Суть такая.
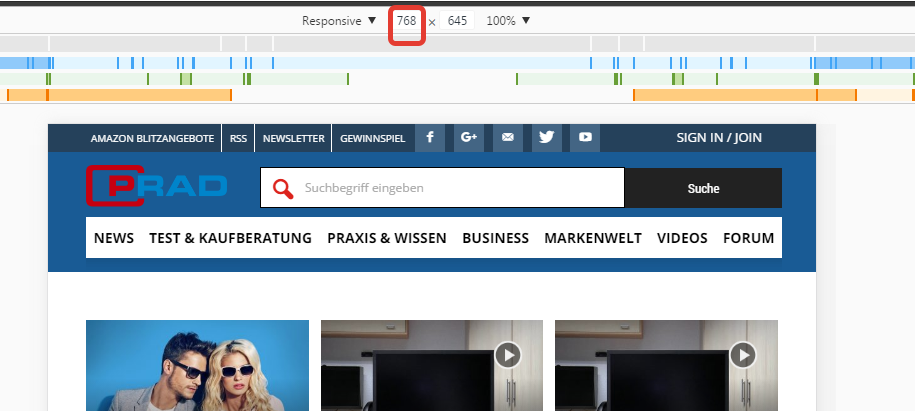
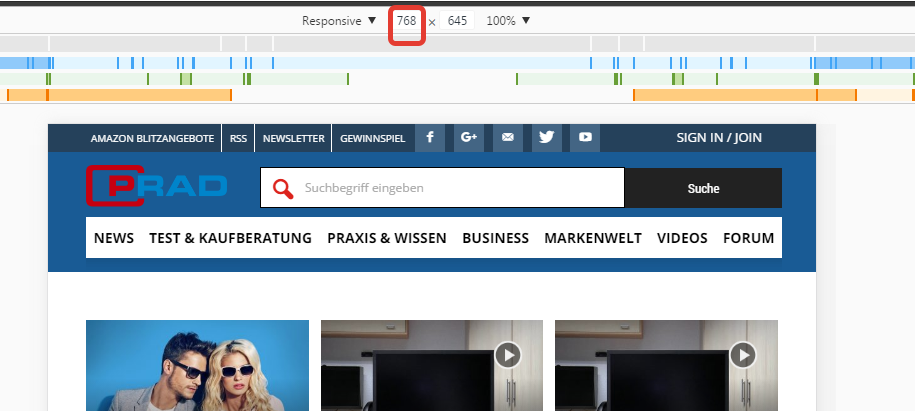
Имеется горизонтальное меню из 7 пунктов. У каждого пункта разная ширина. Заказчик хочет, чтобы каждый пункт меню был равномерно распределен по ширине контейнера под меню.
Есть несколько брэйкпоинтов:
> 1144px - контейнер под меню не меняет свою ширину (тут в целом удалось выровнять)
< 1144px - контейнер под меню имеет динамическую ширину в зависимости от ширины устройства.
Вот тут начинаются проблемы.
Пытался выровнять флексбоксами. В целом получается с помощью justify-content: space-around,
однако в этом случае между пунктами получаются большие пробелы, что смотрится очень некрасиво. И когда начинаешь добавлять padding'и для пунктов, обязательно в каком-либо разрешении меню ломается.
А мне нужно держать его в таком состоянии до 768px, пока не появляется "гамбургер".
Может кто знает какой-нибудь JS-плагин, который может динамически выравнивать эти пункты?
или способ на чистом css3.
Спасибо.