Прочёл очередную статью с броским названием "На 100% правильный способ делать контрольные точки в CSS". В ней автор выложил свой список брекпойнтов
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
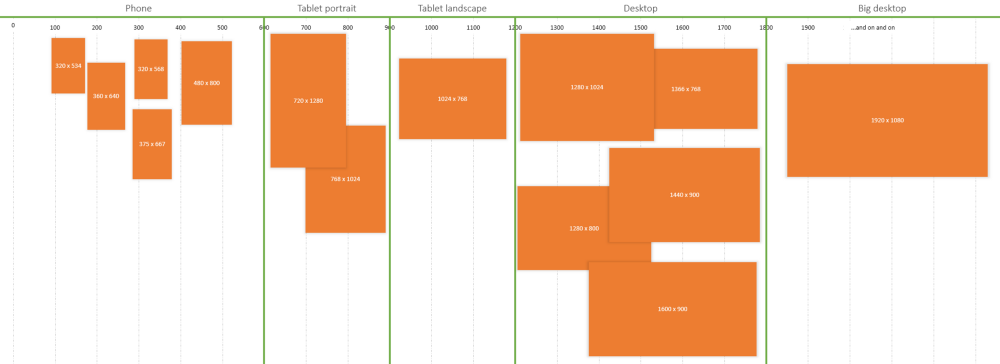
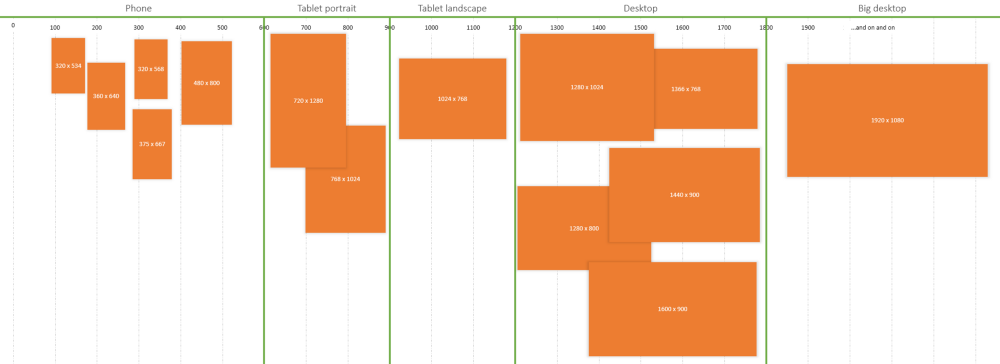
он провёл исследование и результат выложил в виде такой вот картинки

я в очередной раз подумал - а почему во многих фреймворках эти списки так кардинально отличаются от тех же что в бутстрапе например? Неужели не могу какой-то единый стандарт выработать?