Здравствуйте.
Задача: сделать набирающийся прогресс-блок при загрузке странице.
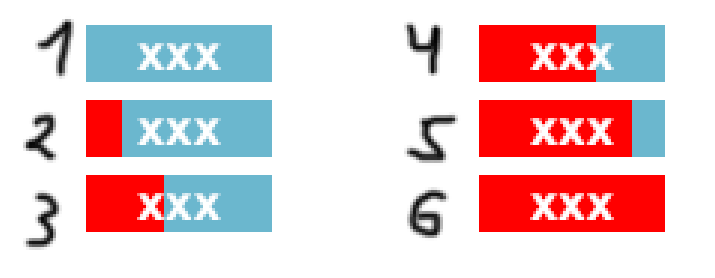
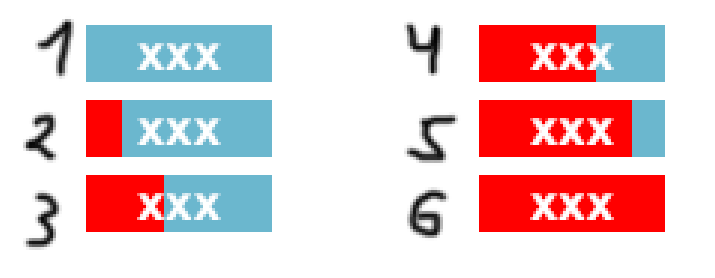
Подробнее: есть небольшой блочок синего цвета и текст белого цвета. Нужно что бы при загрузке страницы этот блок динамично набирался (как прогресс-бар) слева - направо - красным цветом --- и полностью его закрывал.
Знания: знаю как использовать transition при hover. Но здесь не совсем понимаю, как сделать, что бы блок был сразу синим и при загрузке сам наполнялся красным, с нужной скоростью до конца. И оставался в конце красным.
Натолкните пожалуйста в нужное русло.