Я немного не понимаю, почему у меня не получается, установить div по центру высоты родителя div ....
т.е. смысл, что я хочу сделать, имеется прямоугольник, там будет писаться код. А с права, по центру должен быть комментарий.
Но тег div почему то считает, что когда я пишу (margin-top: 50px;), то надо отсчитывать не от начала margin-top его родителя, а от текста, который написан в родителе ...
Не понимаю, почему так происходит .... :(
Подскажите мне разобраться.
Вот код:
<html>
<body>
<style type="text/css">
.f1
{
width:100%;
height: 200px;
background: #CCC;
}
.f2
{
width: 10%;
height: 100px;
top: 100px;
margin-left: 90%;
margin-top: 50px;
background: #7DE2D2;
}
</style>
<div class="f1">
<pre>
Hello my friends !!! (1)
Hello my friends !!! (2)
Hello my friends !!! (3)
Hello my friends !!! (4)
Hello my friends !!! (5)
Hello my friends !!! (6)
Hello my friends !!! (7)
Hello my friends !!! (8)
Hello my friends !!! (9)
Hello my friends !!! (10)
</pre>
<div class="f2">Hi</div>
</div>
</body>
</html>
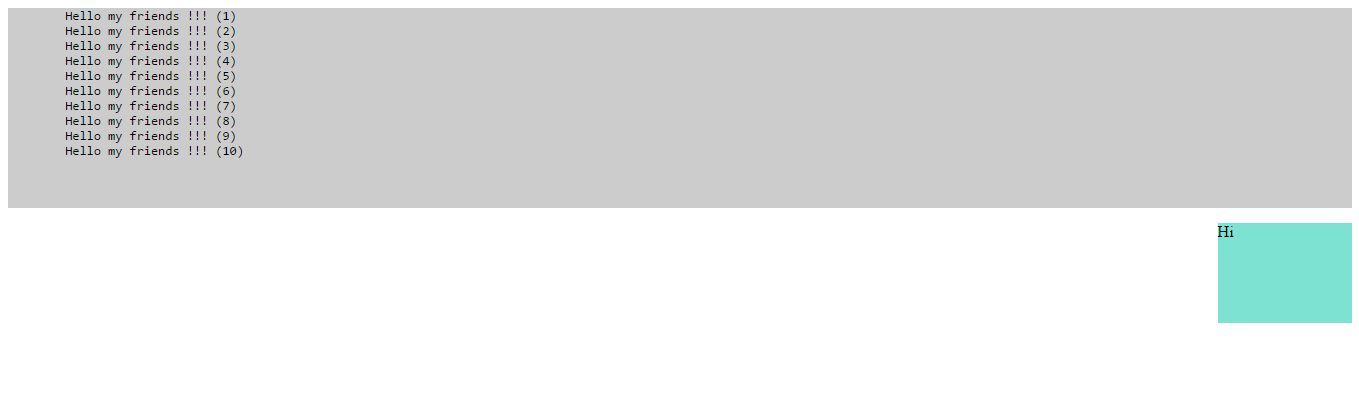
И вот, что у меня получается в итоге ....

Мне бы хотелось, что бы кубик с текстом <> был по центру серой области, и приклеен к правому краю, но у меня это никак не выходит