Здравствуйте! Есть два элемента изменяющие свою ширину в зависимости от содержания (текст). Один элемент слева, другой справа. Если взять изменить ширину экрана так, чтобы элементы не вмещались, то левый элемент окажется под правым. И от собственно вопрос: как сделать так, чтобы когда эти элементы не вмещались и выстраивались в столбик, то они изменяли свою ширину на всю допустимую им ширину.
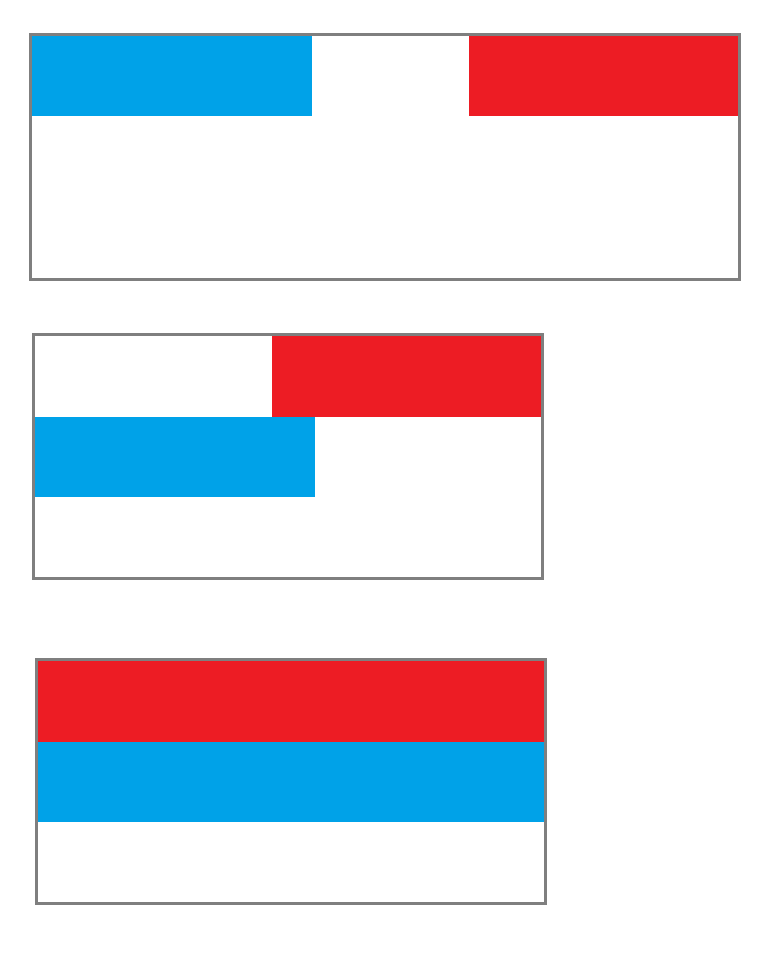
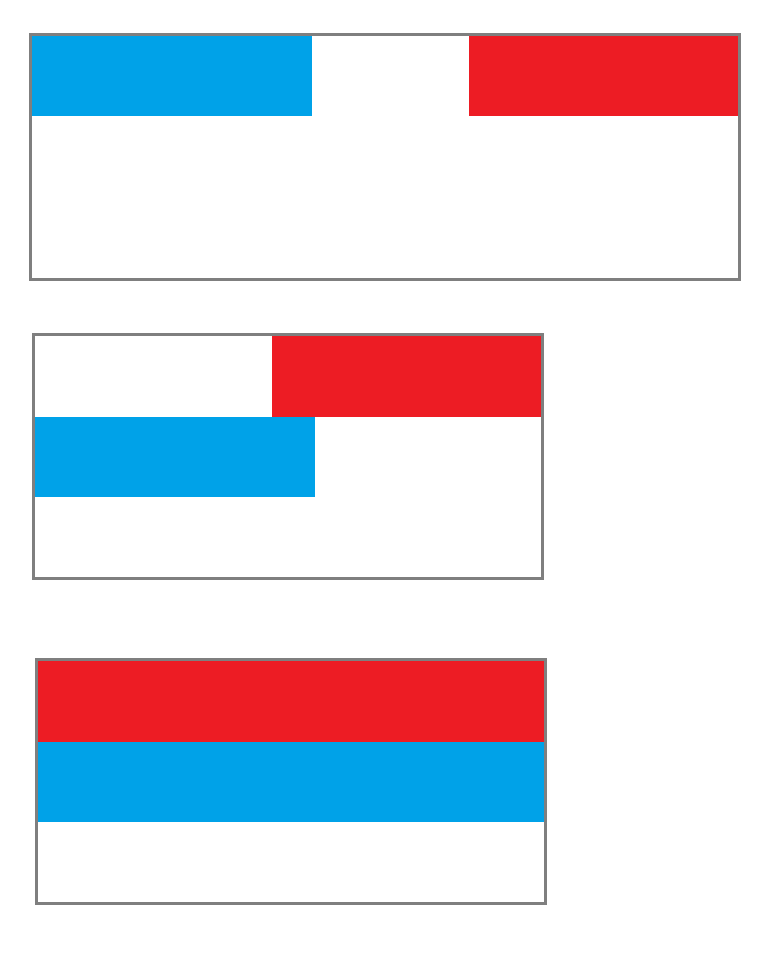
От попробовал накидать примерную схему. Первый случай это когда они вмещаются и все окей, второй случай это когда они налазят друг на друга, и третий случай это чего я хочу добиться, но не знаю как.

Помогите решить эту задачку, заранее спасибо! ^_^