



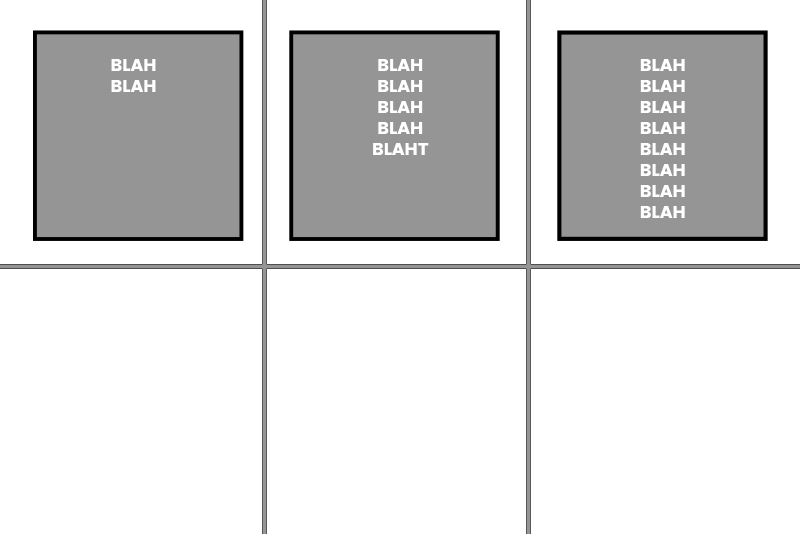
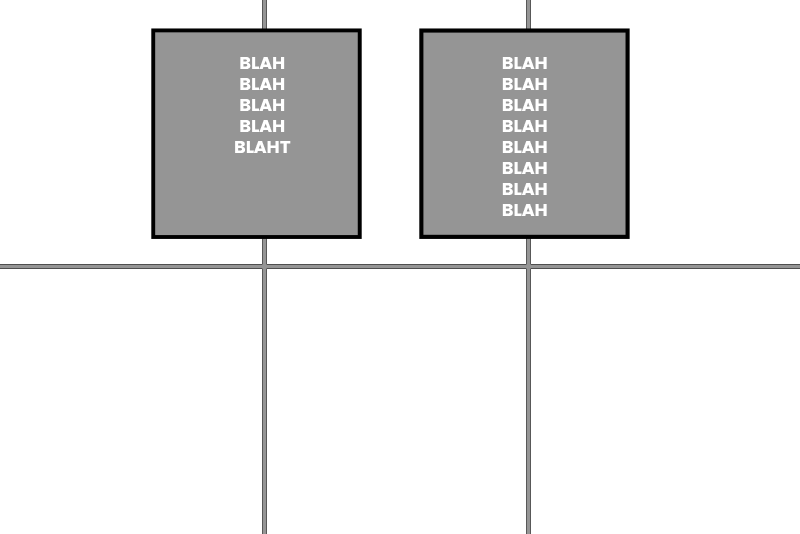
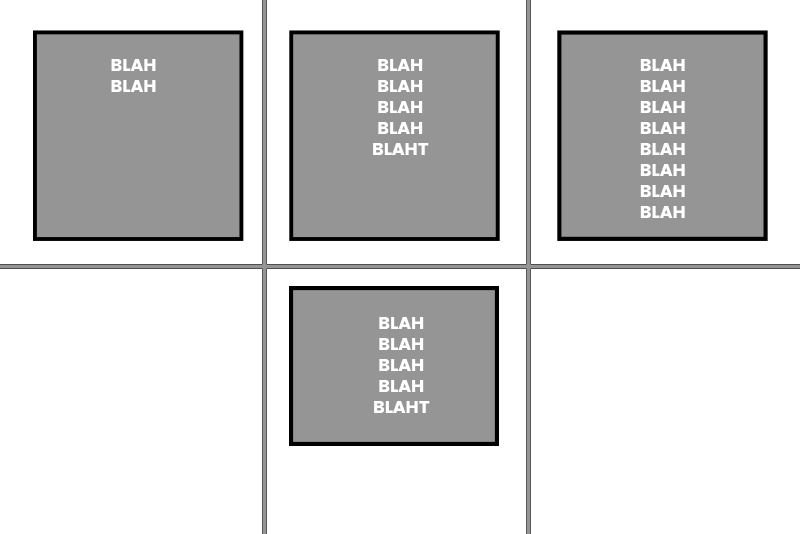
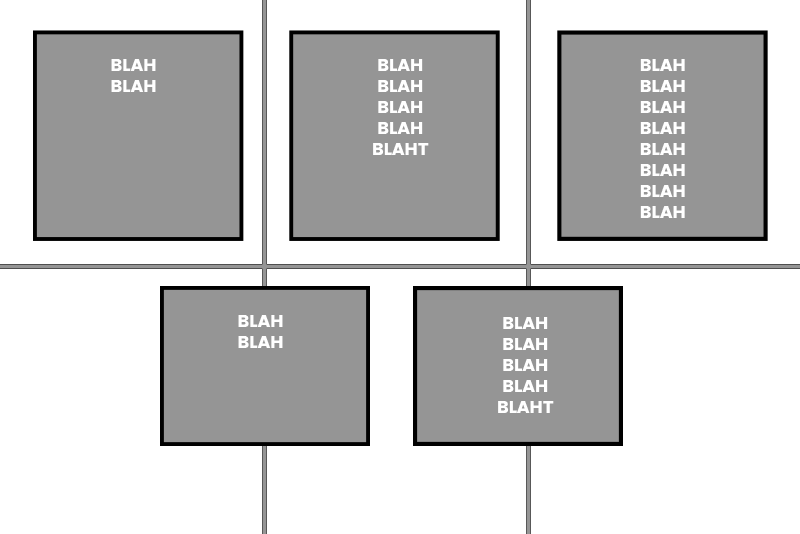
$('.products_row').each(function(){
var arr = new Array;
$(this).find(".products_grid").each(function(){
arr.push($(this).height());
});
$(this).find(".products_grid").css("height", Math.max.apply(null,arr)+"px");
});<div class="products_wrapper">
<div class="products_row">
<div class="products_grid"
style="background-image: url(blah_blah.png);">
<div class="products_title">
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah</p>
</div>
<div class="products_text">
<h6>blah_blah</h6>
<p>blah_blah</p>
</div>
<a href="#contact-form" class="products_order">blah_blah</a>
</div>
<div class="products_grid"
style="background-image: url(blah_blah.png);">
<div class="products_title">
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah</p>
</div>
<div class="products_text">
<h6>blah_blah</h6>
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
</p>
</div>
<a href="#contact-form" class="products_order">blah_blah</a>
</div>
<div class="products_grid"
style="background-image: url(blah_blah.png);">
<div class="products_title">
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah</p>
</div>
<div class="products_text">
<h6>blah_blah</h6>
<p>blah_blah<br>
blah_blah<br>
</p>
</div>
<a href="#contact-form" class="products_order">blah_blah</a>
</div>
</div>
<div class="products_row">
<div class="products_grid"
style="background-image: url(blah_blah.png);">
<div class="products_title">
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah</p>
</div>
<div class="products_text">
<h6>blah_blah</h6>
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah_blah<br>
</p>
</div>
<a href="#contact-form" class="products_order">blah_blah</a>
</div>
<div class="products_grid"
style="background-image: url(blah_blah.png);">
<div class="products_title">
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah</p>
</div>
<div class="products_text">
<h6>blah_blah</h6>
<p>blah_blah<br>
blah_blah<br>
blah_blah<br>
blah_blah<br>
</p>
</div>
<a href="#contact-form" class="products_order">blah_blah</a>
</div>
</div>
</div>.products_wrapper {
width: 100%;
margin: auto;
.products_row {
display: inline-table;
width: 100%;
padding-bottom: 20px;
box-sizing: content-box;
text-align: center;
.products_grid {
display: inline-table;
max-width: 29%;
min-height: 100%;
margin: 0 1%;
padding: 10px;
cursor: crosshair;
.products_title {
display: table-row;
p {
padding: 5px;
}
}
.products_text {
display: table-row;
min-height: 100%;
h6, p {
padding: 5px;
}
}
.products_order {
display: table-row;
min-width: 100%;
height: 35px;
padding: 10px;
text-align: center;
font-size: 26px;
line-height: 35px;
}
}
}
}