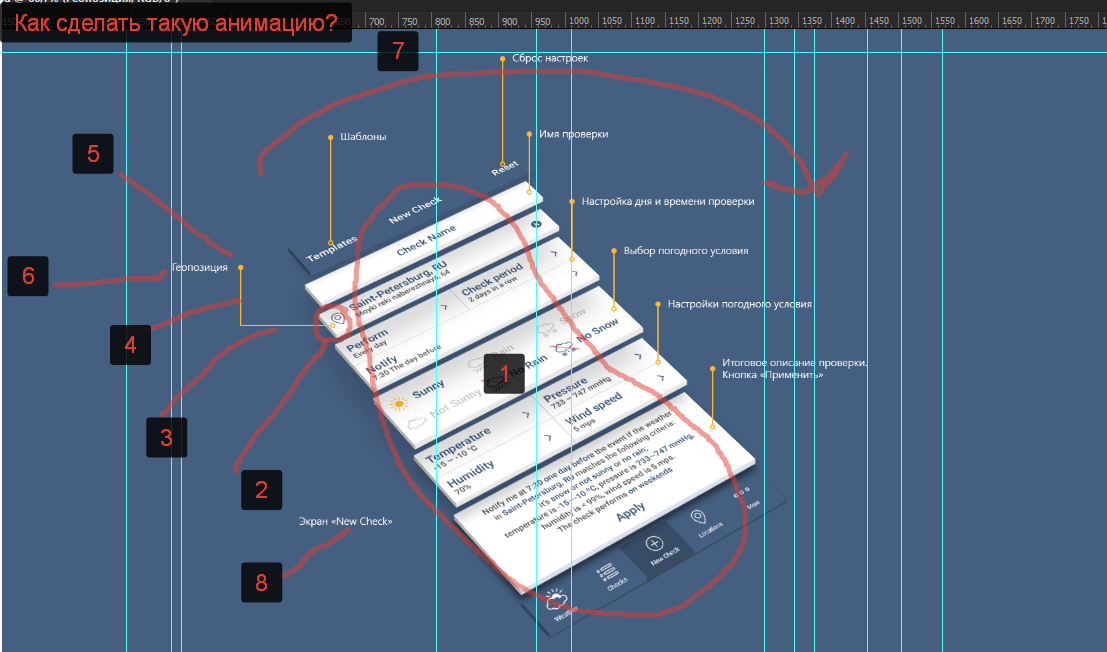
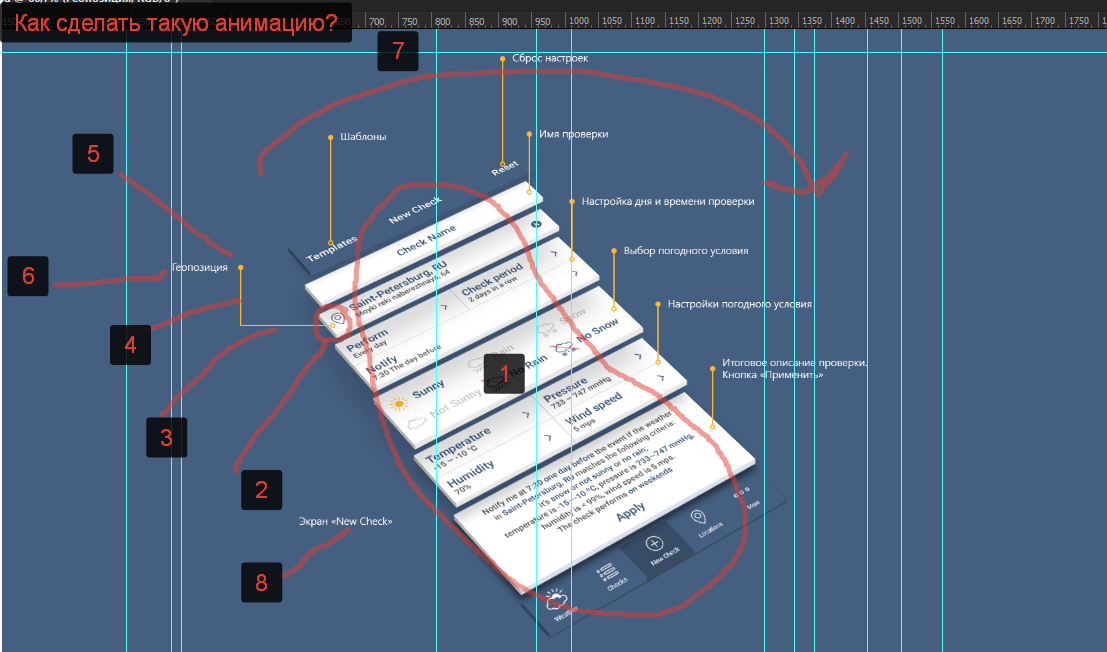
Анимация начинается при прокрутки (к примеру, как WOW.js)
1. Появляется картинка (она целая, хоть и не сплошная) fadeIn.
2. Потом появляется кружек бублик fadeIn.
3. Потом горизонтальная линия (из бублика анимируется ширина линии)
4. Потом вертик линия (высота увеличивается до до желтой точки)
5. Потом появляется точка fadeIn.
6. Потом текст fadeIn.
7. Потом все остальное, аналогично выше сказанному, по часовой стрелке.
8.Потом название картинки fadeIn.