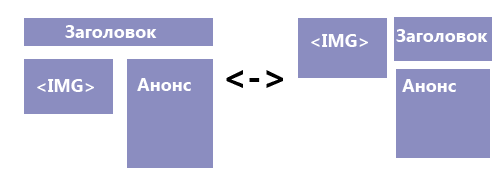
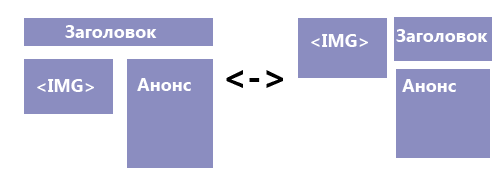
Есть три блока: заголовок, изображение и текст анонса. В зависимости от разрешения их положение должно меняться из одного состояния в другое и обратно. Схема изменений представлена ниже:

Подскажите, пожалуйста, с помощью каких инструментов CSS можно перейти из одного состояния в другое? Состояние по-умолчанию может быть любым. Например по исходному коду по умолчанию состояние 1, а переход в состояние 2 вызывается изменением свойств CSS. Или наоборот.
Задача не сложная, если бы не ограничения: никакого JS кода, высота заголовка, анонса и изображения может быть любая, обязательна поддержка IE9+.
Может у кого есть какие идеи или я упустил что-то весьма очевидное? Заранее благодарен за помощь!
P.S. Если не затруднит, скиньте ответ в виде примера jsfiddle.net (без media query & etc, а просто пример состояния 1 и пример состояния 2 вызванный изменением свойств CSS с сохранением верстки из примера 1)