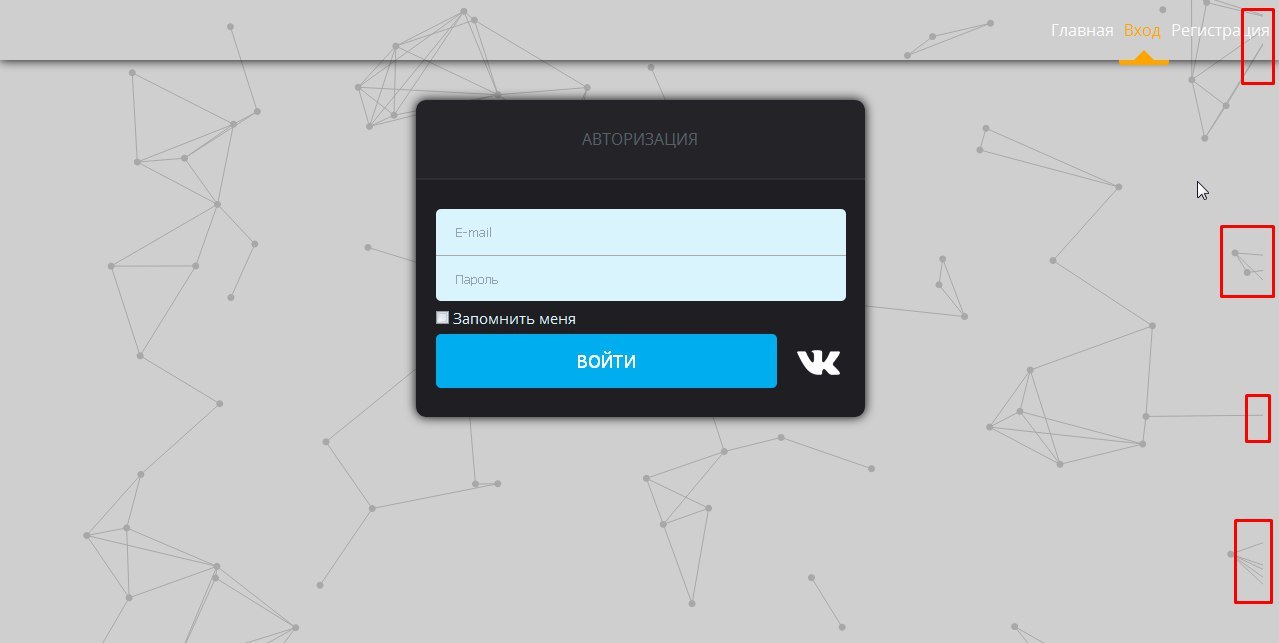
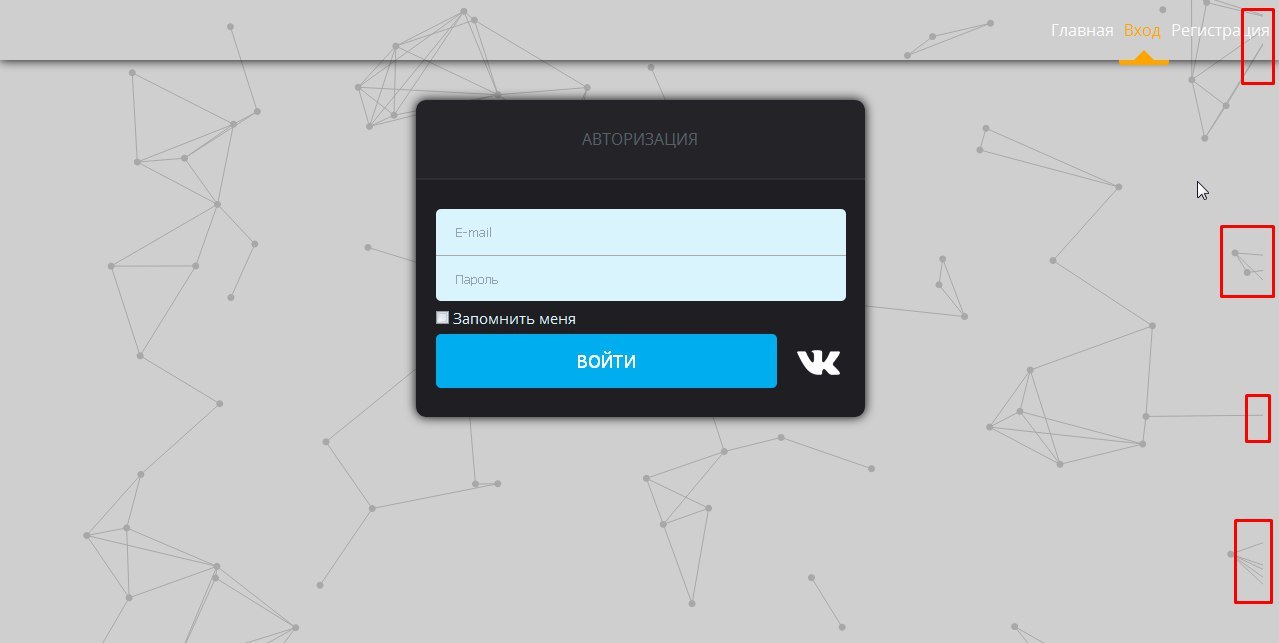
Захотелось мне навести красоты в области фона сайта. Подключил к тегу плагин Particleground. Все нормально, кроме одного маленького но шириной ~15 пикселей и высотой в весь экран. Неизвестный отступ справа. Все padding и margin проверил. Даже ставил рамки всем блокам, чтобы увидеть их края. Этот отступ появился сам из ниоткуда.
Помогите от него избавиться, пожалуйста...
Прилагаю скриншот и исходники:

<!DOCTYPE xhtml />
<html>
<head>
<title>Авторизация - VKGreeter</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/auth.css" />
<link rel="stylesheet" type="text/css" href="css/menu.css" />
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css' />
<script type='text/javascript' src='js/jquery.particleground.js'></script>
<script type="text/javascript" src="js/jQuery.js"></script>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
particleground(document.getElementById('particles'), {
dotColor: '#a8a8a8',
lineColor: '#a8a8a8',
onInit: function(){
$(this).find('canvas.pg-canvas').css({
position: 'fixed',
zIndex: -1
});
}
});
}, false);
</script>
</head>
<body id="particles">
<div id="menu">
<ul class="menu">
<li id="main"><a href="index.php">Главная</a></li>
<li id="auth"><a href="auth.php">Вход</a></li>
<li id="reg"><a href="reg.php">Регистрация</a></li>
<div id="mark">
<div id="triangle"></div>
<div id="bottom"></div>
</div>
</ul>
</div>
<script type="text/javascript" src="js/select.js"></script>
<div id="wrapper">
<div id="indent"></div>
<div id="container">
<div class="head">
<p>АВТОРИЗАЦИЯ</p>
</div>
<div class="middle">
<div class="form">
<form method="post" action="" onSubmit="return checkForm(this)">
<div class="field">
<input name="email" onfocus="hideError('checkEmail');" type="text" placeholder="E-mail" />
</div>
<div class="field">
<input name="password" onfocus="hideError('checkPassword')" type="password" placeholder="Пароль" />
</div>
<input id="remember" name="remember" type="checkbox" value="yes" /> <label for="remember">Запомнить меня</label>
<input type="submit" value="ВОЙТИ" />
<div class="vk"></div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
body {
margin: 0px;
padding: 0px;
background: #cfcfcf;
font-family: 'Open Sans', sans-serif;
}
div#wrapper{
width: 100%;
height: 100%;
padding-top: 60px;
box-sizing: border-box;
}
#indent {
width: 449px;
height: 20px;
margin: 0 auto;
}
#error {
background: rgba(255, 0, 0, 0.7);
box-shadow: 0px 0px 10px red;
width: 449px;
height: 40px;
margin: 0 auto;
border-radius: 10px;
text-align: center;
color: #FFF;
font-size: 22px;
line-height: 40px;
}
#container {
box-shadow: 0px 0px 10px #000;
width: 449px;
height: 317px;
margin: 0 auto;
margin-top: 20px;
border-radius: 10px;
}
#container .head {
background: #242328;
border-bottom: 1px solid #2d2f32;
border-radius: 10px 10px 0 0;
padding: 12px 0;
}
#container .head p {
color: #586069;
text-align: center;
}
#container .middle {
width: 449px;
float: left;
background: #1f1e23;
border-top: 1px solid #2d2f32;
border-radius: 0 0 10px 10px;
}
#container .middle .form {
margin: 29px 0;
float: left;
}
#container .middle .form ::-webkit-input-placeholder {
color: #586069;
}
#container .middle .form :-moz-placeholder {
color: #586069;
}
#container .middle .form ::-moz-placeholder {
color: #586069;
}
#container .middle .form :-ms-input-placeholder {
color: #586069;
}
#container .middle .form input[type="text"], #container .middle .form input[type="password"], #container .middle .form input[type="submit"] {
background: #daf4fe;
border: none;
display: block;
margin: 0 20px;
outline: none;
padding: 15px 0;
width: 410px;
height: 46px;
border-radius: 5px 5px 0 0;
}
#container .middle .form input[type="checkbox"]{
margin: 10px 0 10px 20px;
}
#container .middle .form input[type="text"], #container .middle .form input[type="password"] {
padding: 15px 20px;
width: 410px;
}
#container .middle .form input[type="password"] {
border-radius: 0 0 5px 5px;
border-top: 1px solid #acabab;
}
#container .middle .form label{
color: #daf4fe;
font-size: 15px;
}
#container .middle .form input[type="submit"] {
width: 341px;
height: 54px;
float: left;
background: #00aeef;
border-radius: 5px;
color: #fff;
font-size: 18px;
margin-right: 15px;
cursor: pointer;
text-transform: uppercase;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
-o-transition: 0.4s;
transition: 0.4s;
}
#container .middle .form input[type="submit"]:hover {
background: #80d6f7;
}
#container .middle .form .vk {
width: 54px;
height: 54px;
border-radius: 5px;
background: url(../images/vk.png) no-repeat center;
float: left;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
-o-transition: 0.4s;
transition: 0.4s;
cursor: pointer;
}
#container .middle .form .vk:hover{
background-color: #2d2f32;
}
div.field{
position: relative;
}
span.error{
display: inline-block;
position: absolute; right: -210px; top: 8px;
text-align: center;
background: red/*#242328*/;
color: #FFF;
width: 220px;
height: 30px;
font-size: 20px;
border-radius: 4px;
opacity: 0;
}
span.error::after{
content: '';
position: absolute; left: -12px; top: 9px;
bottom: 100%;
height: 0;
width: 0;
border: 6px solid transparent;
border-right: 6px solid red/*#242328*/;
}
@media screen and (max-width: 880px) {
#indent {
width: 280px;
height: 80px;
margin: 0 auto;
}
#error {
background: rgba(255, 0, 0, 0.7);
box-shadow: 0px 0px 10px red;
width: 280px;
height: 40px;
margin: 0 auto;
border-radius: 10px;
text-align: center;
color: #FFF;
font-size: 22px;
line-height: 40px;
}
#container {
box-shadow: 0px 0px 10px #000;
width: 280px;
height: 317px;
margin: 0 auto;
margin-top: 20px;
border-radius: 10px;
}
#container .middle {
width: 280px;
float: left;
background: #1f1e23;
border-top: 1px solid #2d2f32;
border-radius: 0 0 10px 10px;
}
#container .middle .form input[type="text"], #container .middle .form input[type="password"], #container .middle .form input[type="submit"]{
background: #daf4fe;
border: none;
border-radius: 5px 5px 0 0;
color: #25262a;
display: block;
margin: 0 20px;
outline: none;
padding: 15px 0;
width: 340px;
height: 46px;
}
#container .middle .form input[type="text"], #container .middle .form input[type="password"]{
padding: 15px 20px;
width: 240px;
}
#container .middle .form input[type="password"] {
border-radius: 0 0 5px 5px;
border-top: 1px solid #acabab;
}
#container .middle .form input[type="submit"] {
width: 171px;
height: 54px;
background: #00aeef;
border-radius: 5px;
border: none;
float: left;
color: #fff;
font-size: 15px;
margin-right: 15px;
cursor: pointer;
text-transform: uppercase;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
-o-transition: 0.4s;
transition: 0.4s;
}
span.error{
display: inline-block;
position: absolute; left: 30px; top: -15px;
text-align: center;
background: red/*#242328*/;
color: #FFF;
width: 220px;
height: 30px;
font-size: 20px;
border-radius: 4px;
opacity: 0;
}
span.error::after{
content: '';
position: absolute; left: 107px; top: 30px;
height: 0;
width: 0;
border: 6px solid transparent;
border-top: 6px solid red/*#242328*/;
}
}
Всё оказалось очень просто:
canvas {
width: 100%;
height: 100%;
}