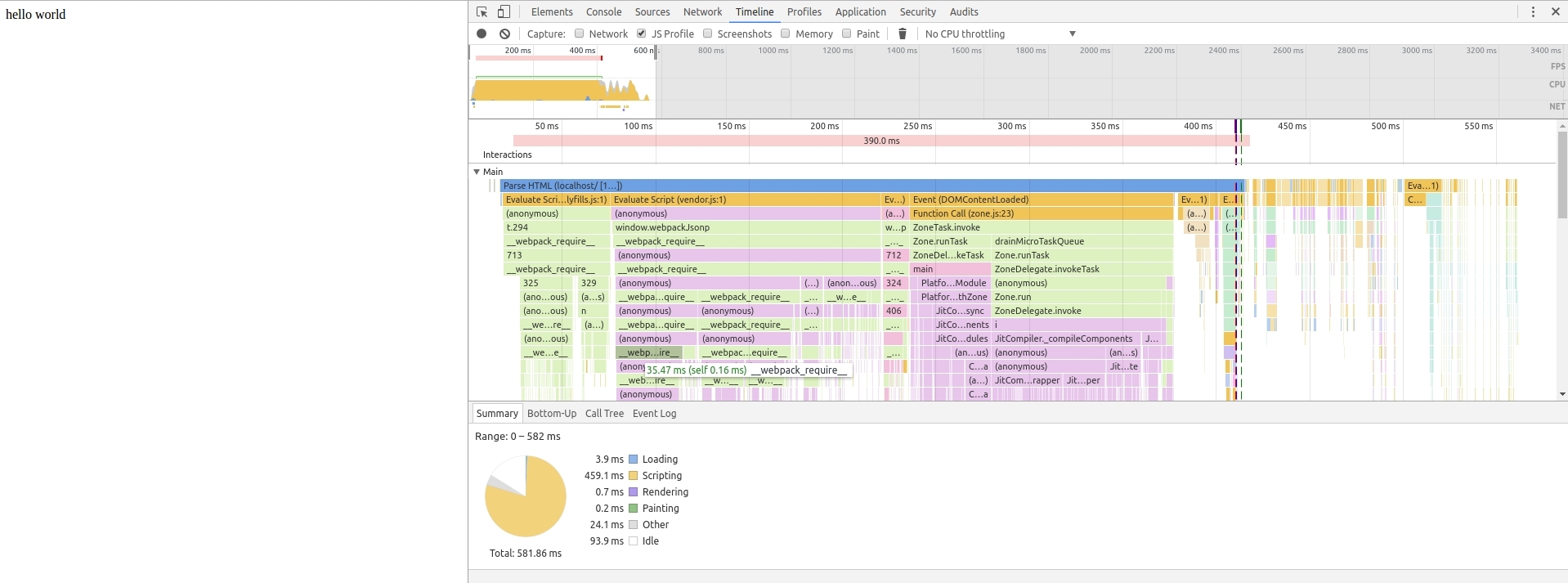
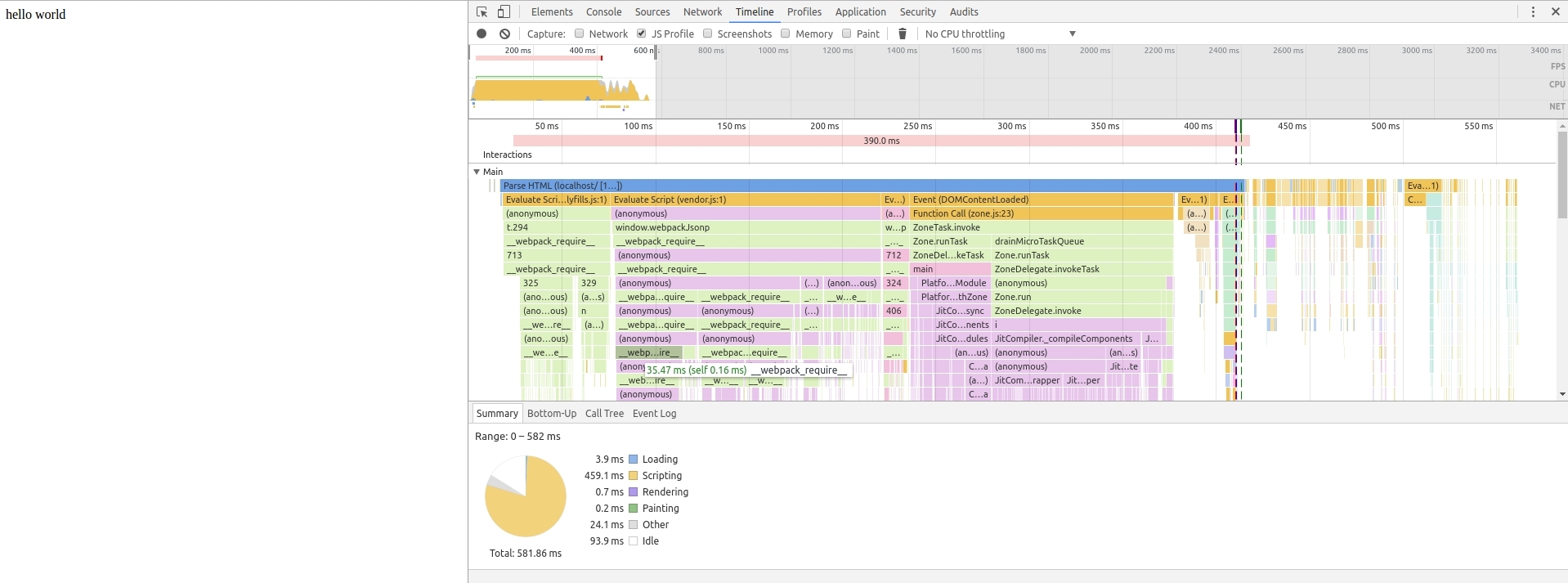
AoT (581мс):

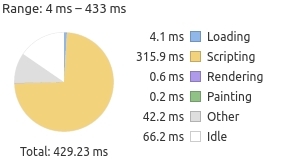
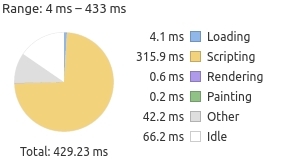
Иногда Timeline показывает и результат лучше прежнего (возможно браузер при нескольких обновлениях делает оптимизации):

Как можно заметить (если открыть изображение в новом окне), больше всего времени уходит на интерпретацию JS (минимум 460 мс в среднем в обоих случаях), то есть оптимизировали мы рендеринг посредством AoT, но сами скрипты как были жирными, так и остаются. И как заботится об этой оптимизации уже не понятно, все будет зависеть от движка браузера, благо V8 выдает в среднем 460мс, боюсь представить, что будет в других браузерах (например IE10), или все же не об этом надо страдать?
Я понимаю, что AoT собирает перед сборкой webpack (например) файлы, в которых уже статично собрались template, style и теперь они не будут на странице вычисляться, но страшно ли это, раньше я и вовсе Angular 1 использовал, который сейчас считается дико устаревшим (в силу дайджест-цикла и прочих тормозов с рендерингом)
Просто, если AoT был бы таким крутым, почему в оф. документации по дефолту не предлагают уже использовать данный способ как привилегированный?