Здравствуйте!
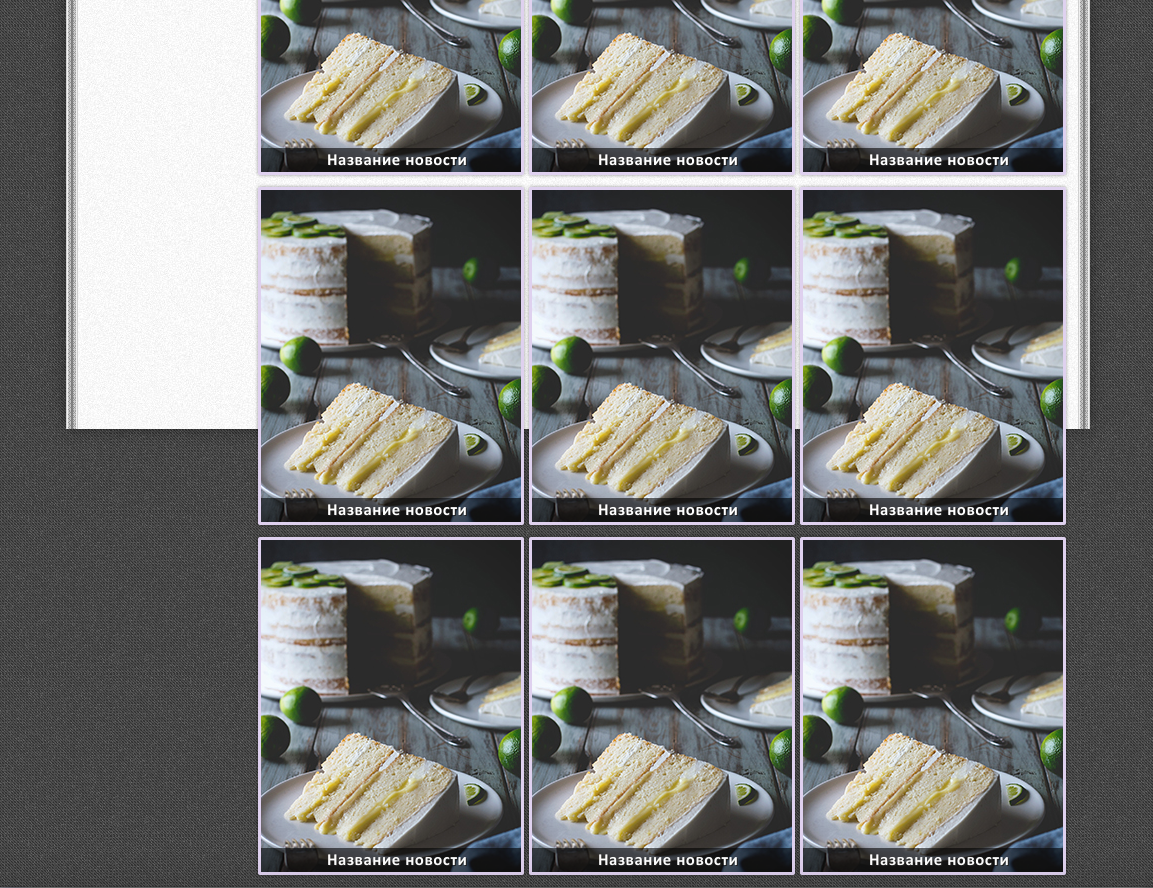
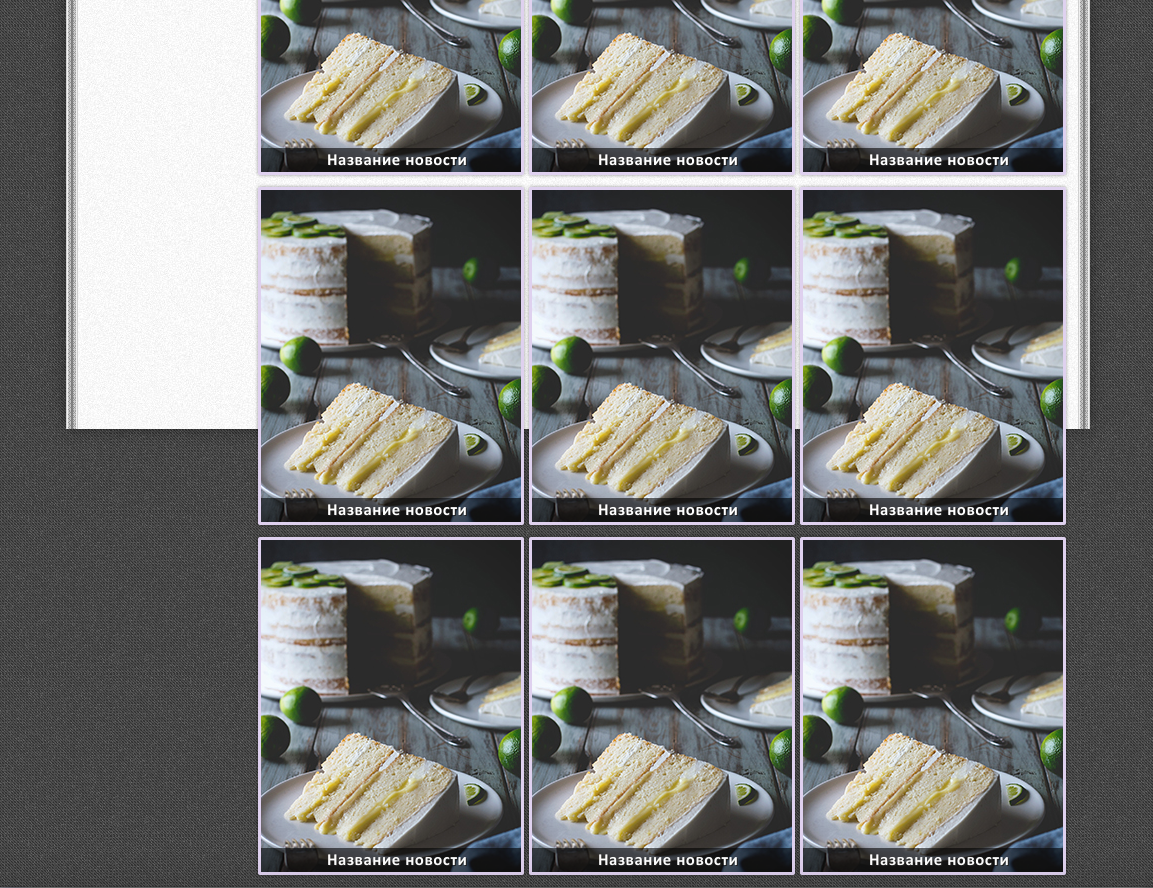
Блоки новостей вылезают за границу основного контента.
Помогите пожалуйста разобраться с проблемой.
Вот так выглядит:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet" type="text/css">
<link rel="icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<div id="wrap">
<div class="main">
<div class="ea"><a href="/"><img src="img/logo.jpg" width="256" height="93"></a></div>
<div class="bbc">
<div class="menu">
<ul>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
<li><a href="#">Пункт меню</a></li>
</ul>
</div>
<div class="mtxt">
<div class="desc">
<h1>Заголовок статьи</h1>
Lorem Ipsum - это текст - рыба, часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
<div class="ekii">
<a href="#"><img src="img/test.jpg">
<div class="beg">Название новости</div></a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
html {height: 100%;}
body {margin:0; padding:0; background: #424242 url("img/bg.jpg"); height: 100%;}
div,td {font-family: "Tahoma"; margin: 0; font-size: 12.8pt; color: #484848; letter-spacing: 0.4pt; line-height: 14.8pt; text-shadow: 1px 1px #fff;}
a:link {color: #333; text-decoration: underline;}
a:visited {color: #333;text-decoration: underline;}
a:hover {color: #000;text-decoration: underline;}
h1,h2 {padding: 6px 0; font: normal 17.2pt "Tahoma"; color: #7e475f; margin:0 0 5px 0; letter-spacing: 0.3pt; text-transform: uppercase; border-bottom: 1px dotted #ddd; line-height: 15pt; text-align: left;}
h3 {padding: 2px 0; font: normal 16.8pt "Tahoma"; color: #7e475f; margin:0 0 10px 0; letter-spacing: 0.8pt; text-transform: uppercase; border-bottom: 1px dotted #ddd;}
h3 a:link, h3 a:visited {color: #8562ae; text-decoration: none;}
#wrap {
position: relative;
margin: 0 auto;
max-width: 1024px;
background: #f8f8f8 url("img/bgb.jpg");
height: 100%;
box-shadow: 0 0 14px rgba(0,0,0,0.4);
}
#wrap:before,
#wrap:after {
content: '';
position: absolute;
top: 0;
width: 12px;
height: 100%;
background-repeat: repeat-y;
}
#wrap:before {
background-image: url("img/da.jpg");
left: 0;
}
#wrap:after {
background-image: url("img/da.jpg");
right: 0;
}
.main {padding: 0 12px;}
.ea {width: 100%; height:93px; background: url("img/bg_ei.jpg") repeat-x;}
.bbc {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.menu {width: 210px; letter-spacing: -0.2pt; text-transform: uppercase; padding: 0 0 0 3px;}
.menu img {border: 1px solid #1e6289; vertical-align: middle;}
.menu ul {font: bold 11.3pt "Arial"; text-align: left; padding: 0; list-style: none; margin: 0 4px 0 0;}
.menu li {padding: 2px 1px 2px 15px; background: url("img/but.png") no-repeat; margin: 4px 0 0 2px; border-bottom: 1px dotted #ddd;}
.menu li a:link {color: #7b609a; text-decoration:none;}
.menu li a:visited {color: #7b609a; text-decoration:none;}
.menu li a:hover {color: #60467e; text-decoration:none;}
.mtxt {
width: 100%;
padding: 0 5px;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
justify-content: center;
-webkit-justify-content: center;
}
.desc {clear: both; margin-bottom: 8px; text-align: justify;}
.ekii {
width: 260px;
height: 332px;
overflow: hidden;
margin: 0 5px 12px 0;
position: relative;
border: 3px solid #dfd1ef;
border-radius: 2px;
box-shadow: 0px 0px 3px rgba(0,0,0,0.4);
}
.ekii img {border: 0px; padding: 0px; margin: 0px;}
.ekii:hover {border: 3px solid #ffc8e3;}
.beg {
position: absolute;
text-align: center;
font: bold 12.6pt "Calibri";
bottom: 0px;
background: url("img/bg_zag.png");
padding: 1px 6px 5px 6px;
color: #fff;
height: 18px;
width: 260px;
text-shadow: 1px 1px #222;
}
.beg a {color: #fff; text-decoration: none;}
.beg a:hover {text-decoration: none; color: #fff;}