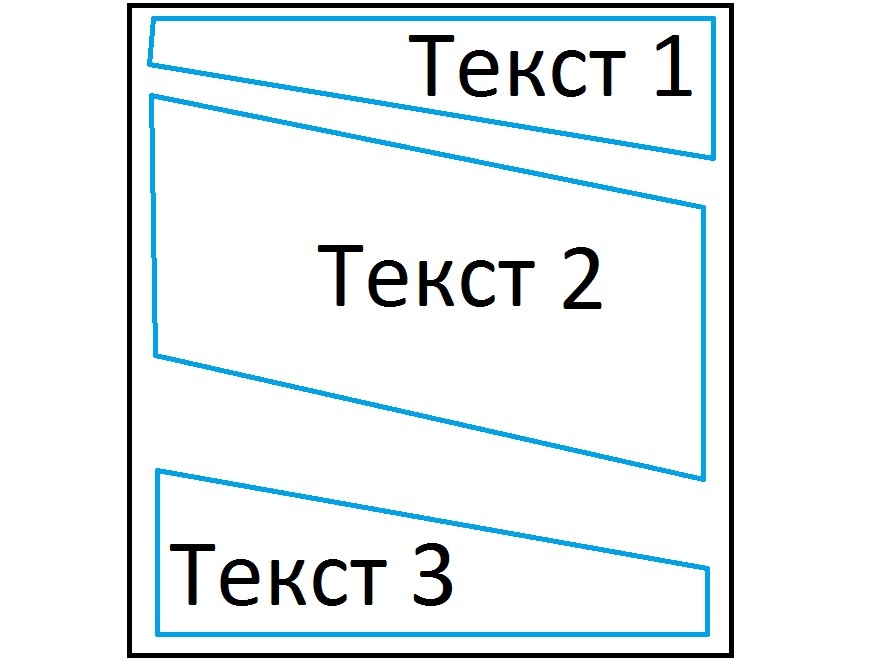
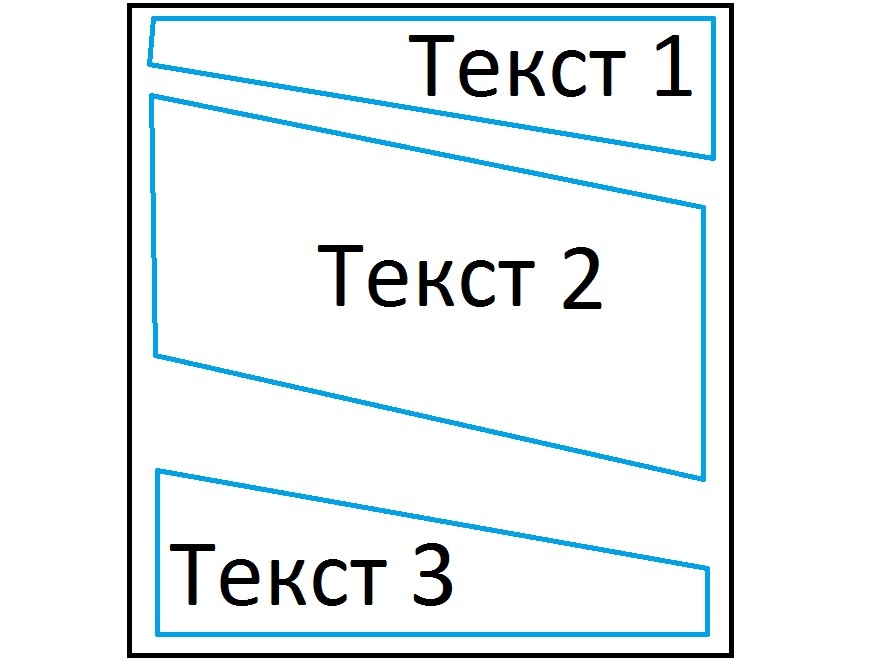
В интернете полно гайдов как сделать параллелограмм, но нигде нет перевернутого параллелограмма, посидел пару часов ничего не получается, может Вы подскажите, буду очень благодарен! На картинке черным цветом нарисовано как бы контейнер сайта, а синим параллелограммы что мне надо, приблизительно: