Есть такой слайдер через swipe.js. Как на нём реализовать смену слайдов через верхнее меню?
т.е при нажатие на классический крой он запускал бы второй слайд с картинками и изменял бы в соседнем блоке класс (менюшка) на активный?

<div class="col-md-12"><div class="grid-container"><div class="swiper_window1-slider">
<div class="col-md-7">
<div class="window1_slider-menu--wrapper">
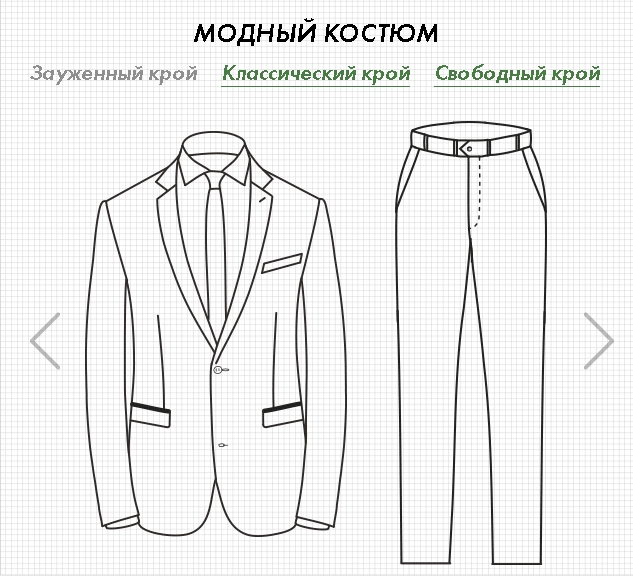
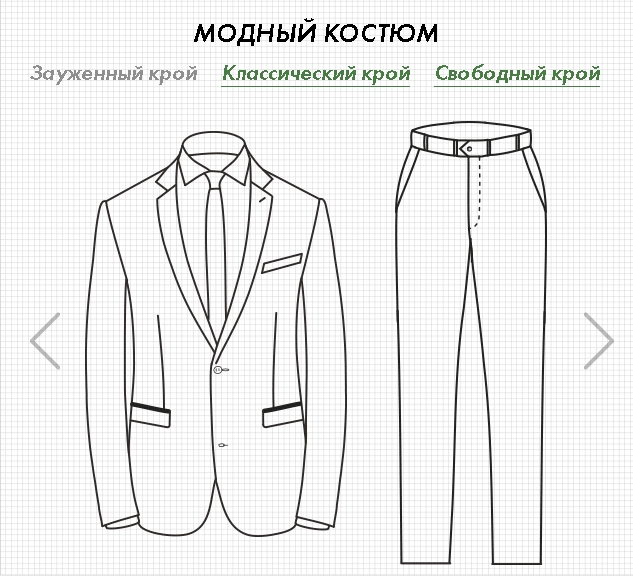
<div class="window1_slider-menu--titles"><h3>Модный костюм</h3></div>
<div class="window1_slider-menu--navigation"><ul>
<li><a href="#" class="active">Зауженный крой</a></li>
<li><a href="#">Классический крой</a></li>
<li><a href="#">Свободный крой</a></li>
</ul></div>
</div>
<div class="swiper-container scw-1">
<div class="swiper-button-prev-custom"></div>
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="col-md-4"><div class="cloth_1"></div></div>
<div class="col-md-3"><div class="cloth_2"></div></div>
</div>
<div class="swiper-slide">
<div class="col-md-4"><div class="cloth_1"></div></div>
<div class="col-md-3"><div class="cloth_2"></div></div>
</div>
<div class="swiper-slide">
<div class="col-md-4"><div class="cloth_1"></div></div>
<div class="col-md-3"><div class="cloth_2"></div></div>
</div>
</div>
<div class="swiper-button-next-custom"></div>
</div>
</div>
var scw1 = new Swiper ('.scw-1', {
direction: 'horizontal',
setWrapperSize: true,
loop: true,
nextButton: '.swiper_button-next-custom',
prevButton: '.swiper_button-prev-custom',
pagination: '.window1_slider-menu--navigation ul',
paginationType: 'custom',
paginationClickable: true
});