Уже долго думаю над этим. В Интернете искал, но так и не нашел ничего подобного. Не знаю как вырезать эти картинки:

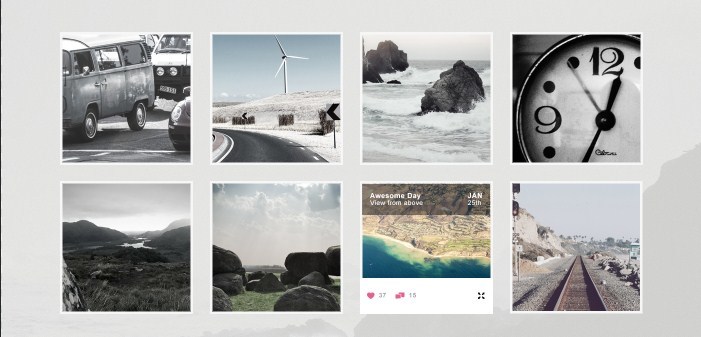
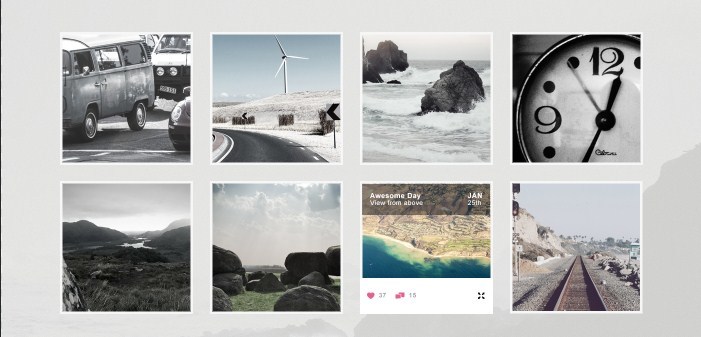
Вот макет:
psd-html-css.ru/templates/black-white-besplatnyy-p...
Пробывал вырезать, но у меня получается без этой серой маски(или как правильно назвать?):

Также еще вопрос: как правильно организовать это в коде(HTML)? Можно сделать эти картинки как фон, но я думаю что логичнее это сделать через тег , на случай если на сайт в будущем будут добавляться новые работы.
Помогите пожалуйста.