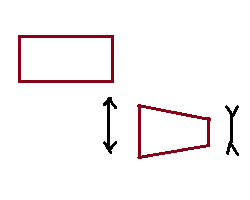
Есть ли возможность на чистом css подобным образом исказить div вместе с содержимым?
Знаю, можно применить 3d+perspective+rotate
А это не чистый CSS? Нельзя без этого.
Если бы нужна была просто фигура такая, можно было бы псевдоэлементами, но с содержимым нет.