Собственно суть вопроса кроется в его названии.
Все делается на javascript и чистом webgl...
Браузер - Chrome...
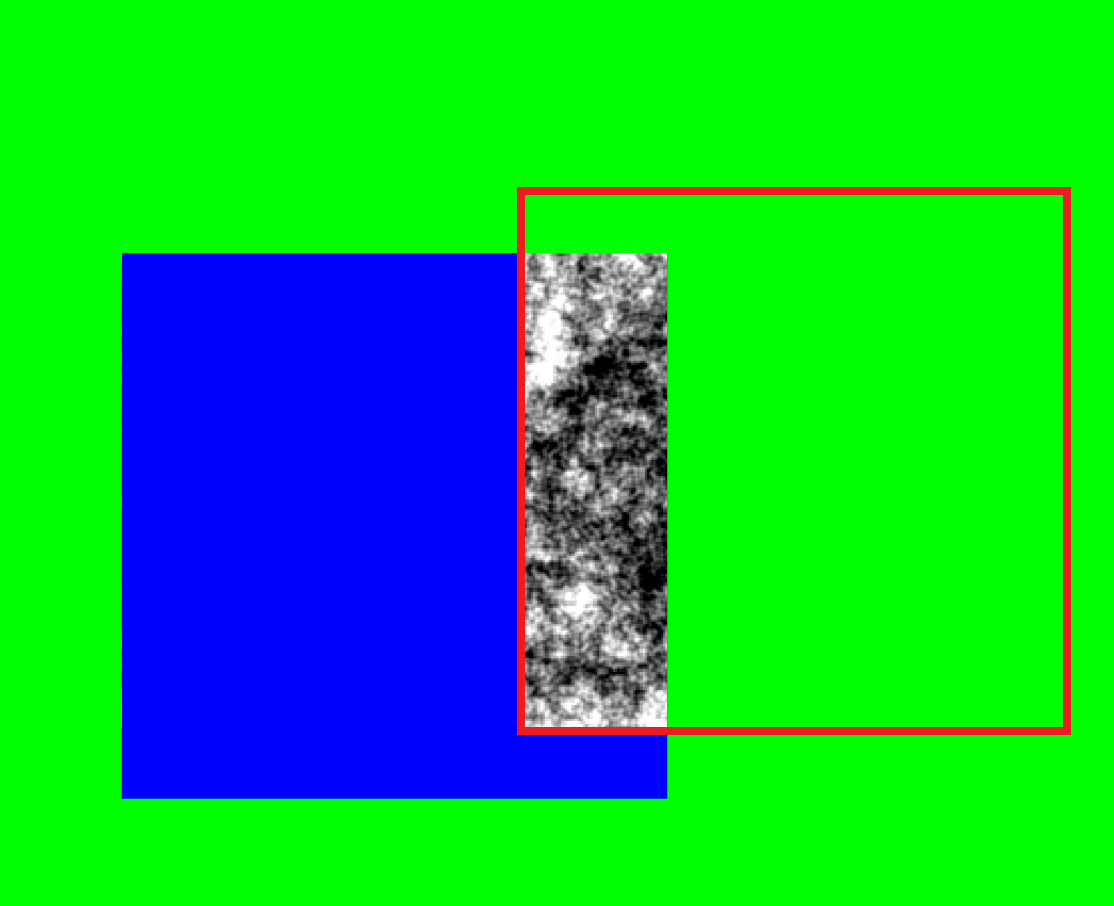
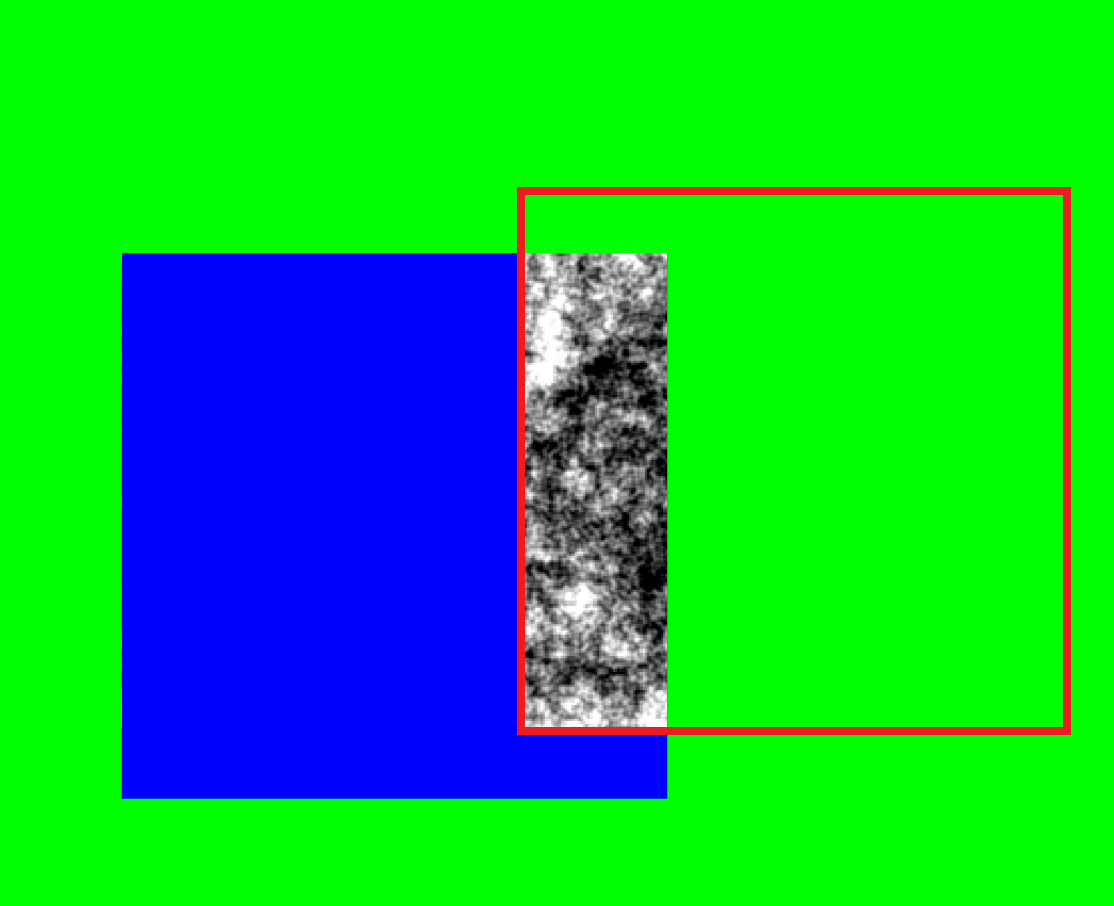
В данном проекте создается два четырехугольника
на первый натягивается текстура с ч/б шумом и
рендерится в текстуру которая натягивается на
второй четырехугольник который рендерится уже
в экранный буфер,
если просто рендерить в экранный буфер один
объект, то все хорошо с положением объекта все
в порядке, но проблема возникает, когда рендеринг
происходит в текстуру на экране все отображается,
но происходит смещение как на картинке ниже

хотя позиция объекта [0,0,0] и камера смотрит
прямо в его центр (красным цветом показан выход
за пределы)
вопрос как правильно рендерить в текстуру что бы
положение объектов соответствовало координатам
ссылка на демо с проектом
в архиве два файла:
tst.html - для запуска
tst3.js - код проекта
Прошу прощения, но
код не получается здесь выложить из-за объема,
если нужно выложить какую либо часть кода скажите.
ps: не нашел тут тега спрятать под спойлер =(