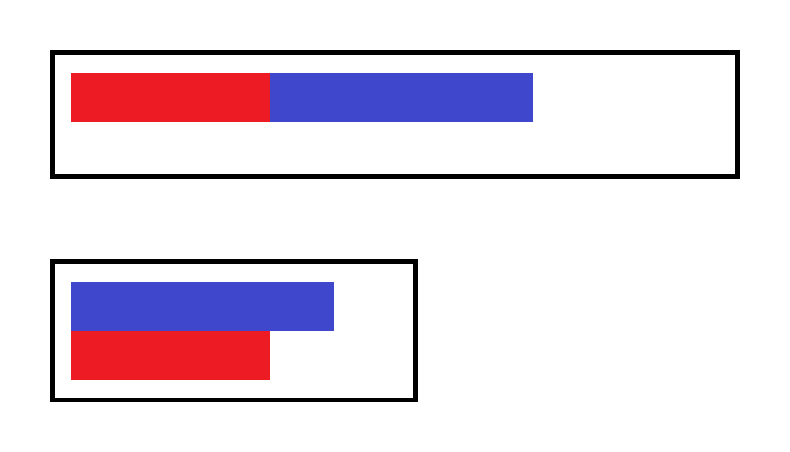
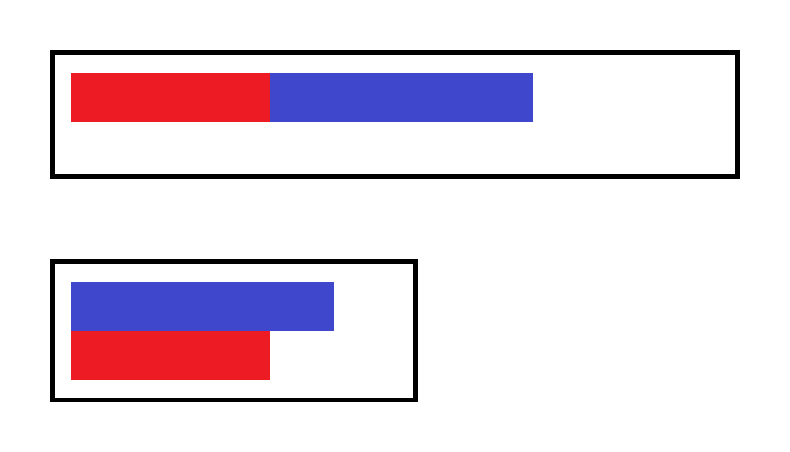
Помогите сверстать все так, чтобы при изменении основного блока (черный), если не помещаются красный и синий блок, то блок который левее уходит вниз, а блок который правее вверх. Вот примерная схема чего хочу добиться:

P.S. Красный и синий блоки не имеют фиксированной ширины, она может быть любой, в зависимости от однострочного контента. Ну и следовательно media запросы не подойдут.
Заранее спасибо! ^_^