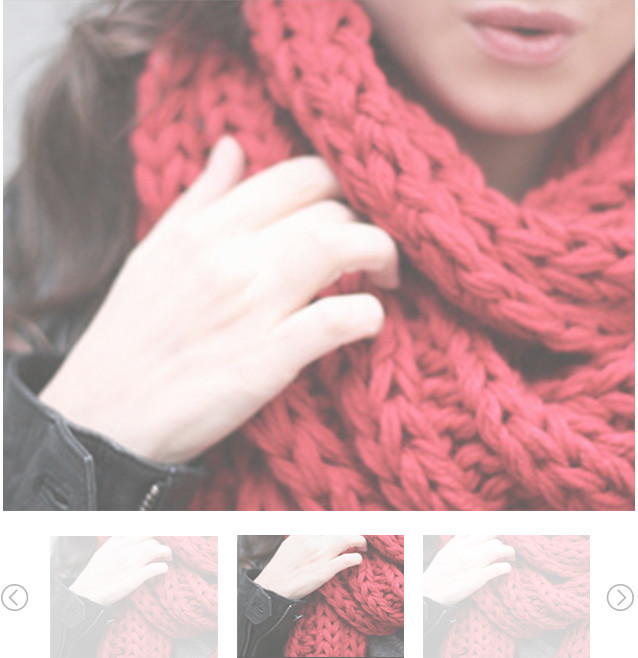
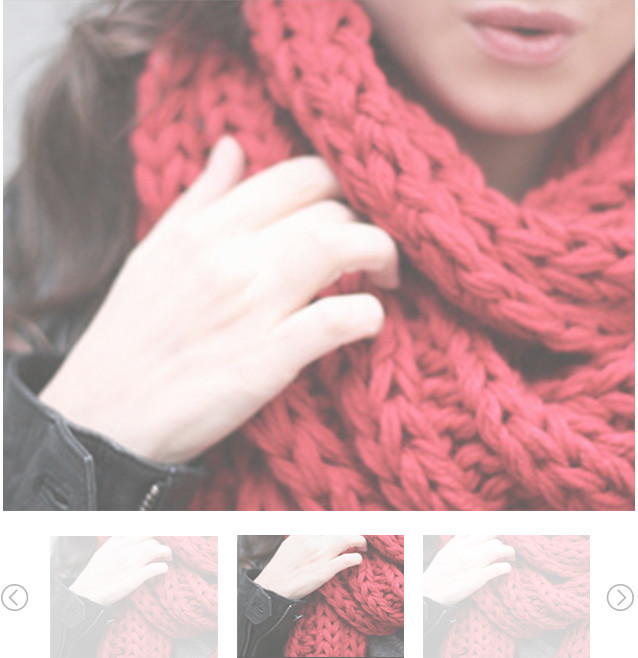
Собственно нужно сделать так:

Я пытаюсь сделать таким образом: 1. Сделал разметку и выводу превью в основное окно. 2. Подключаю owl-carousel и пытаюсь связать скрипт с выводом и каруселью.
$('.item>img').click(function() {
var src = $(this).prop('src');
$('#big_img').html('<img src="' + src + '">');
}); //При клике по изображению из карусели, вывожу в .big_img фотографию.
$("#owl-demo-tovar").owlCarousel({
items: 3,
itemsDesktop: [1199, 3],
itemsDesktopSmall: [979, 3],
lazyLoad: true,
autoPlay: false,
mouseDrag: false,
addClassActive: true
}); //Сам скрипт OWL-Carousel
<div id="big_img">Вывожу сюда основное фото большого размера</div>
<div id="owl-demo-tovar">
<div class="item">
<img class="lazyOwl" src="<?php echo $image['thumb']; ?>" />
</div>
<div class="item">
<img class="lazyOwl" src="<?php echo $image['thumb']; ?>" />
</div>
<div class="item">
<img class="lazyOwl" src="<?php echo $image['thumb']; ?>" />
</div>
</div>
Как сделать так, чтобы всегда был активным второй элемент (даже при прокрутке слайдов), который по центру? И чтобы он сразу же выводился в блок с большим фото. Буду очень признателен за помощь. С jQuery на "Вы", по этому прошу помощи.