
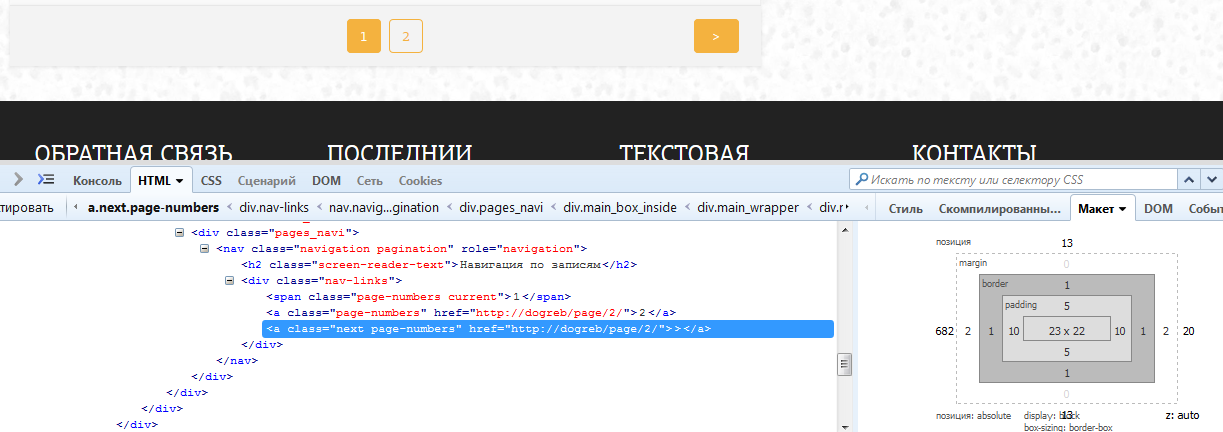
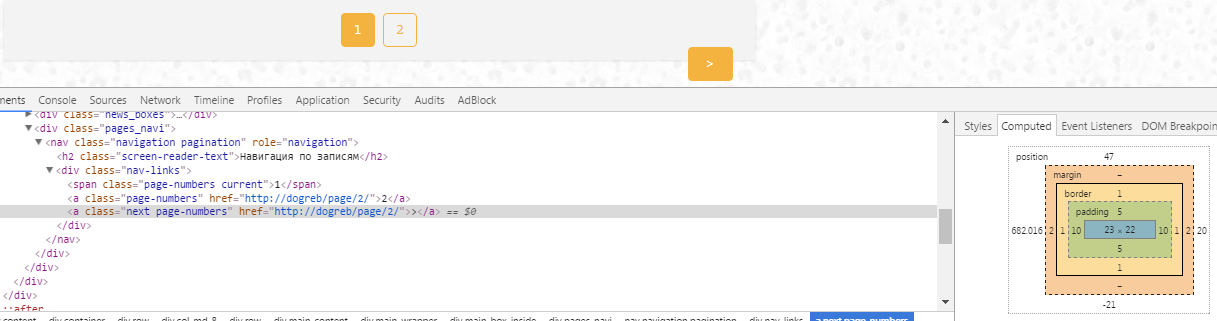
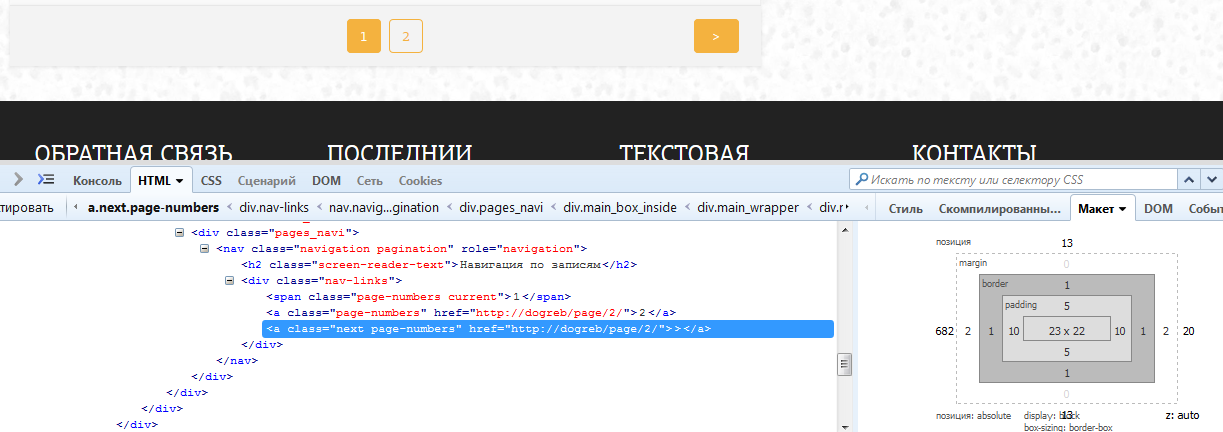
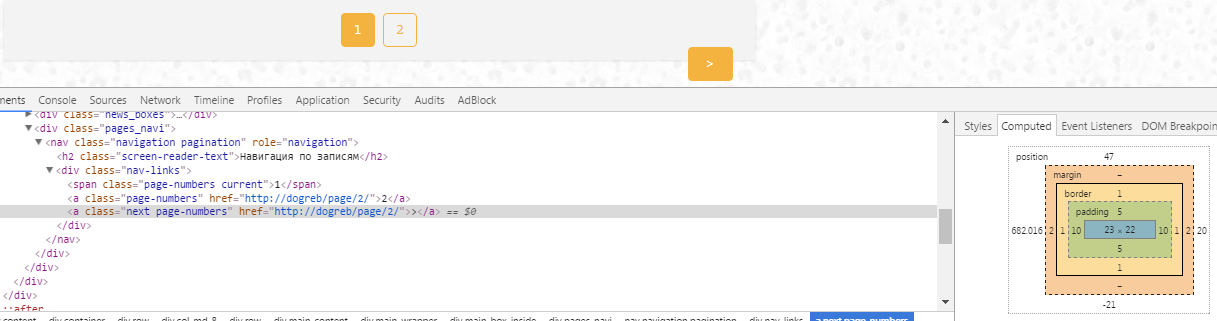
И второй

файрфокс и хром. Во втором случае позиционирование свепху и снизу появл. какие-то странные циферки. С кнопкой пред. постов все нормально.
.pages_navi{
background: #f3f3f3;
position: relative;
text-align: center;
float: left;
width: 97.4%;
border-top: 1px solid rgba(0,0,0,.05);
padding: 13px 20px;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
margin: 0 -20px;
-moz-box-shadow: 0 1px 3px 0 rgba(0,0,0,.1);
box-shadow: 0 1px 3px 0 rgba(0,0,0,.1);
}
.nav-links .page-numbers{
cursor: pointer;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border-radius: 4px;
font-size: 14px;
line-height: 22px;
text-align: center;
padding: 5px 10px;
text-decoration: none;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
-webkit-appearance: none;
width: 34px;
min-width: 34px;
margin: 0 2px;
display: inline-block;
border: 1px solid #f4b23f;
}
.nav-links .current{
color: #FFF;
background-color: #f4b23f;
}
.nav-links a{
background: transparent;
color: #f4b23f;
}
.nav-links a:hover{
background-color: #f4b23f;
color: #FFF;
}
.nav-links .prev, .nav-links .next{
position: absolute;
color: #FFF;
background-color: #f4b23f;
width: 45px;
min-width: 45px;
}
.nav-links .prev{
left: 20px;
}
.nav-links .next{
right: 20px;
}