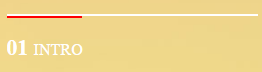
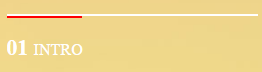
Здрасте. как правильно сделать горизонтальный градиент? он работает по классу, который будет присваиваться потом элементам с помощью js. суть проблемы: цветной отрезок не хочет становиться в исходную точку с основной полосой.

вот код:
<div class="head_slider">
<ul>
<li class="slider_active"><span>01 </span>Intro</li>
<li><span>02 </span>Work</li>
<li><span>03 </span>About</li>
<li><span>04 </span>Contacts</li>
</ul>
</div>
CSS
.head_slider li {
position: relative;
width: perc(280);
padding-top: perc(22);
font-size: 18px;
font-weight: 400;
color: #ffffff;
font-family: Montserrat;
text-transform: uppercase;
border-top: 3px solid #ffffff;
}
.slider_active:before {
content:"";
display: block;
position: absolute;
width: 30%;
top:0;
border-top: 3px solid red;
}
разница получается в 1px. подскажите, как правильно это реализовать