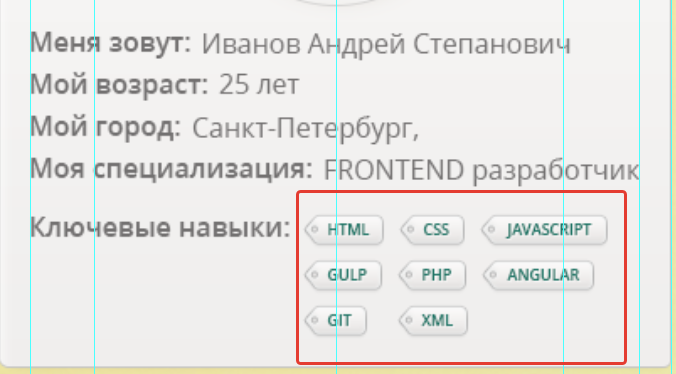
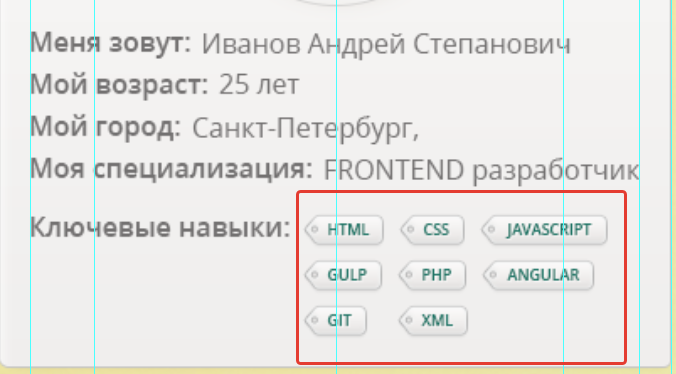
Верстаю страницу по макету и тут натыкаюсь на блок (смотри на картинке), с которым возникли проблемы. 1. Проблема: Как сделать фон у кнопок гибким, т.е. чтобы не приходилось задавать ширину, высоту и другие параметры для каждой кнопки в отдельности? Хотелось бы сверстать так, чтобы в дальнейшем добавить блок с текстом и фон встал как нужно, без дополнительной подгонки (если это вообще возможно). 2. Проблема: Как расположить блоки согласно макету, при том, что они имеют разную длину?
Прилагаю скрин, интересующая область выделена красным: