header{
background: #212429;
overflow: hidden;
}
.menu{
margin: 0 auto;
max-width: 1530px;
text-align: center;
}
.menu div{
overflow: hidden;
display: inline-block;
}
.right{
width: auto;
float: right;
}
nav li{
display: inline-block;
padding: 20px;
}
.left {
padding-top: 20px;
width: auto;
float: left;
}
.middle{
margin: auto;
position: absolute;
top: 20px; left: 0; bottom: 0; right: 0;
}
.wraper{
margin: 0 auto;
max-width:1530px;
background: #212429;
height: 300px;
}
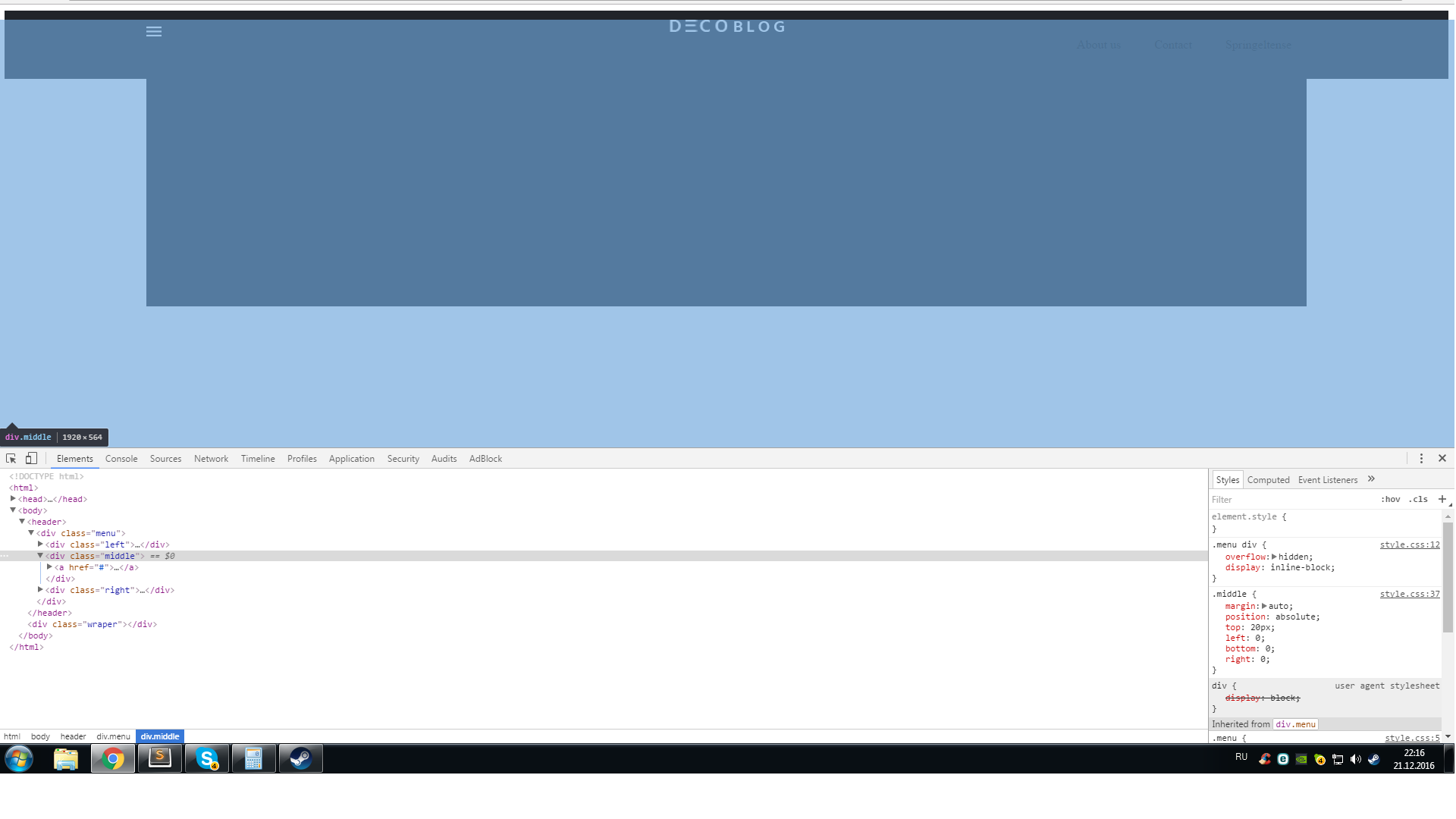
Вопрос в том как в шапке из 3 div-ов средний поставить ровно по центру + что б оно было резиновым, а остальные 2 по бокам. В данный момент выглядит так ( воспользовался
https://habrahabr.ru/post/238449/ ).Смущает размер дива (файл

)
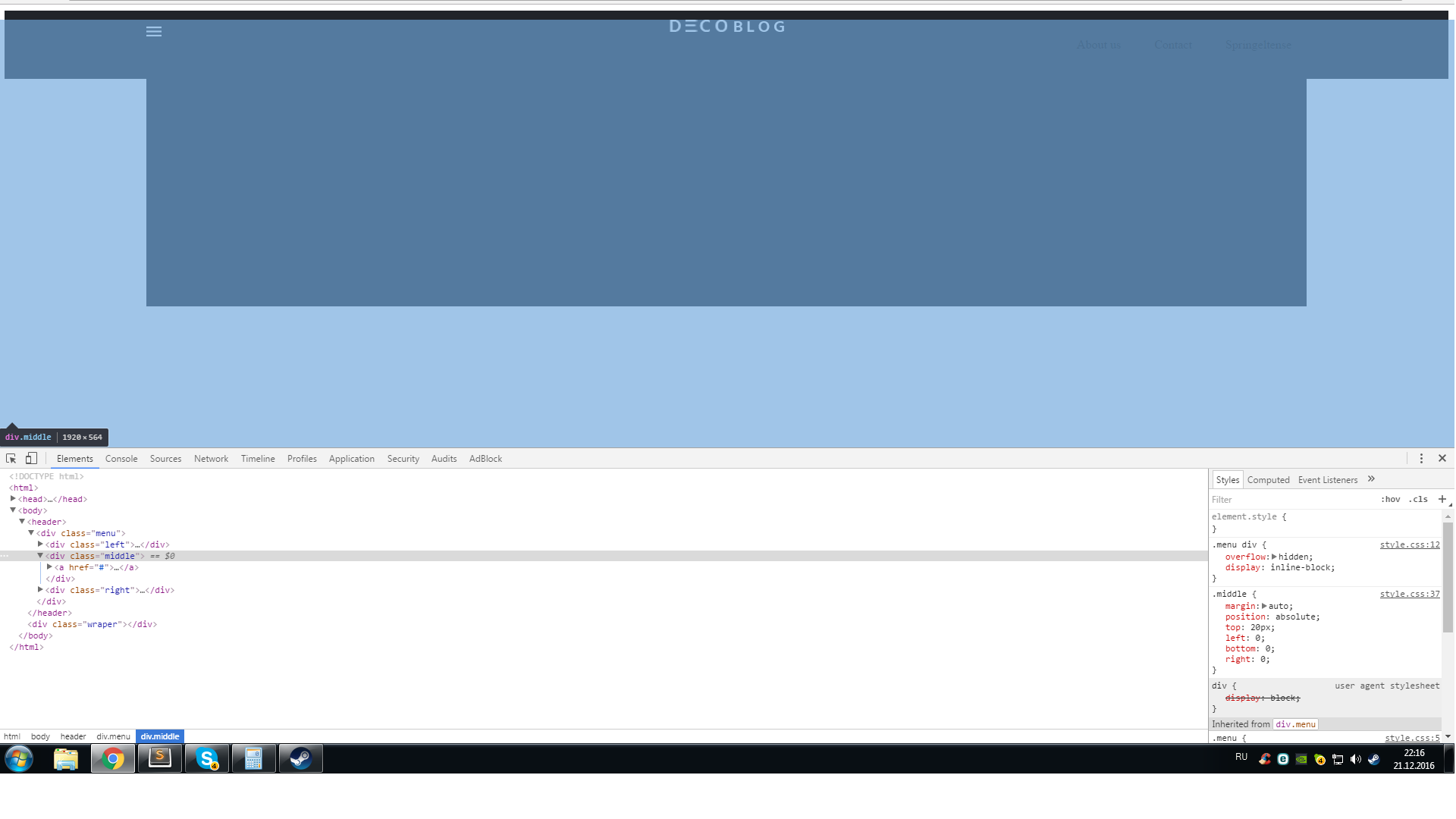
Второй вариант просто через text-alinе но тогда край берется от списка( пробовал clear:both, position absolut не помогло( возможно и не должно было)).В чем ошибка и какой способ лучше?
 )
)