Приветствую,
Имеется массив:$links = array(
/* Mobil 1 New Life 0W40 */
array('word' => array('Mobil1 0w-40'
), 'link' => 'http://site.com/catalog/Mobil1_New_Life_0W40'),
/* Mobil1 New Life 5W-30 */
array('word' => array(
'Mobil1 5w-30'
), 'link' => 'http://site.com/catalog/Mobil1_New_Life_5W30'),
/* Mobil Super 3000 5W-40 */
array('word' => array('Mobil Super 3000 5w-40'
), 'link' => 'http://site.com/catalog/Mobil_Super_3000_5W40'),
/* Mobil Super 3000 FE 5W-30 */
array('word' => array('Mobil Super 3000 FE 5w-30'
), 'link' => 'http://site.com/catalog/Mobil_Super_FE_5W30')
);
И JS код:(function(funcName, baseObj) {
funcName = funcName || "docReady";
baseObj = baseObj || window;
var readyList = [];
var readyFired = false;
var readyEventHandlersInstalled = false;
function ready() {
if (!readyFired) {
readyFired = true;
for (var i = 0; i < readyList.length; i++) {
readyList[i].fn.call(window, readyList[i].ctx);
}
readyList = [];
}
}
function readyStateChange() {
if ( document.readyState === "complete" ) {
ready();
}
}
baseObj[funcName] = function(callback, context) {
if (readyFired) {
setTimeout(function() {callback(context);}, 1);
return;
} else {
readyList.push({fn: callback, ctx: context});
}
if (document.readyState === "complete") {
setTimeout(ready, 1);
} else if (!readyEventHandlersInstalled) {
if (document.addEventListener) {
document.addEventListener("DOMContentLoaded", ready, false);
window.addEventListener("load", ready, false);
} else {
document.attachEvent("onreadystatechange", readyStateChange);
window.attachEvent("onload", ready);
}
readyEventHandlersInstalled = true;
}
}
})("docReady", window);
docReady(function(){
var dat = <?=json_encode($links)?>;
dat.forEach(function(lv){
if(lv.word instanceof Array) {
lv.word = lv.word.join('|');
}
var expr = new RegExp('(?!<a.*>.*)('+lv.word+')(?!.*</a>)', 'i');
document.body.innerHTML = document.body.innerHTML.replace(expr, '<a target="_blank" href="'+lv.link+'?aff=<? echo $_GET['aff'];?>">$1</a>');
});
});
Который соответственно после выплнения php приобретает вид:
...
var dat = [{"word":["Mobil1 0w-40"],"link":"http:\/\/site.com\/catalog\/Mobil1_New_Life_0W40"},{"word":["Mobil1 5w-30"],"link":"http:\/\/site.com\/catalog\/Mobil1_New_Life_5W30"},{"word":["Mobil Super 3000 5w-40"],"link":"http:\/\/site.com\/catalog\/Mobil_Super_3000_5W40"},{"word":["Mobil Super 3000 FE 5w-30"],"link":"http:\/\/site.com\/catalog\/Mobil_Super_FE_5W30"}];
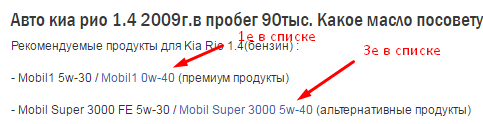
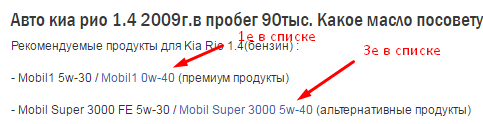
Что собственно говоря делает код: он находит подходящие в тексте страницы из $links ключевые слова и к ним проставляется ссылки.
Проблема в том, что в JS в зависимости от расположения условия - выполняются условия не одновременно а по порядку

Соответственно если поменять местами, то будет проставляться на другие.
Как сделать чтобы работало "одновременно" ?