Нужно нарисовать подобные скосы, в этих блоках есть паралакс, все способы что я перепробовал не подходят для косых углов как здесь. Надежда только на канвас. Можно ли нарисовать через canvas блок с скошенными краями и разместить там html?
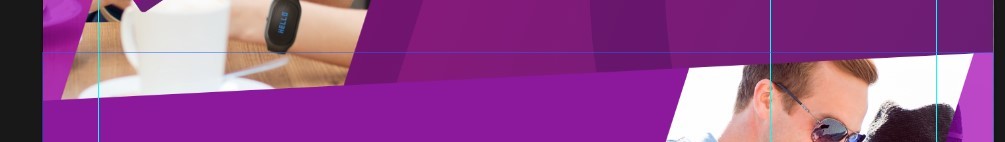
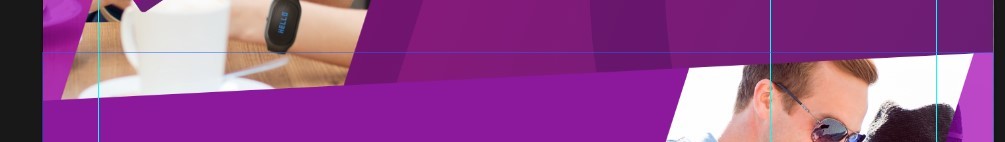
фото 1

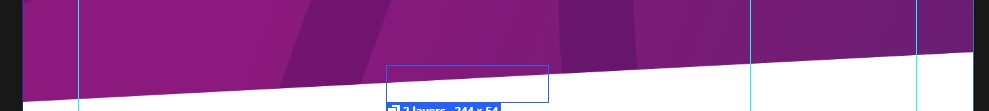
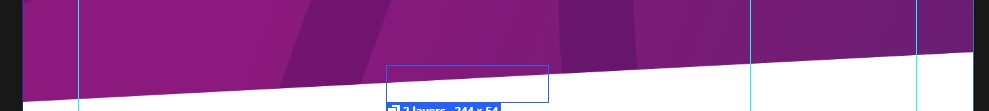
фото 2