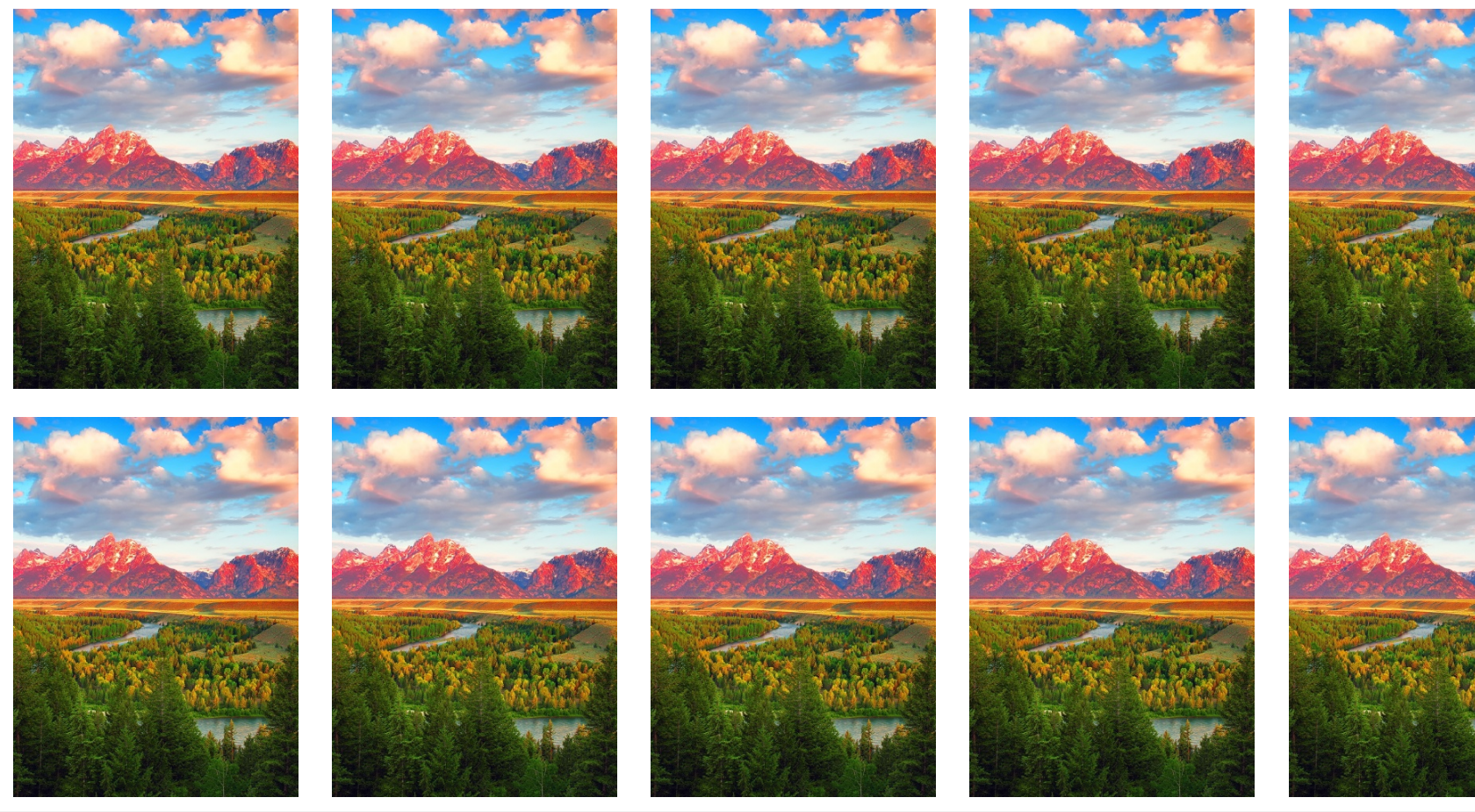
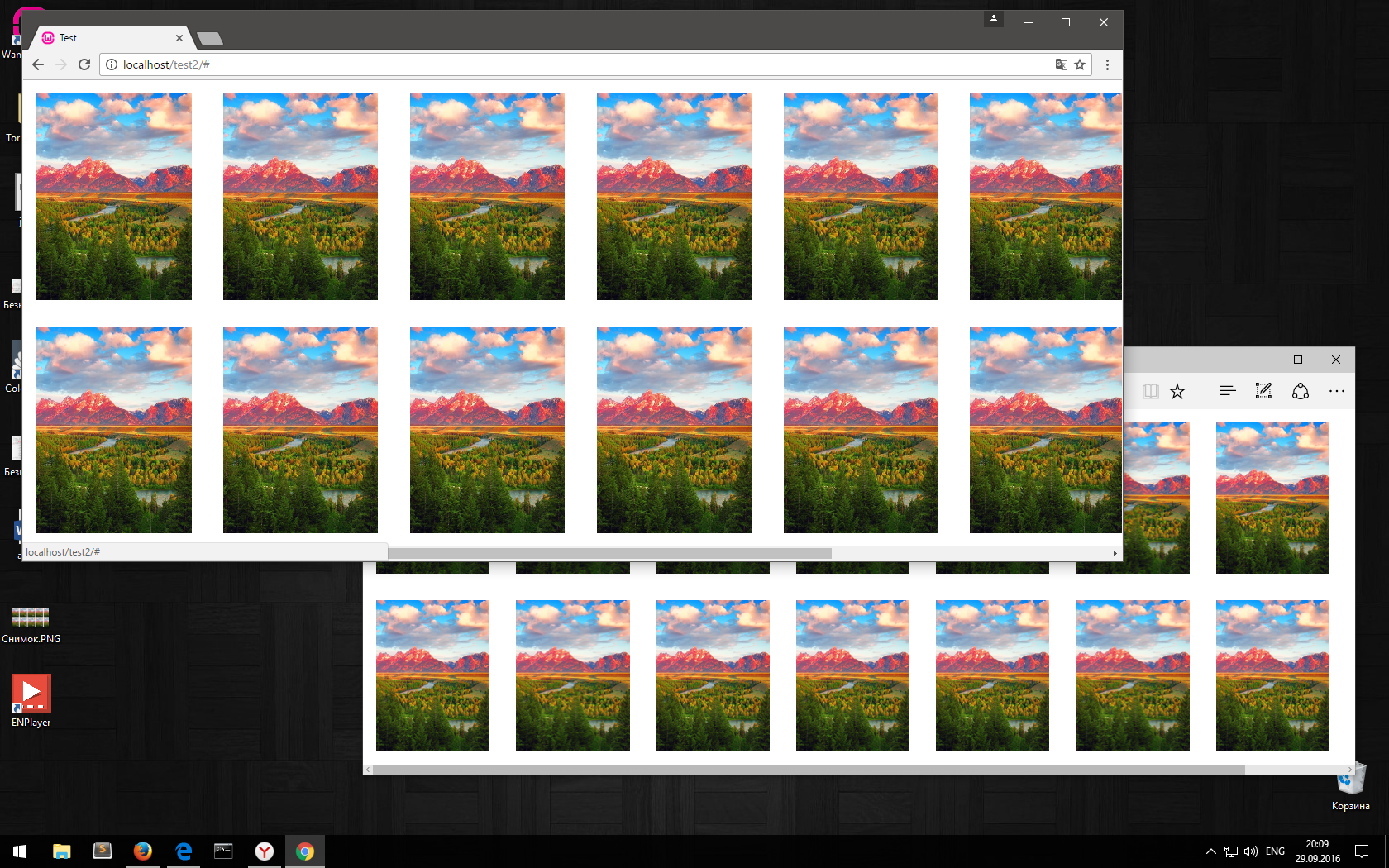
У меня есть n картинок, фиксированного разрешения, и их нужно выставить именно так как на примере, резиново:

(прокрутка совершается горизонтально)
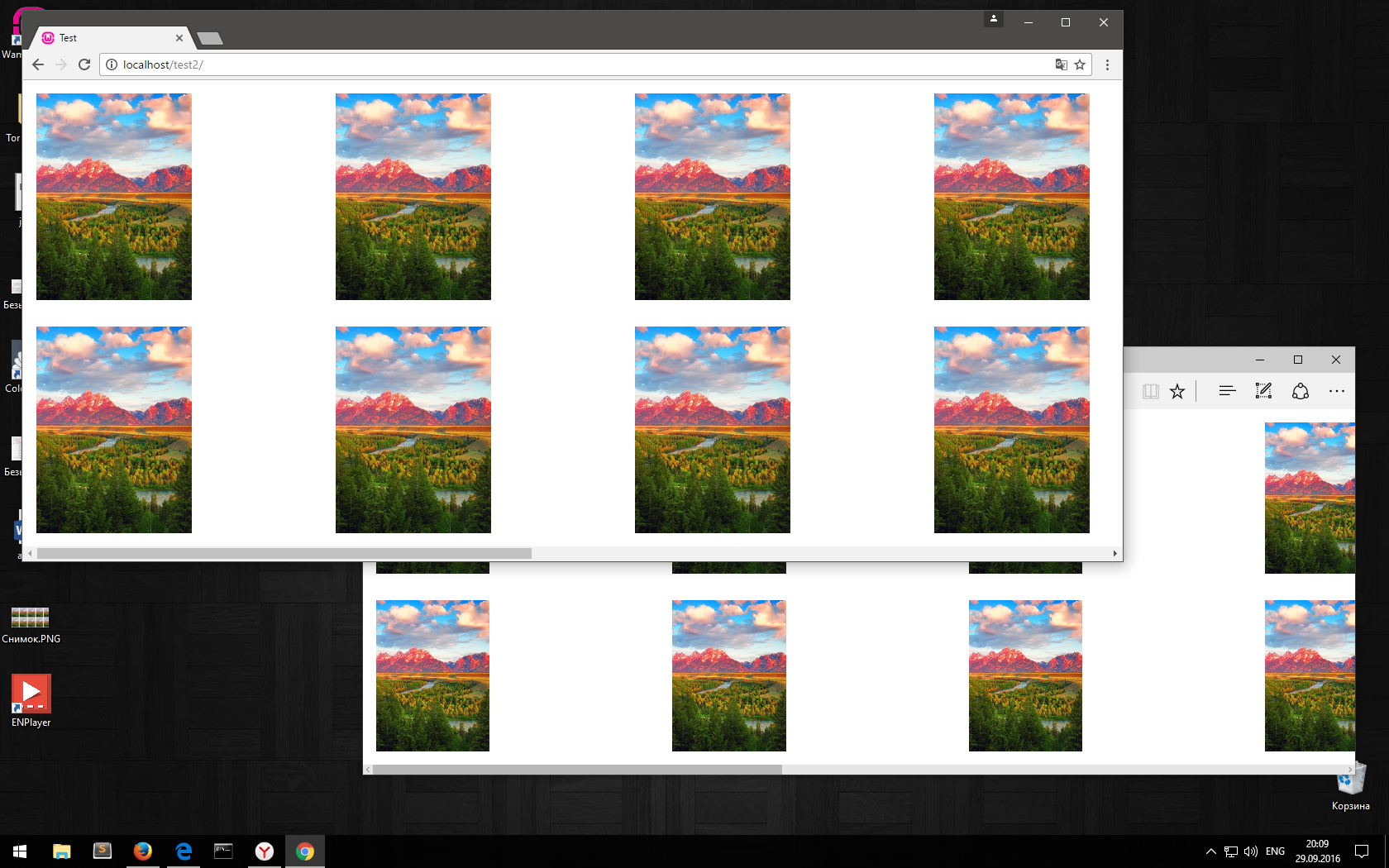
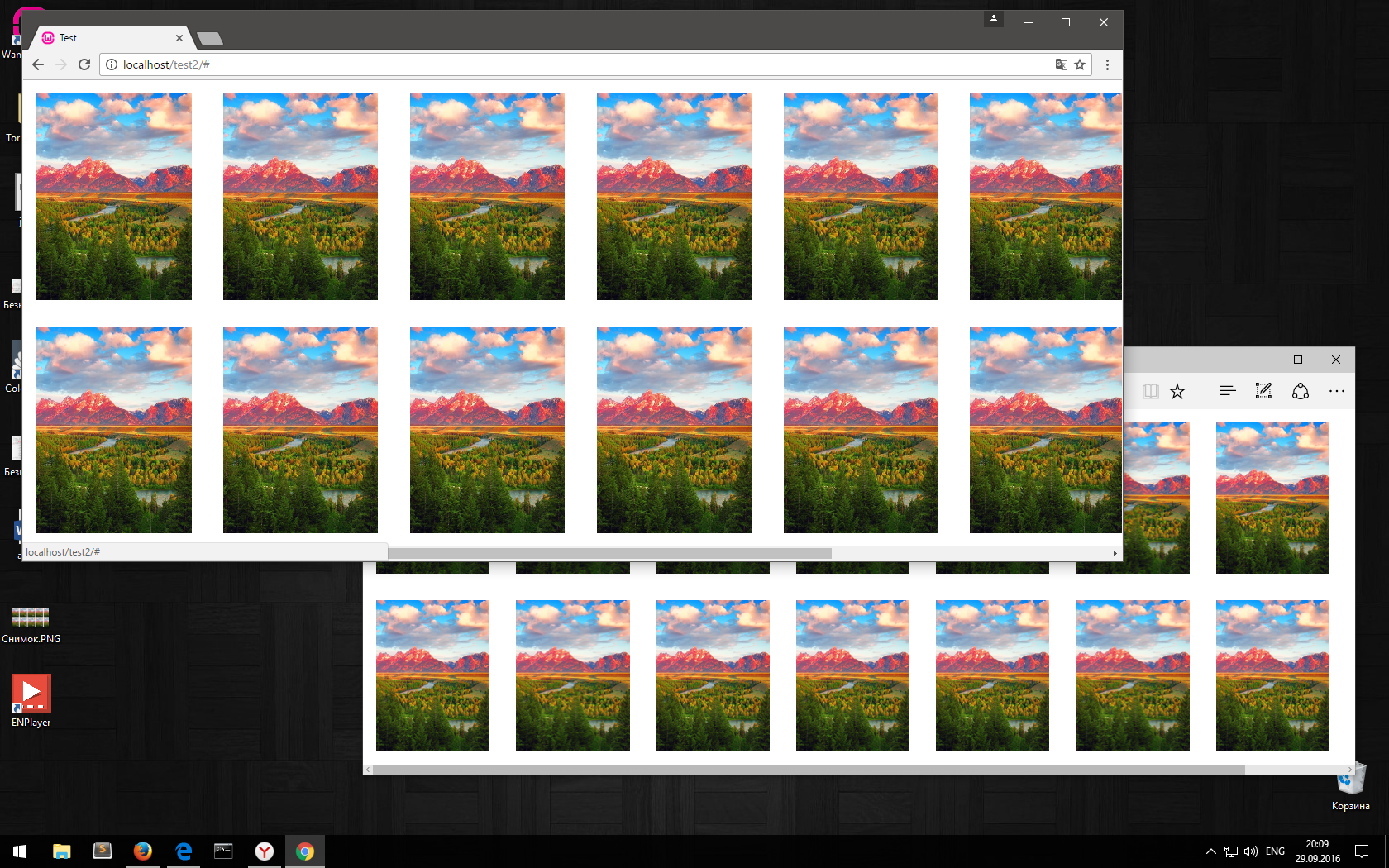
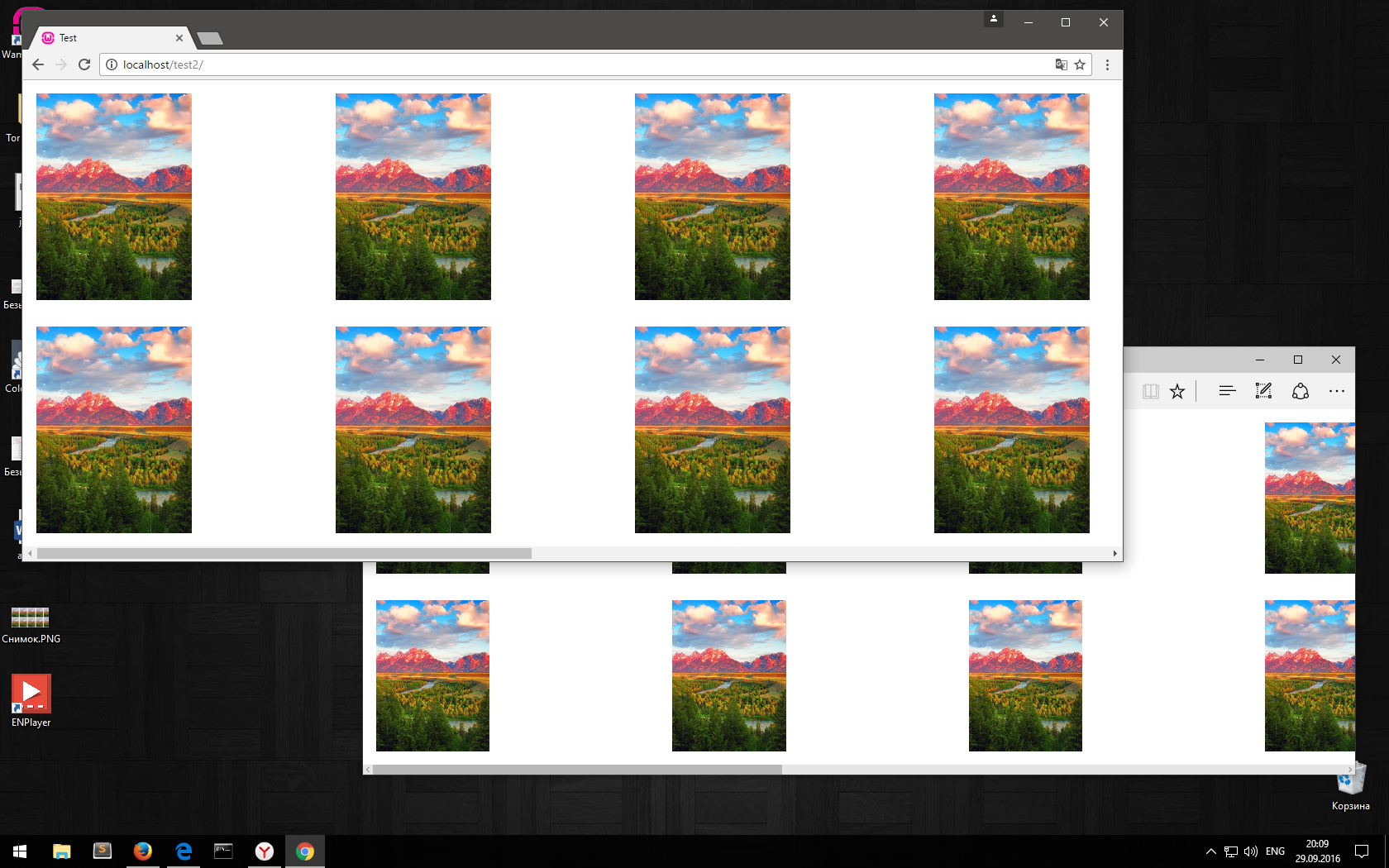
При открытии страницы все располагается правильно, в нужных пропорциях и с нужными промежутками. Но при изменении размера браузера, ширина колонки остается фиксированной. Ну и происходит это во всех браузерах, кроме Firefox.
Еще раз:
Когда открываю все нормально, изменяю размеры браузера - все плохо:

Обновляю теперь в этих масштабах, все восстанавливается:

Код:
codepen.io/Mois-ilya/pen/amyWQr
(пустая картинка загружается, что бы не было пустоты, пока картинки все прогрузятся)