Если свойство float справляется со своей задачей, то и используйте его.
Морально устарела несемантичная вёрстка (теги div везде, вместо более семантичных header, navigation, section, article и т.д.), но сам флоат вполне хорош.
Флекс отчасти более удобен, но работает совсем по другому. Так что не стоит считать его полной заменой флоатам.
Кстати, ещё можно использовать inline-block. Хотя и у него свои задачи.
--- update ---
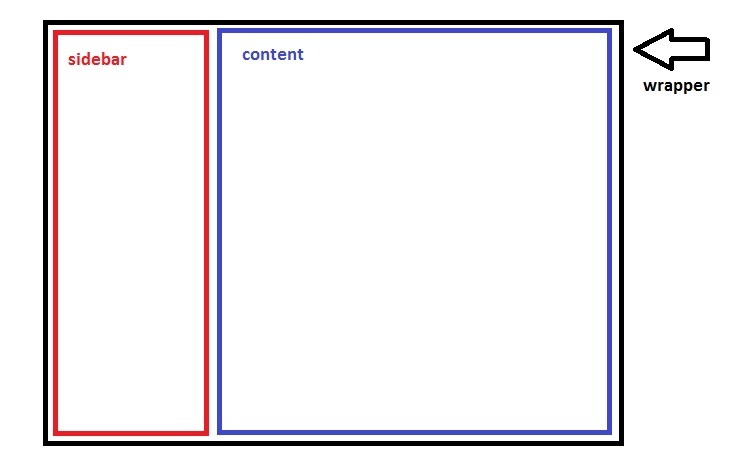
Вот вам вариант без ограничений колонки с контентом. Правда сайдбар таки прийдется ограничивать.
https://jsfiddle.net/Givandos/m4w0o4de/