
.b-embed-responsive {
position: relative;
display: block;
height: 0;
padding: 0;
overflow: hidden;
}
.b-embed-responsive .b-embed-responsive-item,
.b-embed-responsive iframe,
.b-embed-responsive embed,
.b-embed-responsive object,
.b-embed-responsive video {
position: absolute;
top: 0;
left: 0;
bottom: 0;
height: 100%;
width: 100%;
border: 0;
}
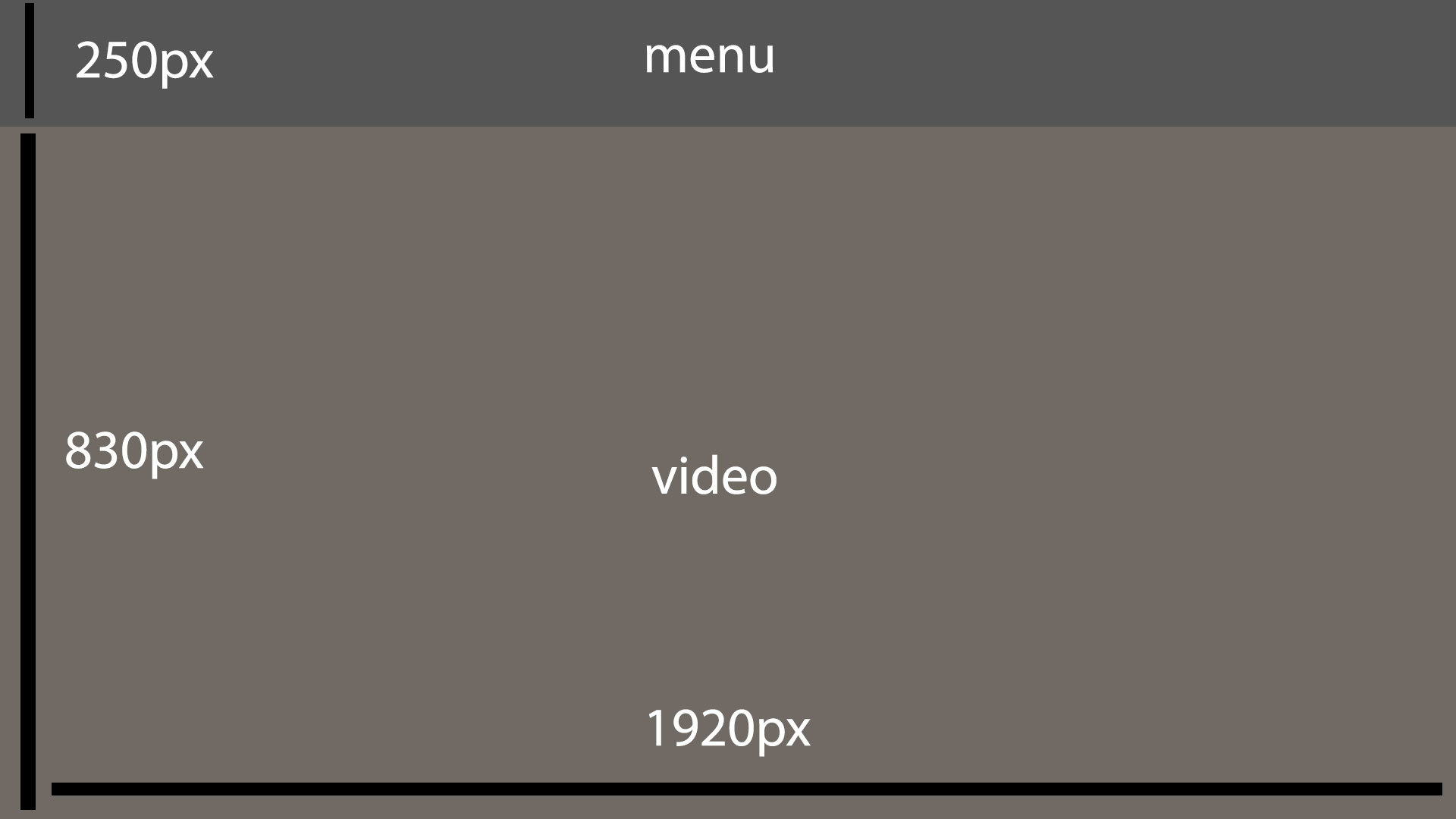
.b-embed-responsive-16by9 {
padding-bottom: 56.25%;
}
.b-embed-responsive-4by3 {
padding-bottom: 75%;
}<div class="b-embed-responsive b-embed-responsive-16by9">
<iframe allowfullscreen="" class="b-embed-responsive-item" frameborder="0" src="https://www.youtube.com/embed/dQw4w9WgXcQ?rel=0&showinfo=0"></iframe>
</div>