Первый вариант:
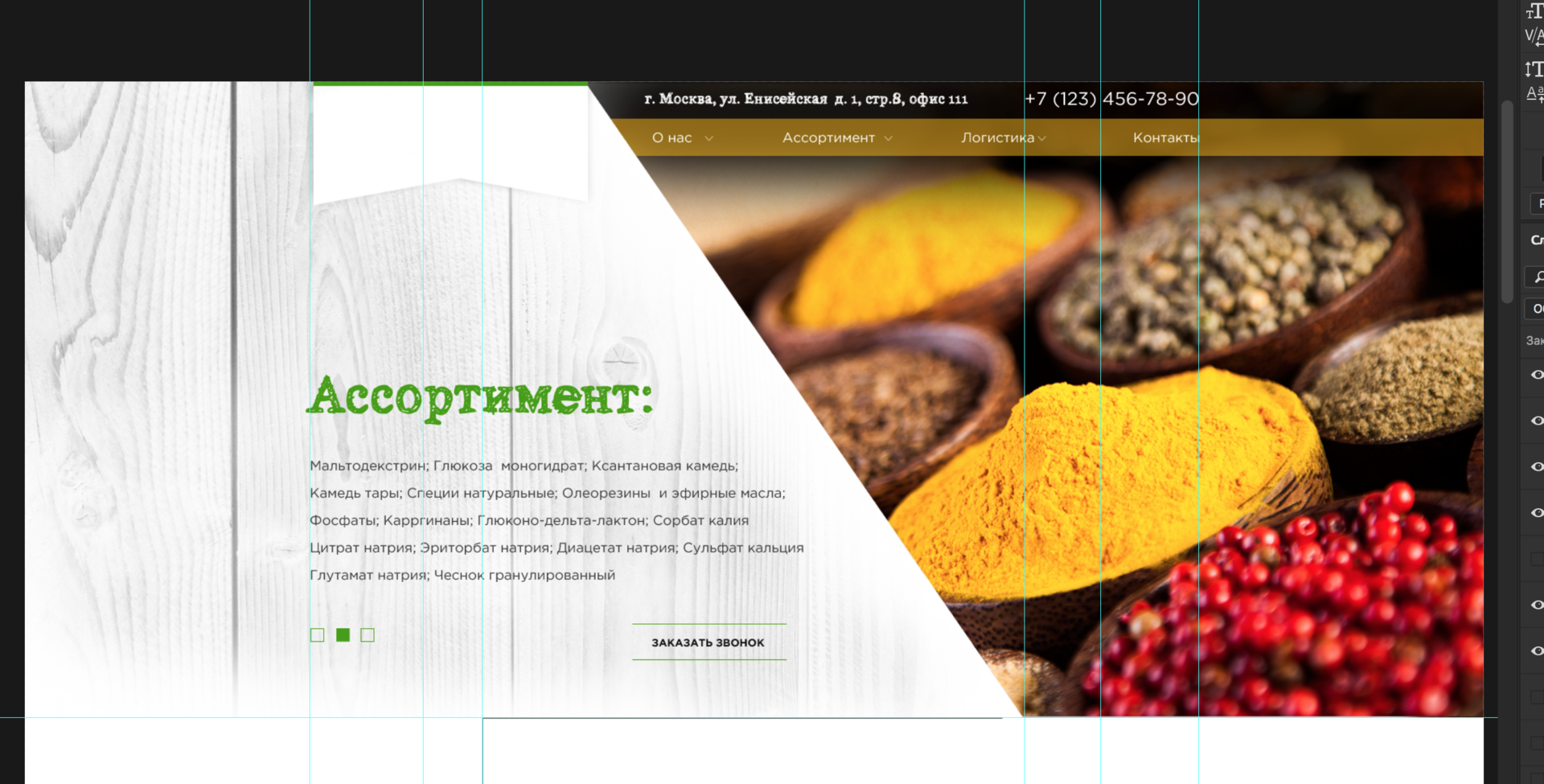
Всю графику разместить на фон основного дива и центрировать через bacground-position, остальные блоки оставить прозрачными и позиционировать относительно центра. Основной блок содержит оберточный со стилем position: relative.
{ position: relative;
width: 500px; /* */
}
Блок с меню и телефонами:
{ position: absolute;
left: 50%; /*Находим центр*/
margin-left: 100px; /*Слегка смещаем, (он же не с центра начинается)*/
}
Блок «ассортимент»:
{ position: absolute;
width: 50; /* правая часть явно по центру */
top: 50%; /* верхняя часть тоже от центра */
}
Адоптация:
На маленькие мониторы убрать заменить на картинку без правой части и выстроить все по вертикали.
Второй вариант:
Использовать трансформацию
{ transform: skewX(45deg);
}
Подробнее по ссылке:
https://jsfiddle.net/3cfuxkf2/
Если что-то не понятно — поясню.
Адоптация: аналогично прошлого варианта.
PS: Главное «Спокойствие, только спокойствие»