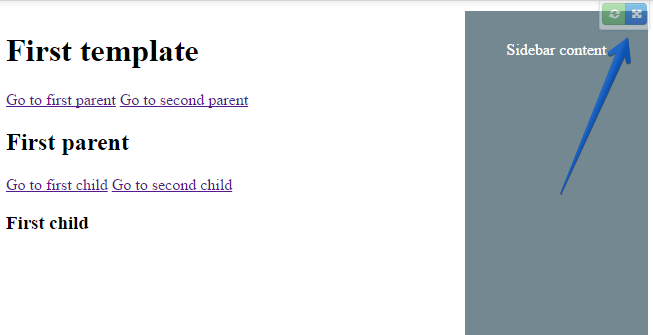
Нужно сделать что то типа этого

То есть, рутовский компонент иметь только router-outlet, следующий же "First template" должен будет иметь свой сайдбар и тело, в теле еще один router-outlet. "first" и "second" должны переключаться в теле "first template". Вопрос в том, как такое сделать? Если делать без промежуточного компонента "first template" то проблем ни каких не возникает, а если с ним то не знаю как.
Роуты для "First Parent" и его потомков "first" и "second" прописываю как то так.
const routes: Routes = [
{
path: '',
component: FirstParentComponent,
children: [
{
path: '',
component: FirstComponent
},
{
path: 'second',
component: SecondComponent
}
]
}
];
export const Routing: ModuleWithProviders = RouterModule.forChild(routes);
Как прописать роуты для "First Template"?
Буду благодарен за помощь)