20 урок из курса -
flexbox.io.
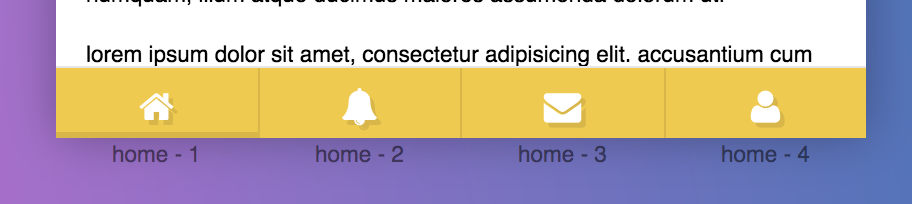
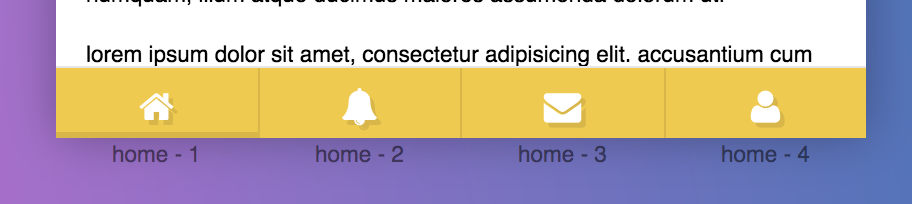
На ретине 13 дюймов с стандартным масштабированием 1280х800 вылезает вот такой вот баг.

Подскажите, как это пофиксить.
Код
тут
Пробовал выставлять через % но тогда на большом дисплее выглядит ужасно, добавлять медиа не вижу особого смысла, нужно что бы контент нормально залез на маленьком разрешении и так же смотрелся на большом.