module.exports = {
entry: {
vendors: [...],
bundle: './app/index.js',
},
output: {
path: __dirname + '/dist',
filename: '[name].js',
sourceMapFilename: "[name].js.map",
},
module: {
loaders: [
{
test: /\.json$/,
loaders: ['json-loader'],
},
{ // string-replace loader is here to replace URL's mapped to /api in code
test: /\.(js)$/,
loader: 'string-replace',
exclude: /node_modules/,
query: {
search: '/api/',
replace: !!apiUrl ? `${apiUrl}:${apiPortNumber}/api/` : '/api/',
flags: 'g'
}
},
{ // string-replace to replace sse environment url's with the appropriate address
test: /\.(js)$/,
loader: 'string-replace',
exclude: /node_modules/,
query: {
search: '/dev-sse/',
replace: `${apiUrl}:`,
flags: 'g'
}
},
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
loader: 'babel',
query: {
cacheDirectory: true,
plugins: ['transform-runtime', 'transform-decorators-legacy'],
presets: ['es2015', 'react', 'stage-0']
}
},
{
test: /\.css$/,
loaders: [
'style',
'css?modules&importLoaders=1&localIdentName=[local]',
'postcss'
],
},
{
test: /\.scss$/,
loaders: [
'style',
'css?modules&importLoaders=1&localIdentName=[local]',
'postcss',
'sass'
],
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin('vendors', 'commons.js'),
new HtmlWebpackPlugin({
template: __dirname + '/app/index.html',
filename: 'index.html',
inject: 'body'
}),
new CopyWebpackPlugin([
{ from: './assets/**/*' }
])
],
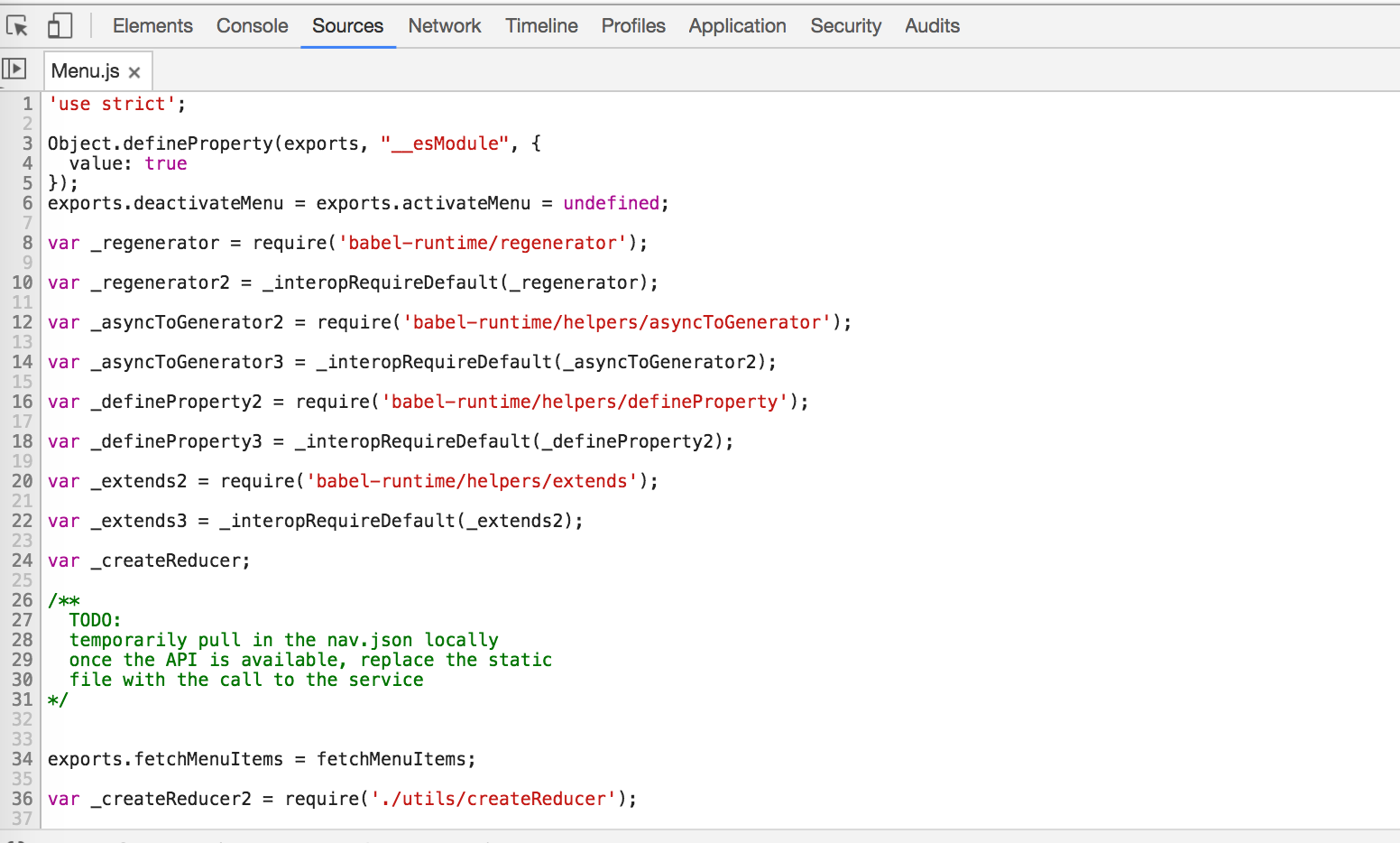
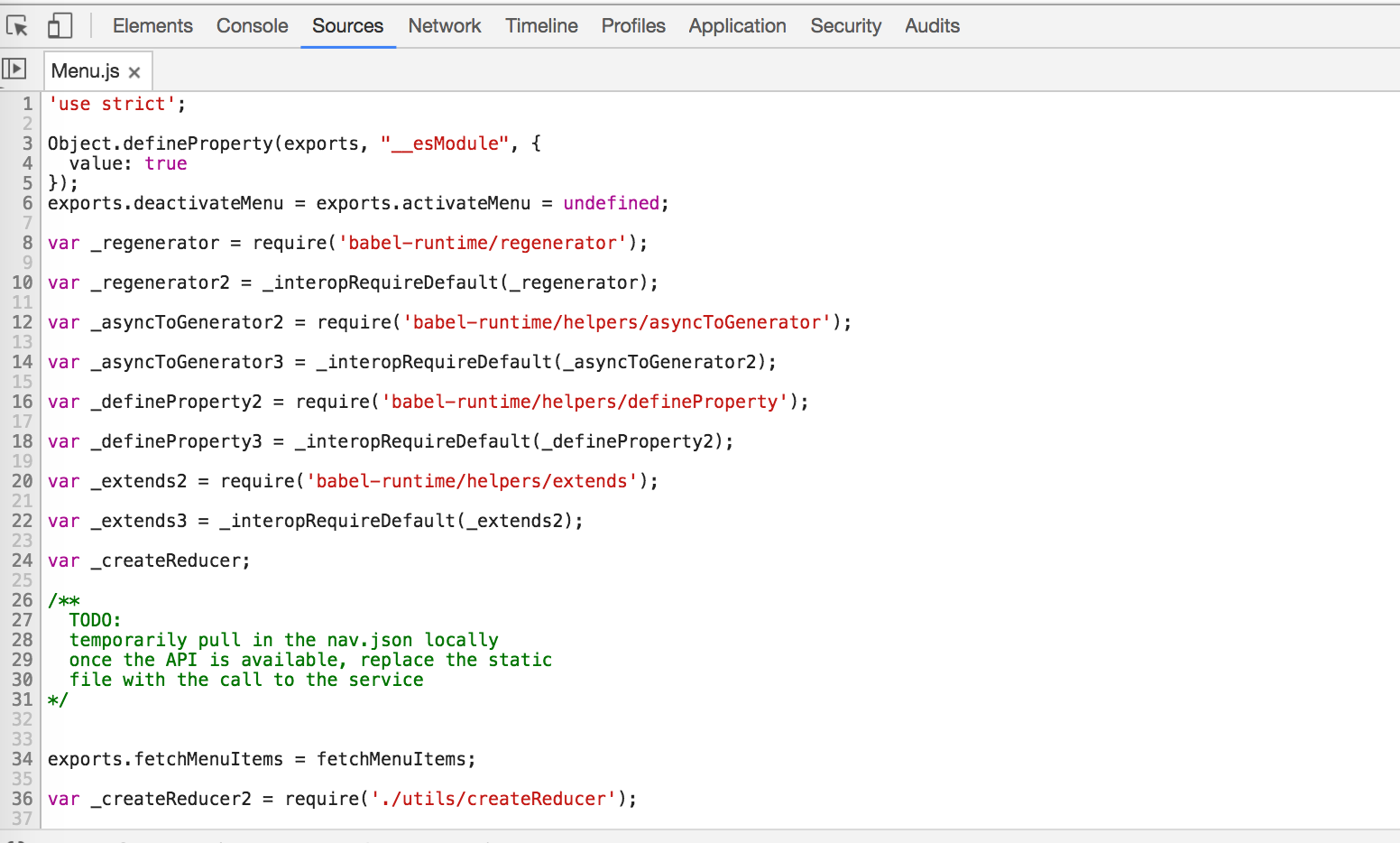
devtool: "source-map",
devServer: {
contentBase: path.resolve(__dirname + '/'),
historyApiFallback: true,
recordsPath: path.resolve('/'),
proxy: {
'/api/**': {
target: 'https://saturn.com:444',
changeOrigin: true,
secure: true,
},
}
}
};

Хочу ES6 в браузере но не получается, devTool менял на разные значения но все тщетно