https://jsfiddle.net/ppojfe7n/2/
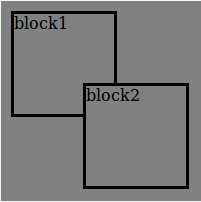
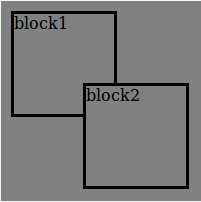
Здравствуйте, назрел такой вопрос. Есть два блока с z-index: 1 и z-index: 0, перекрывается правый нижний угол. Если поставить background: white, правый нижний угол block1 не отображается. Цель: показать бэкаграунд под двумя блоками так, чтобы правый нижний угол block1 также не был бы видеy. Проблема в том, что при установке значения background: none, первый блок виден полностью:

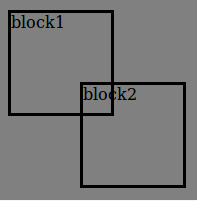
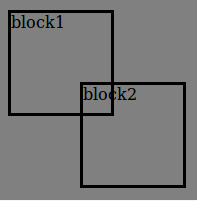
Есть ли возможность исключить правый нижний угол block1 из отображения, но чтобы был виден фон под обоими блоками? Вот желаемый результат: