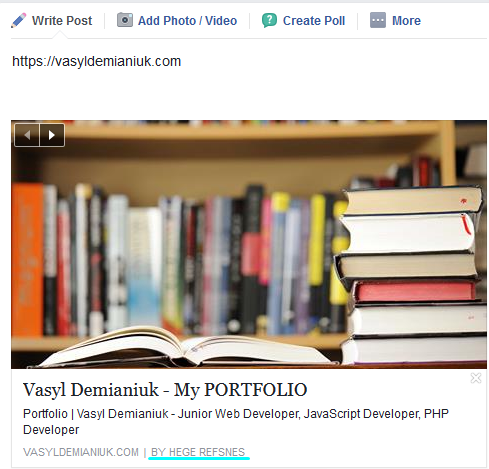
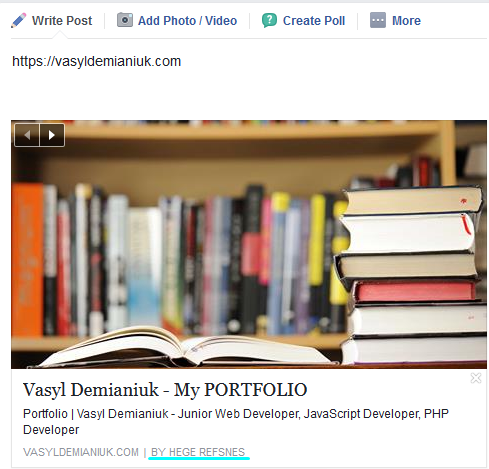
При вставлении ссылки на портфолио в соц сетях, у меня автоматически подгружается дополнительная информация о сайте и фото. Выглядит это так:

Проблема в том, что подгружаются не те данные, которые указаны в мета тегах
<meta property="og:image" content"">, а какие то рандомные фото с сайта. Это что относится к фото. И еще одна неувязка, надпись под фото гласит: vasyldemianiuk.com|By Hege Refsnes, а это, как бы, плохо. Пробовал отключать всю метадату, так или иначе связанную с этим, разницы никакой.
Вот HEADER индексного файла:
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(window).on('load', function() {
// Preloader
$('#status').fadeOut();
$('#preloader').delay(150).fadeOut('slow');
$('body').delay(350).css({ 'overflow': 'visible' });
});
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-85749536-1', 'auto');
ga('send', 'pageview');
</script>
<meta property="og:title" content="title" >
<meta property="og:image" content="https://vasyldemianiuk.com/img/port.png" >
<meta property="og:description" content="Content">
<meta property="og:url" content="https://vasyldemianik.com/index.php">
<meta name="msapplication-config" content="browserconfig.xml" />
<meta name="description" content="Portfolio | Vasyl Demianiuk - Junior Web Developer, JavaScript Developer, PHP Developer" />
<meta name="keywords" content="Developer, junior, PHP, ,JavaScript, Portfolio, Web, HTML&CSS, work, programista, praca, staż" />
<meta name="author" content="VASYL DEMIANIUK" />
<meta name="distribution" content="global" />
<!--[if lt IE 9]>
<script src="//css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<!--[if IE]><link rel="shortcut icon" href="favicon.ico"><![endif]-->
<!-- Reloading firefox fix hidden problem -->
<link rel="shortcut icon" type="image/png" href="/favicon.ico"/>
<link rel="shortcut icon" type="image/png" href="//vasyldemianiuk.com/favicon.ico"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/plain" rel="author" href="//vasyldemianiuk.com/humans.txt" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content="#d9d9d9">
<meta property="og:title" content="title" >
<meta property="og:image" content="https://vasyldemianik.com/img/port.png" >
<meta property="og:description" content="Content">
<meta property="og:url" content="https://vasyldemianik.com/index.php">
<title>Vasyl Demianiuk - My PORTFOLIO</title>
<link href='//fonts.googleapis.com/css?family=Patua+One' rel='stylesheet' type='text/css'>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
В чем проблема?