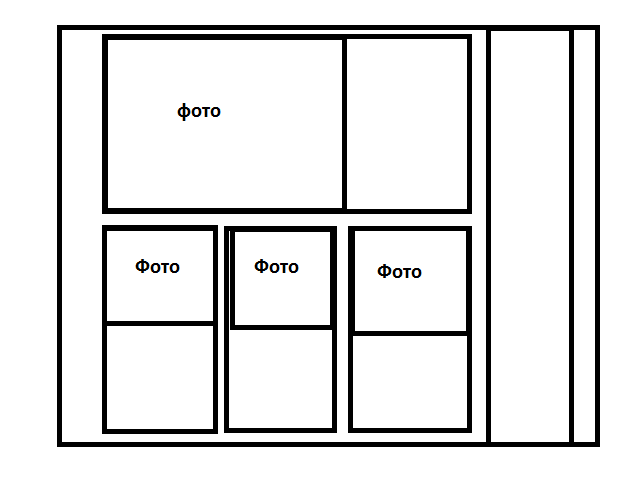
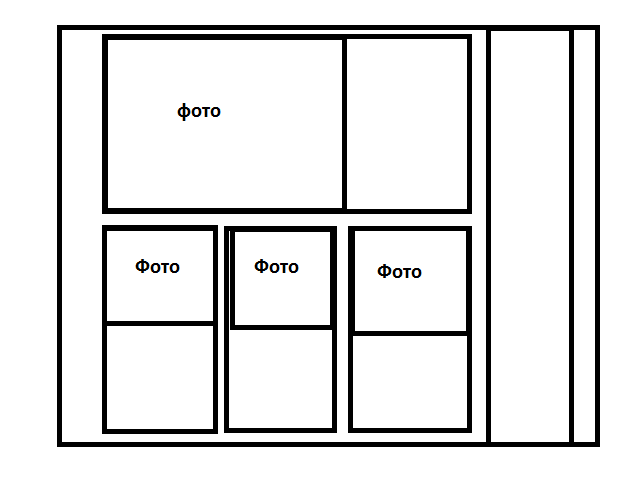
Делаю список новостей. Все новости представляют из себя карты, кроме первой -
Codepen
Для первой карты я меняю направление с column на row, с помощью псевдокласcа :
first-child,
.article-card {
display: flex;
flex-direction: column;
margin: 0.5rem 0.6rem;
width: 280px;
background-color: #ffffff;
border-radius: 0.2rem;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
/* Вот тут хочется всё менять */
.article-card:first-child {
display: flex;
flex-direction: row;
margin: 0.5rem 0.5rem;
width: 100%;
background-color: #ffffff;
border-radius: 0.2rem;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
но мне так же надо поменять изображение с
width: 100%;
height: auto;
на наоборот
width: auto;
height: 100%;
Мне нужна ширина фотографии на ширину двух нижних карт - как это сделать?
 Codepen
Codepen  Codepen
Codepen