Сегодня дали задание - сделать страницу для продвижения на сайт. Стили сайта когда-то очень давно во времена динозавров и MODX evo пилились на sass и компилились из source в dist, в корневом каталоге шаблона остались обе папки, но не было конфига таск-раннера.
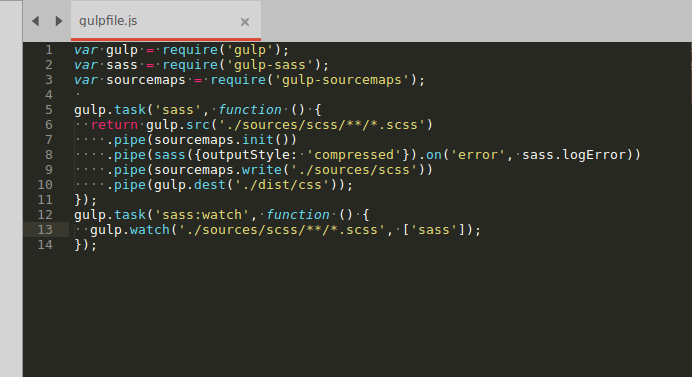
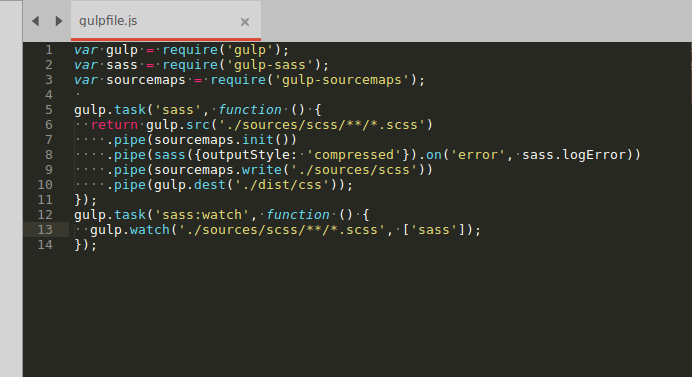
Я поставил git на сервер, выкачал оттуда папку dist и source, поставил в папку gulp, gulp-sass, написал простенький конфиг, по стандартному мануалу с npm только ещё sourcemaps добавил.

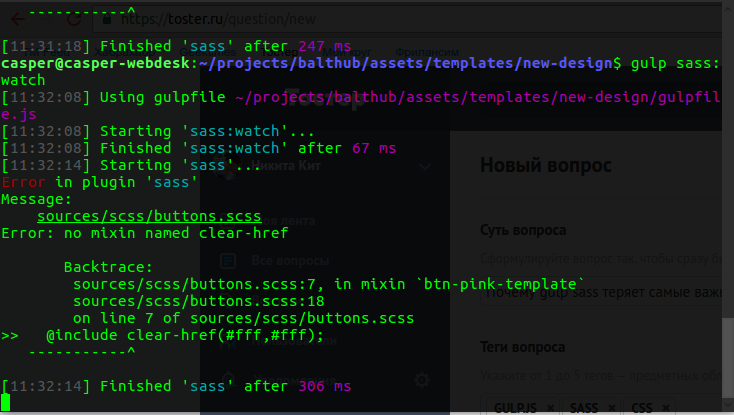
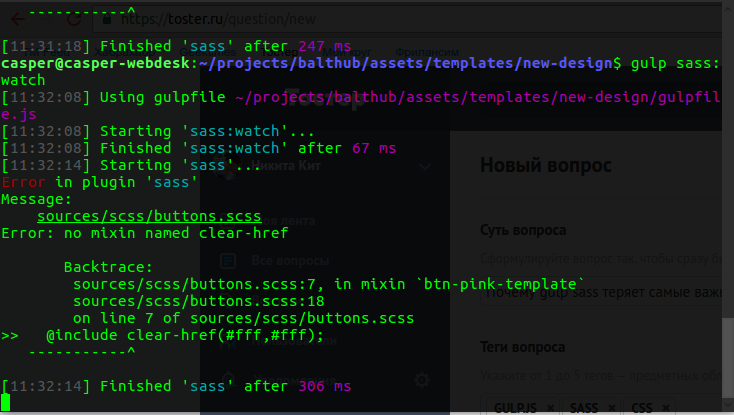
Начинаю кодить тут такая хня

Залажу в миксины - такой миксин есть. Убираю звездочку в конфиге gulp.src. Пишу ./sources/scss/*/*.scss
Получаю другую ошибку. Похожую но уже с другим миксином. А они все есть, и файл правильно назван, и
Dmitrijs Balcers правильный. Где баг искать - хз...
Структура каталога вот...

Пути все проверил, всё по фэн-шую.